Google PageSpeed Insights是评定网站特性专用工具之一。可是,它的一些提议(比如“选用高效率的缓存文件对策出示静态数据資源”警示信息内容)很有可能会使经验不足的网站站长觉得疑惑。
如果你对其开展溶解时,缓存文件并不难理解。根据一些调节,在网站上执行最好编码,以降低载入時间并提升PageSpeed评分。
在本文中,大家将根据“选用高效率的缓存文件对策出示静态数据資源”警示信息内容开展解读,随后,共享处理此难题的一些方法。
- 怎样看待选用高效率的缓存文件对策出示静态数据資源?
- 选用高效率的缓存文件对策出示静态数据資源的具体办法
怎样看待选用高效率的缓存文件对策出示静态数据資源?
为了更好地掌握“选用高效率的缓存文件对策出示静态数据資源”警示信息内容,先了解一下Google PageSpeed Insights会有一定的协助。假如您是该服务平台的初学者,提议先阅读文章详细的手册《如何做到Google PageSpeed Insights测试满分》一文。
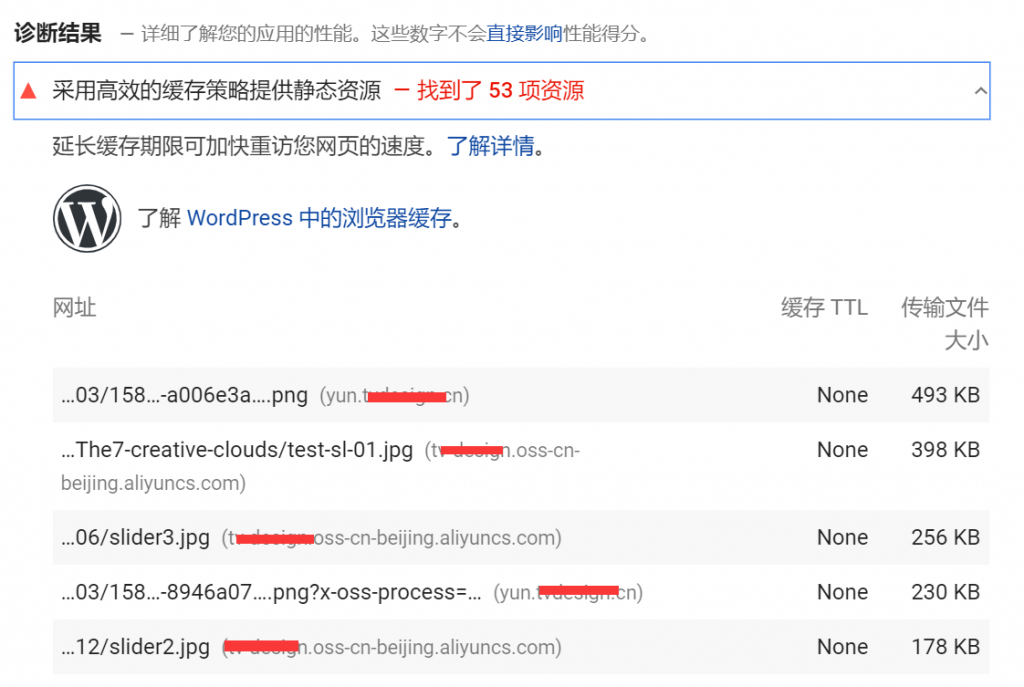
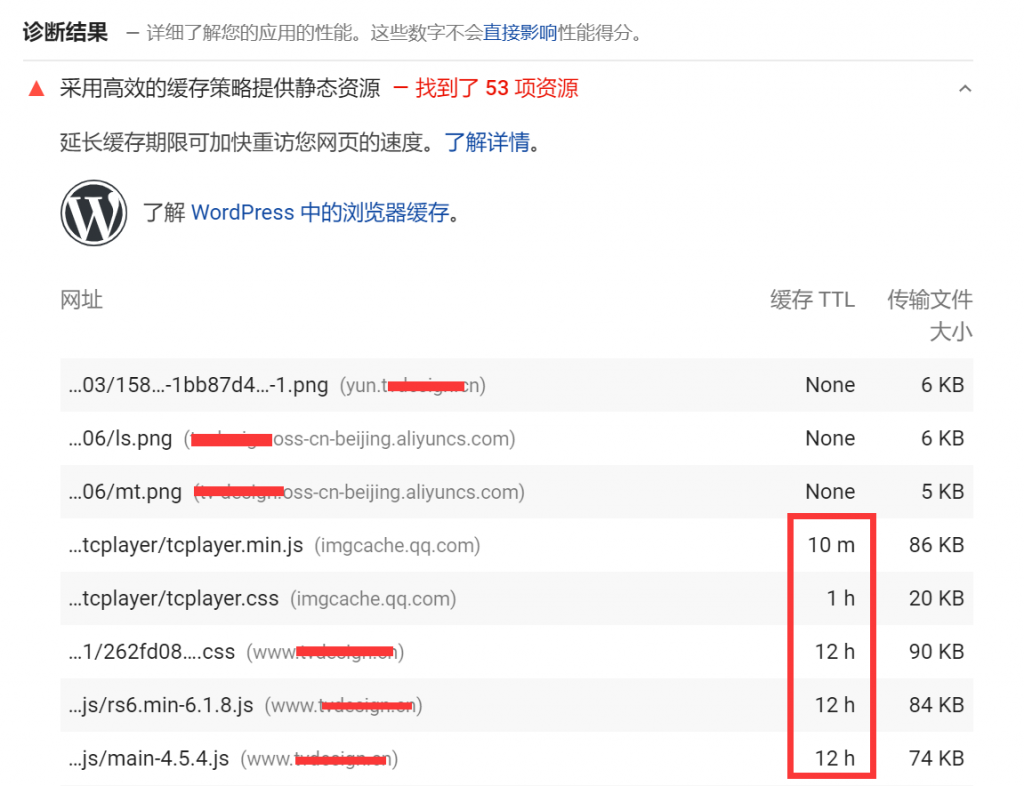
选用高效率的缓存文件对策出示静态数据資源是Google PageSpeed回到的很多“确诊結果”之一,可做为改进成绩的提议,以下所显示:

Google PageSpeed Insights之缓存文件对策
Google提议应用浏览器缓存来降低页面加载時间并提升特性。简单点来说,缓存文件就是指客户的电脑浏览器储存网站网页页面的静态数据团本。随后,在接着的浏览中,能够 迅速地重新加载此內容,由于电脑浏览器无须连接网络就可以浏览所要求的静态数据資源。
可是,每一个缓存文件的資源都必须特定的期满限期。这会告知电脑浏览器您网站上的內容什么时候落伍,到期后应用升级的版本号更换其缓存文件的团本。
假如您在功能测试結果中见到“选用高效率的缓存文件对策出示静态数据資源”警示,则很有可能代表着下列二种状况之一:
- 您的网站网络服务器或第三方网络服务器缺乏Cache-Control或Expires标题文字。
- 存有必不可少的标题文字,可是有效期限很短,因而对特性沒有很大危害。
选用高效率的缓存文件对策出示静态数据資源的具体办法
您能够 根据几类不一样的方法来恢复WordPress网站“选用高效率的缓存文件对策出示静态数据資源”警示,实际在于其缘故。您能够 试着下列三种解决方法。
1. 加上缓存文件操纵并到期标题文字
有两个与浏览器缓存有关的标题文字:Cache-Control(缓存文件操纵)和Expires(缓存文件有效期限)。务必最少存有一个才可以为您的网站开启浏览器缓存,由于它是电脑浏览器明确更新資源以前应保存資源多久的方法。
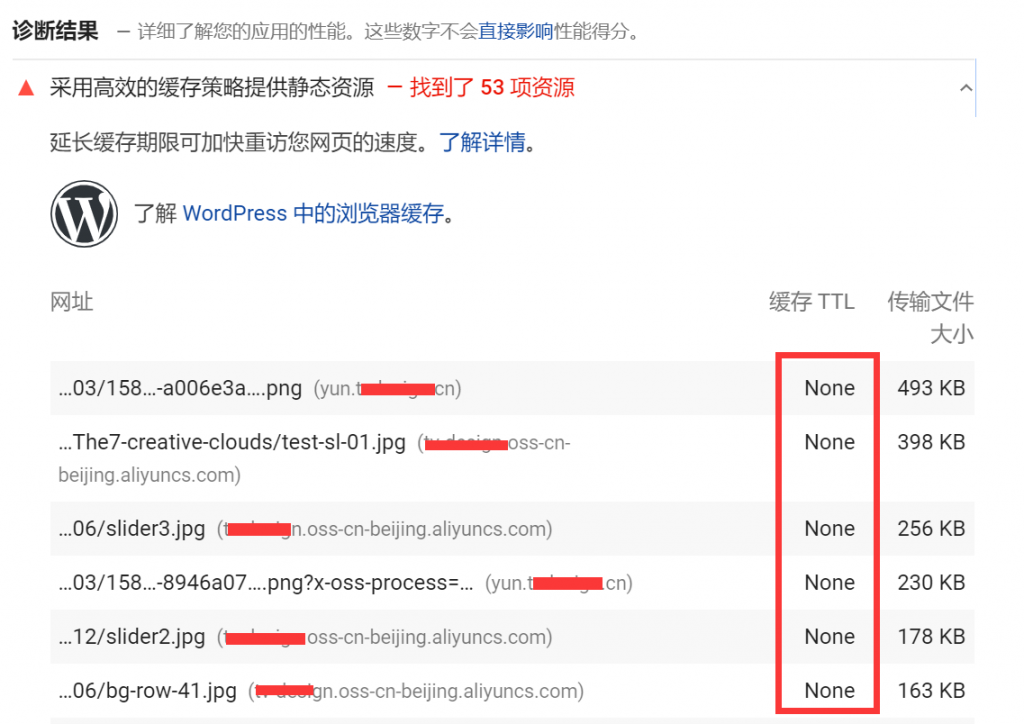
明确这是不是造成 “选用高效率的缓存文件对策出示静态数据資源”警示的一种简易方式是查询每一个資源的详细资料。在Google PageSpeed Insights最新版,您会在“ 缓存文件TTL ”下见到“None”:

在Google PageSpeed Insights中缓存文件TTL目录
又或是缓存文件有效期限过短时间,最新版本的Google PageSpeed Insights也会在“选用高效率的缓存文件对策出示静态数据資源”警示目录列举,仅仅“ 缓存文件TTL ”展现的是缓存文件有效期限:

浏览器缓存資源缓存文件有效期限过短
Cache-Control标题文字开启手机客户端缓存文件并设定資源的较大 应用限期时,Expires标题文字仅用以特定缓存文件資源有效期限。
Expires在HTTP / 1.1中引进并出示了比
Cache-Control大量的选择项。他们可用以进行同样的事儿,但
Expires的数据信息值是HTTP日期,而
Cache-Controlmax-age容许您特定相对性的時间量,便于您能够 特定 “要求网页页面后X钟头”。
HTML Cache控制是一个十分相近的难题,而且与缓存文件实例教程有非常好的连接,能够 回应你的绝大多数难题(比如,[http://www.mnot.net/cache_docs/#EXPIRES).)汇总一下, 当您必须大量地操纵缓存文件的方法时,提议对图象和
Cache-Control等静态数据資源应用
Expires。via itranslater.com
这篇內容素材图片来源于【闪电博】侵权行为删!