
顺应性设计:顺应性图片的完整教程

在本文中,我们将领会自顺应图片:一种可以在差异屏幕尺寸和分辨率等功效的装备上很好事情的图片,并看看HTML提供了什么工具来辅助实现它们。自顺应图片只是自顺应网站设计的一部门,为自顺应网页设计奠基了优越的基础。
为什么要用自顺应图片?
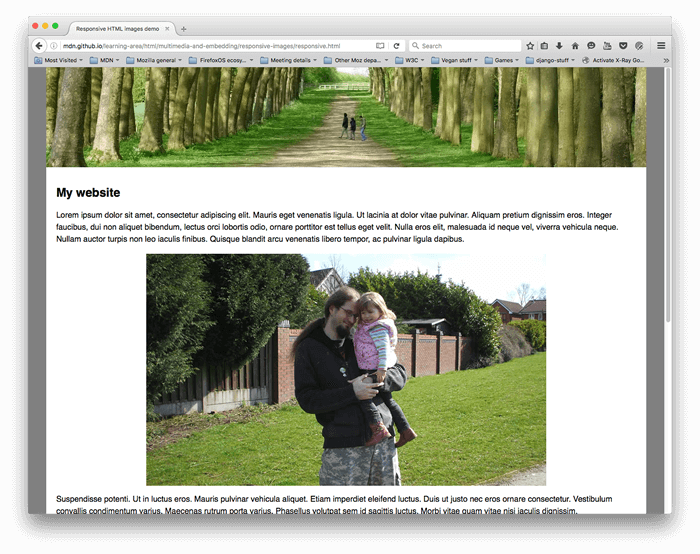
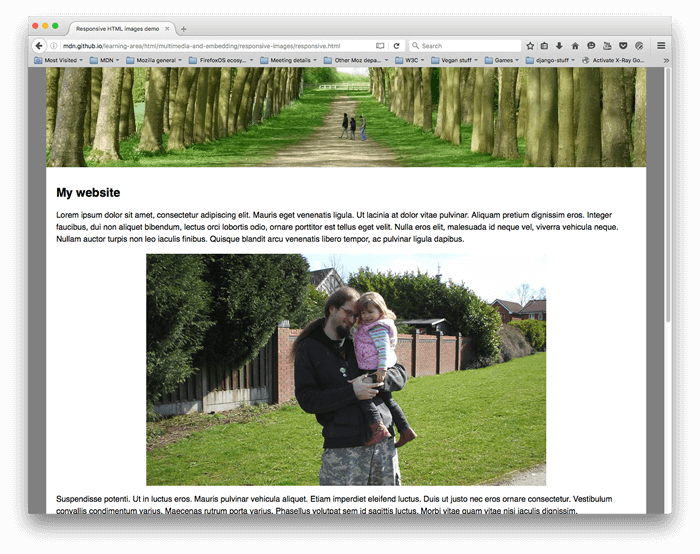
我们来看一个典型的场景。一个典型的网站,页面顶部可能会有一张图片,让接见者看起来很开心。图片下方可能会添加一些内容图像。问题图像的跨度可以是整个问题的宽度。内容图像将放在内容栏的某个位置。这里有一个简朴的例子:

此页面在宽屏装备上运行优越,例如条记本电脑或台式机(您可以在GitHub上查看在线演示和源代码)。除了下面提到的,我们不会在这节课中讨论CSS:
文本内容的最大宽度设置为1200像素——。在高于此宽度的可视窗口中,文本保持在1200像素,并放置在可用空间的中央。在低于此宽度的可视窗口中,文本将保持为可视窗口宽度的100%。
页眉图像被设置为其中央始终位于页眉的中央,而不管页眉的宽度如何。以是若是把网站显示在窄屏幕上,画面中央的主要细节(内里的人)照样可以看到的,双方多余的部门就消逝了。它的高度是200px。
内容图片已经设置,若是主体元素小于图像,图像将最先缩小,这样图像始终在主体中,而不是溢出主体。
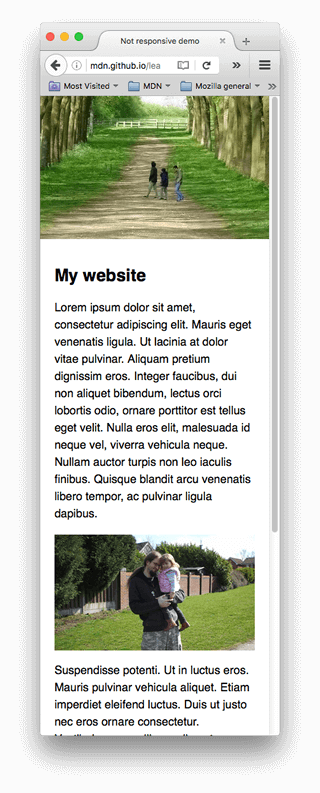
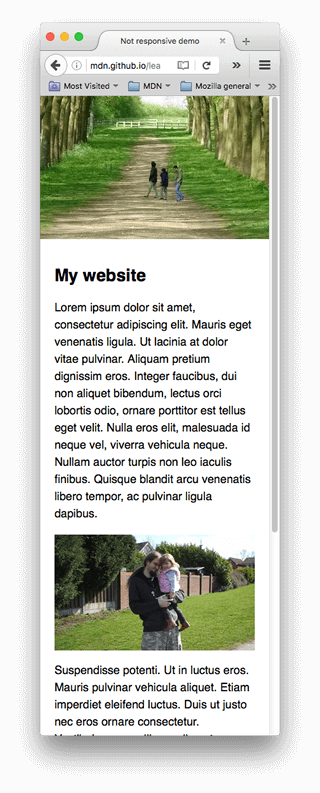
然则,当您试图在小屏幕装备上查看此页面时,就会泛起问题。网页的页眉看起来还可以,然则页眉这张图占了屏幕高度的很大一部门。在这种尺寸下,你很难看到第一张照片中的人。

一种改善的方式是,当在窄屏幕上查看网站时,显示包罗主要细节的图片的裁剪版本,而且在诸如平板电脑的中等宽度屏幕装备上显示第二裁剪图片,这是众所周知的手艺偏向问题。
另外,若是网页是在小屏幕手机的屏幕上显示的,也不需要在网页上嵌入这么大的图片。这就是所谓的分辨率切换问题。位图有牢固的像素数宽和牢固的像素数高,外观和矢量图一样,但本质差异。若是显示尺寸大于原始尺寸,较小尺寸的位图看起来会有颗粒感(矢量图不会)。
相反,没有需要在小于图片现实尺寸的屏幕上显示大图片,这样会虚耗带宽。理想情形下,在接见一个网站时,它依赖于差其余装备来提供差异分辨率和差异巨细的图片。
更庞大的是,有些装备分辨率很高,为了更好地显示,它们可能需要比您预期的更大的图像。这本质上是统一个问题,只是环境有些差异。
你可能以为矢量图可以解决这些问题。在某种水平上,它们既适用于文件巨细,也适用于比例,您应该尽可能地使用它们。然而,它们并不适合所有类型的图片。虽然他们善于简朴的图形、图案、界面元素等。若是是有许多细节的照片,确定矢量图像会变得异常庞大。像JPEG名堂的位图会更适合上面例子中的图像。
当网络第一次泛起时,这样的问题并不存在。在20世纪90年月中期,只有条记本电脑和台式机可以浏览网页,以是浏览器开发职员和规范制订者甚至没有想到实现这个解决方案(响应性开发)。最近应用的响应图像手艺通过允许浏览器提供多个图像文件来解决上述问题,例如使用具有相同显示效果但包罗多个差异分辨率的图片(分辨率切换),或者使用差其余图片来顺应差其余空间分配(艺术设计)。
请注重,本文中讨论的:的新功效—src set/size/picture—已经获得了现代浏览器和移动浏览器新版本的支持(包罗Edge而不是IE)。
如何确定自顺应图片?
在这一节中,我们将看看上面的两个问题,并展示如何用HTML响应图片来解决这些问题。需要注重
意的是,如以上示例所示,在本节中我们将专注于HTML的 <img>,但网站页眉的图片仅是装饰性的,现实上应该要用CSS的靠山图片来实现。CSS是比HTML更好的响应式设计的工具,我们会在未来的CSS模块中讨论。
分辨率切换:差其余尺寸
那么,我们想要用分辨率切换解决什么问题呢?我们想要显示相同的图片内容,仅仅依据装备来显示更大或更小的图片——这是我们在示例中使用第二个内容图像的情形。尺度的<img>元素传统上仅仅让你给浏览器指定唯一的资源文件。
<img src=”elva-fairy-800w.jpg” alt=”Elva dressed as a fairy”>
我们可以使用两个新的属性——srcset 和 sizes——来提供更多分外的资源图像和提醒,辅助浏览器选择准确的一个资源。你可以看到 responsive.html 的例子,也可以在GitHub上看到源码:
<img srcset=”elva-fairy-320w.jpg 320w, elva-fairy-480w.jpg 480w, elva-fairy-800w.jpg 800w” sizes=”(max-width: 320px) 280px, (max-width: 480px) 440px, 800px” src=”elva-fairy-800w.jpg” alt=”Elva dressed as a fairy”>
srcset和sizes属性看起来很庞大,然则若是你根据上图所示进行名堂化,那么他们并不是很难明晰,每一行有差其余属性值。每个值都包罗逗号离开的列表。列表的每一部门由三个子部门组成。让我们来看看现在的每一个内容:
srcset界说了我们允许浏览器选择的图像集,以及每个图像的巨细。在每个逗号之前,我们写:
- 一个文件名 (elva-fairy-480w.jpg.)
- 一个空格
- 图像的固有宽度(以像素为单元)(480w)——注重到这里使用w单元,而不是你预计的px。这是图像的真实巨细,可以通过检查你电脑上的图片文件找到(例如,在Mac上,你可以在Finder上选择这个图像,然后按 Cmd + I 来显示信息)。
sizes界说了一组媒体条件(例如屏幕宽度)而且指明当某些媒体条件为真时,什么样的图片尺寸是最佳选择—我们在之前已经讨论了一些提醒。在这种情形下,在每个逗号之前,我们写:
- 一个媒体条件((max-width:480px))——你会在 CSS topic中学到更多的。然则现在我们仅仅讨论的是媒体条件形貌了屏幕可能处于的状态。在这里,我们说“当可视窗口的宽度是480像素或更少”。
- 一个空格
- 当媒体条件为真时,图像将填充的槽的宽度(440px)
注重: 对于槽的宽度,你也许会提供一个牢固值 (px, em) 或者是一个相对于视口的长度(vw),但不是百分比。你也许已经注重到最后一个槽的宽度是没有媒体条件的,它是默认的,当没有任何一个媒体条件为真时,它就会生效。 当浏览器乐成匹配第一个媒体条件的时刻,剩下所有的器械都市被忽略,以是要注重媒体条件的顺序。
以是,有了这些属性,浏览器会:
- 查看装备宽度
- 检查sizes列表中哪个媒体条件是第一个为真
- 查看给予该媒体查询的槽巨细
- 加载srcset列表中引用的最靠近所选的槽巨细的图像
就是这样!以是在这里,若是支持浏览器以视窗宽度为480px来加载页面,那么(max-width: 480px)的媒体条件为真,因此440px的槽会被选择,以是elva-fairy-480w.jpg将加载,由于它的的牢固宽度(480w)最靠近于440px。800px的照片巨细为128KB而480px版本仅有63KB巨细—节约了65KB。现在想象一下,若是这是一个有许多图片的页面。使用这种手艺会节约移动端用户的大量带宽。
老旧的浏览器不支持这些特征,它会忽略这些特征。并继续正常加载 src属性引用的图像文件。
注重: 在 HTML 文件中的 <head> 标签里, 你将会找到这一行代码 <meta name=”viewport” content=”width=device-width”>: 这行代码会强制地让手机浏览器接纳它们真实可视窗口的宽度来加载网页(有些手机浏览器会提供不真实的可视窗口宽度, 然后加载比浏览器真实可视窗口的宽度大的宽度的网页,然后再缩小加载的页面,这样的做法对响应式图片或其他设计,没有任何辅助。我们会在未来的模块教给你更多关于这方面的知识)。
一些有用的开发工具
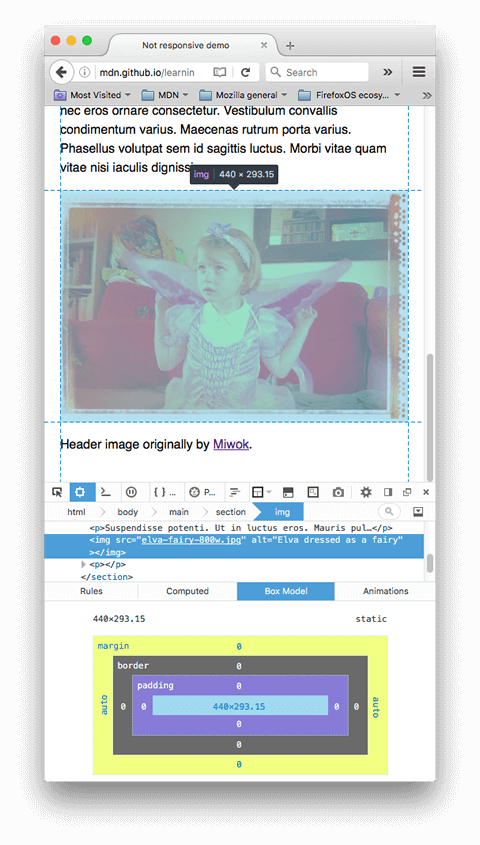
这里有一些在浏览器中的异常适用的开发者工具用来辅助制订主要的槽宽度,以及其他你可能会用到的场景。当我在设置槽宽度的时刻,我先加载了示例中的无响应的版本(not-responsive.html),然后进入响应设计视图 (Tools > Web Developer > Responsive Design View),这个工具允许你在差异装备的屏幕宽度场景下查看网页的结构。
我设置我的视图宽度为 320px,然后再改为 480px;每一次宽度的改变我就进入DOM 检查 ,点击我们感兴趣的 <img> 元素,然后在显示屏右侧的 Box Model 视图选项卡中查看它的巨细。 你应该会看到,这种无响应式的做法会让你的图片在差异屏幕宽度下有着牢固的宽度。

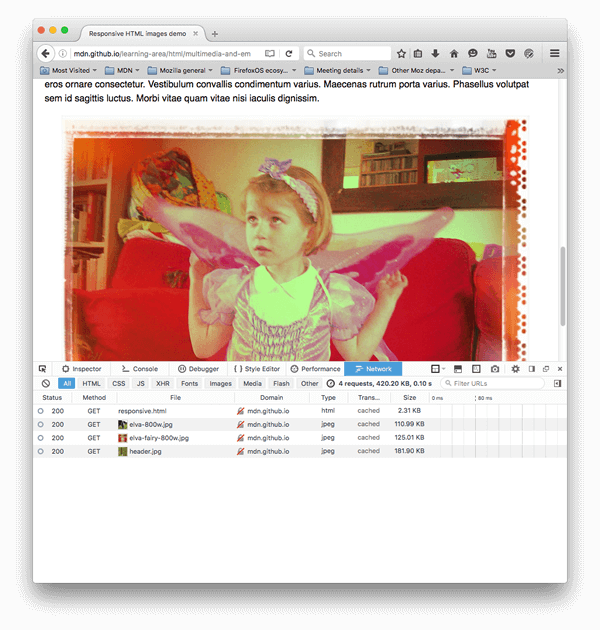
接着, 你可以检查 srcset 是否正常事情,你需要将视图的宽度设置为你想要的,(好比,把宽度设置的对照小,让页面看起来对照狭窄),打开网络检查(Tools > Web Developer > Network),然后重新加载页面。网络检查工具会给你一个列表,内里的文件都是已经被下载来组织网页的。然后你可以在这里看到哪个图像文件被下载了。
注重: 在 Chrome 中测试时,通过如下方式禁用缓存:打开 DevTools ,并选中 Settings > preferences > Network下Disable cache的选择框。否则,Chrome 会优先选择缓存图片而不是正好适配的谁人。

分辨率切换: 相同的尺寸, 差其余分辨率
若是你支持多种分辨率显示,但希望每小我私人在屏幕上看到的图片的现实尺寸是相同的,你可以让浏览器通过srcset和x语法连系——一种更简朴的语法——而不用sizes,来选择适当分辨率的图片。你可以看一个例子srcset-resolutions.html:
<img srcset=”elva-fairy-320w.jpg, elva-fairy-480w.jpg 1.5x, elva-fairy-640w.jpg 2x” src=”elva-fairy-640w.jpg” alt=”Elva dressed as a fairy”>

在这个例子中,下面的CSS会应用在图片上,以是它的宽度在屏幕上是320像素(也称作CSS像素):
img { width: 320px; }
在这种情形下,sizes并不需要——浏览器只是盘算出正在显示的显示器的分辨率,然后提供srcset引用的最适合的图像。因此,若是接见页面的装备具有尺度/低分辨率显示,一个装备像素示意一个CSS像素,elva-fairy-320w.jpg会被加载(1x 是默认值,以是你不需要写出来)。若是装备有高分辨率,两个或更多的装备像素示意一个CSS像素,elva-fairy-640w.jpg 会被加载。640px的图像巨细为93KB,320px的图像的巨细仅仅有39KB。
美术设计
回首一下,美术设计问题涉及要更改显示的图像以顺应差其余图像显示尺寸。例如,若是在桌面浏览器上的一个网站上显示一张大的、横向的照片,照片中央有小我私人,然后当在移动端浏览器上浏览这个网站时,照片会缩小,这时照片上的人会变得异常小,看起来会很糟糕。这种情形可能在移动端显示一个更小的肖像图会更好,这样人物的巨细看起来更合适。<picture>元素允许我们这样实现。
回到我们最初的例子 not-responsive.html ,我们有一张图片需要美术设计:
<img src=”elva-800w.jpg” alt=”Chris standing up holding his daughter Elva”>
让我们改用 <picture>!就像<video>和<audio>,<picture>素包罗了一些<source>元素,它使浏览器在差异资源间做出选择,紧随着的是最主要的<img>元素。responsive.html 的代码如下:
<picture> <source media=”(max-width: 799px)” srcset=”elva-480w-close-portrait.jpg”> <source media=”(min-width: 800px)” srcset=”elva-800w.jpg”> <img src=”elva-800w.jpg” alt=”Chris standing up holding his daughter Elva”> </picture>
- <source>元素包罗一个media属性,这一属性包罗一个媒体条件——就像第一个srcset例子,这些条件来决议哪张图片会显示——第一个条件返回真,那么就会显示这张图片。在这种情形下,若是视窗的宽度为799px或更少,第一个<source>元素的图片就会显示。若是视窗的宽度是800px或更大,就显示第二张图片。
- srcset属性包罗要显示图片的路径。请注重,正如我们在<img>上面看到的那样,<source>可以使用引用多个图像的srcset属性,还有sizes属性。以是你可以通过一个 <picture>元素提供多个图片,不外也可以给每个图片提供多分辨率的图片。现实上,你可能不想经常做这样的事情。
- 在任何情形下,你都必须在 </picture>之前准确提供一个<img>元素以及它的src和alt属性,否则不会有图片显示。当媒体条件都不返回真的时刻(你可以在这个例子中删除第二个<source> 元素),它会提供图片;若是浏览器不支持 <picture>元素时,它可以作为后备方案。
这样的代码允许我们在宽屏和窄屏上都能显示合适的图片,像下面展示的一样:


注重: 你应该仅仅当在美术设计场景下使用media属性;当你使用media时,不要在sizes属性中也提供媒体条件。
为什么我们不能使用 CSS 或 JavaScript 来做到这一效果?
当浏览器最先加载一个页面, 它会在主剖析器最先加载和剖析页面的 CSS 和 JavaScript 之前先下载 (预加载) 随便的图片。这是一个异常有用的技巧,平均下来削减了页面加载时间的20%。然则, 这对响应式图片一点辅助都没有, 以是需要类似 srcset的实现方式。由于你不能先加载好 <img> 元素后, 再用 JavaScript 检测可视窗口的宽度,若是以为巨细不合适,再动态地加载小的图片替换已经加载好的图片,这样的话, 原始的图像已经被加载了, 然后你又加载了小的图像, 这样的做法对于响应式图像的理念来说,是很糟糕的。
勇敢的使用现代图像名堂
有许多令人激动的新图像名堂(例如WebP和JPEG-2000)可以在有高质量的同时有较低的文件巨细。然而,浏览器对其的支持乱七八糟。
<picture>让我们能继续知足老式浏览器的需要。你可以在type属性中提供MIME类型,这样浏览器就能立刻拒绝其不支持的文件类型:
<picture> <source type=”image/svg+xml” srcset=”pyramid.svg”> <source type=”image/webp” srcset=”pyramid.webp”> <img src=”pyramid.png” alt=”regular pyramid built from four equilateral triangles”> </picture>
- 不要使用media属性,除非你也需要美术设计。
- 在<source> 元素中,你只可以引用在type中声明的文件类型。
- 像之前一样,若是需要,你可以在srcset和sizes中使用逗号支解的列表。
自动学习:实现属于你的响应式图像
在这次自动学习中,我们希望你变得勇敢和自力重生……只管的。我们希望你通过使用<picture>来实现自己美术设计上的宽/窄屏显示适配,以及使用 srcset切换差其余分辨率。
- 写一些简朴 HTML 来包罗你的代码(若是你喜欢,也可以使用 not-responsive.html 作为起点)。
- 找一张漂亮的宽屏景物图像,其中需要包罗一些细节。使用图像编辑器确定一个网页巨细的版本。然后裁剪一下,显示一个更小的部门,其中包罗放大的细节, 然后确定第二张图片 (差不多 480px 宽度对照好。)
- 使用 <picture> 元向来实现艺术图片切换器!
- 确定差异巨细的多张图片, 每个图片的图像都是一样的。
- 使用 srcset/size 来确定一个分辨率切换器示例, 可以在差其余分辨率的情形下,提供相同尺寸的图像, 或者在差其余视图巨细的情形下,提供差异尺寸巨细的图像。
注重: 使用浏览器开发工具来辅助你事情时可以获得你需要的视图巨细,就像上文提到的。
总结
这章节中充满了响应式图像 — 我们希望你学习新手艺的历程是享受的。归纳综合来说,有两个差其余问题,文章中我们一直在讨论:
- 美术设计:当你想为差异结构提供差异剪裁的图片——好比在桌面结构上显示完整的、横向图片,而在手机结构上显示一张剪裁过的、突出重点的纵向图片,可以用 <picture> 元向来实现。
- 分辨率切换:当你想要为窄屏提供更小的图片时,由于小屏幕不需要像桌面端显示那么大的图片;以及你想为高/低分辨率屏幕提供差异分辨率的图片时,都可以通过 vector graphics (SVG images)、 srcset 以及 sizes 属性来实现。
返回首页,查看更多
5G时代我们还需要考虑网站速度优化吗?








