

我们知道每一款WordPress主题对文章特色图(缩略图)的尺寸要求都有可能纷歧样,最为常见的是3:2, 1:1, 16:9或者4:3,而我们又不能能对缩略图天生一堆差异尺寸规则的图片,那样会虚耗大量的服务器空间。因此,当站长想更改到新的WordPress主题时,有可能且异常也许率地发生原有的缩略图尺寸不合适新的主题。
WordPress提供的解决方案?重新天生缩略图,你只需要通过设置WordPress设置即可重置图像缩略图尺寸,但也有它的局限性,后面会详细说到这一点。此外,我们还可以使用插件或者WP-CLI实现新的缩略图尺寸。
在本文中,我们将深入地研究WordPress重新天生缩略图的解决方案,详细先容如何使用Regenerate Thumbnails WordPress插件及使用WP-CLI解决WordPress缩略图尺寸问题。
- 关于WordPress图像巨细
- 通过WordPress设置调整缩略图巨细
- 使用插件重新天生WordPress中缩略图
- 重新天生特定图像缩略图
- 使用WP-CLI重新天生缩略图
关于WordPress图像巨细
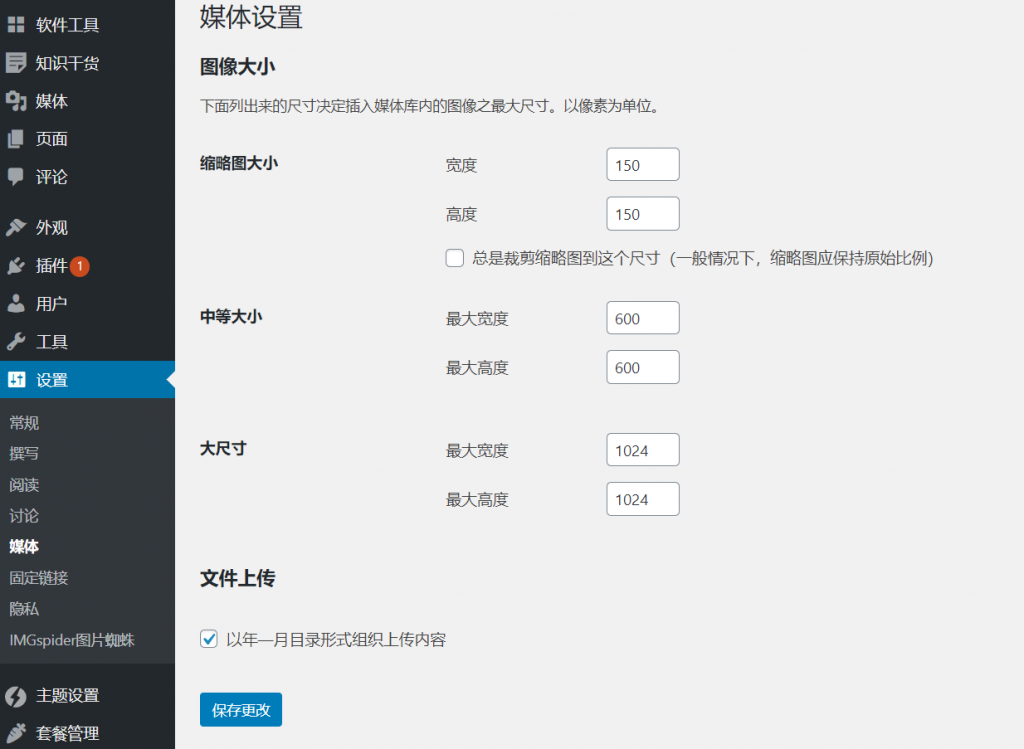
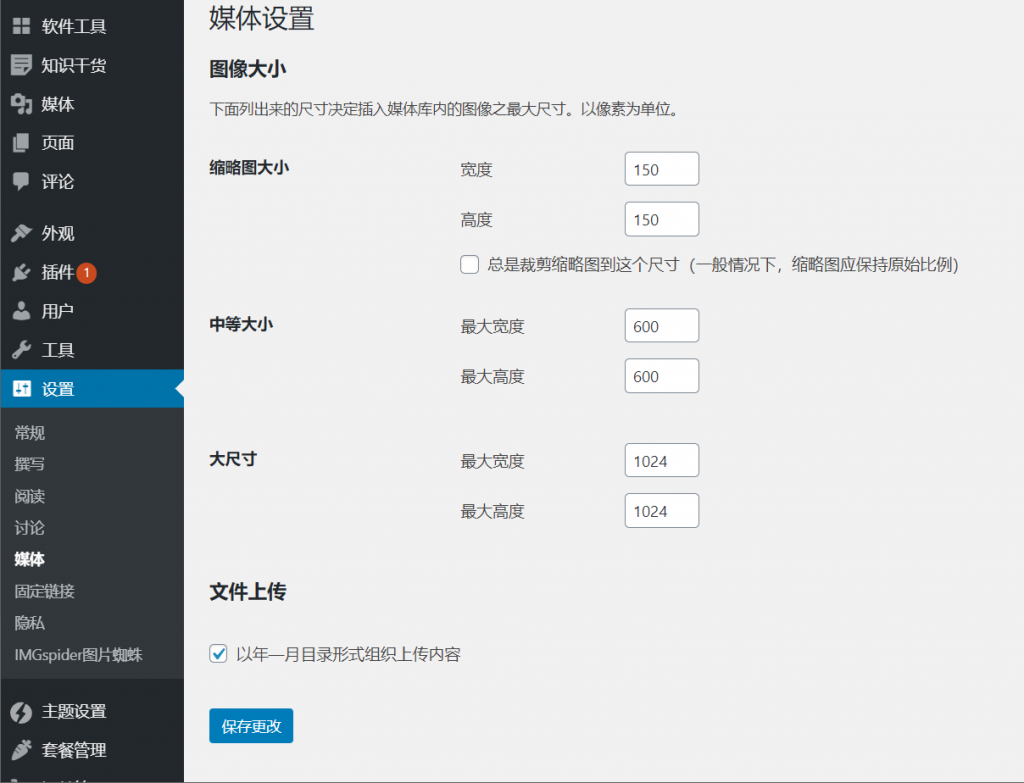
首先,我们必须要清晰的一点,WordPress提供媒体设置以实现站长在上传图像时会凭证设置的参数自动裁剪。可以通过WordPress管理控制台的“设置>媒体”进入该设置页面,如下图。

WordPress将自动裁剪图像
在“ 媒体设置”页面上,你可以对上传图像设置“缩略图巨细”,“中等巨细”和“大尺寸”三种天生规格。
若是你新安装的WordPress主题,你可以凭证主题的特征,对这三种巨细规格进行自界说,请不要遗忘单击页面底部的“ 保留更改”。
以下是默认的三种规格巨细尺寸:
- 缩略图 – 150像素x 150像素
- 中等巨细 – 600像素x 600像素
- 大尺寸 – 1024像素x 1024像素
请记着,每一个主题都可以使用特定的图像尺寸,若是切换到新主题,则站长应该实时更新媒体的图像巨细天生尺寸规格。然则,之前上传的旧图像不会受到影响,这是一个坏处。
这就让事情变得有些棘手。站长必须能够调整先前上传的所有图像的巨细,以相符新主题的图像尺寸巨细规格。不幸的是,WordPress现在没有任何设置可以做到这一点。
唯一的解决方案是重新天生缩略图。
通过WordPress设置调整缩略图巨细(3种方式)
在探索如何在WordPress中重新天生缩略图之前,我们应该首先明白在WordPress仪表板上调整图像巨细的方式。
需要指出的是,这些方式纷歧定会调整旧图像的巨细,在不使用插件或者借助插件的辅助下,我们是可以进入WordPress修改设置以实现后面新上传图像按新的尺寸天生缩略图的。
若是要调整缩略图或图像的巨细,可以使用以下三种主要方式:
- 更改主题中的图像巨细
- 在媒体库中裁剪图像
- 在媒体设置中调整图像巨细
1.更改主题中的图像巨细
若是你所使用的WordPress主题可以修改默认图像巨细,可以检查是否有特定于调整图像巨细的可用设置。
每个主题的功效都有很大的差异,因此请确保查看响应的文档,以查看是否有一种方式可以更改主题的图像巨细而无需完全安装其他主题。
或者,您可以选择确定一个子主题并使用PHP代码更改图像巨细。若是你明白修改PHP代码的话!
2.在媒体库中裁剪图像
另一种选择是通过在“媒体库”裁剪图像来更改图像的巨细。
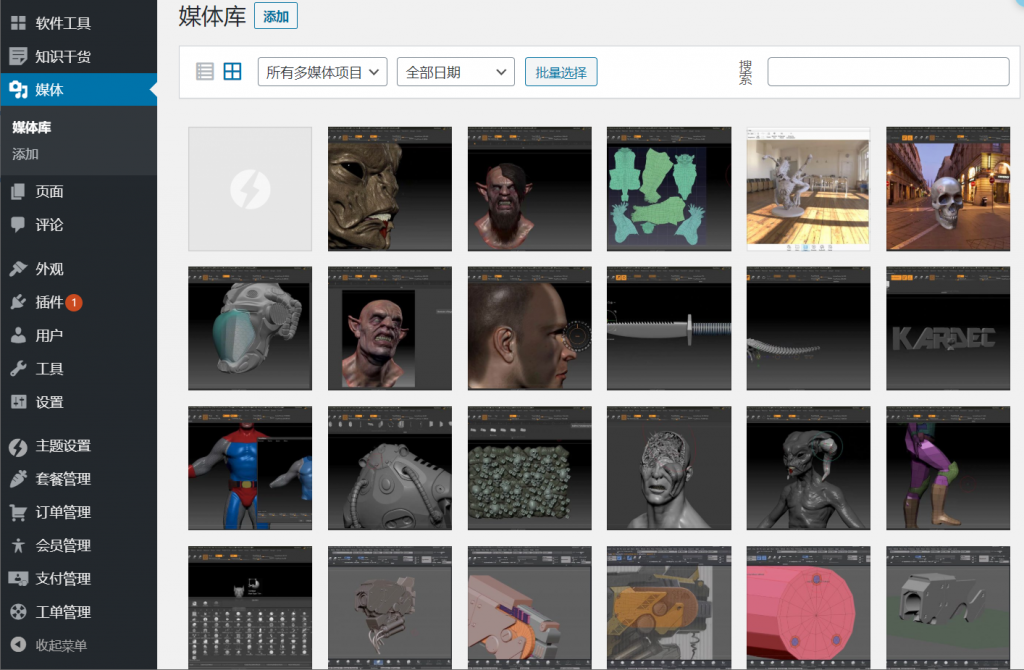
Step 1-转到WordPress管理中央的媒体>媒体库。

可以在媒体库中更改图像巨细
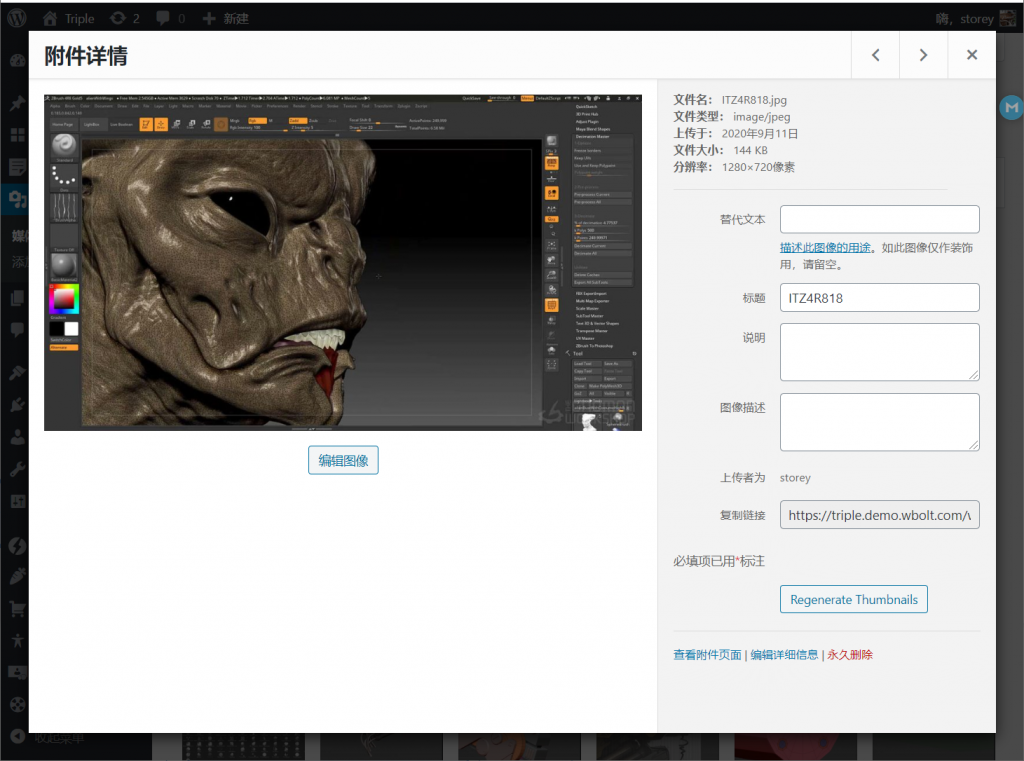
然后,单击要调整巨细的图像。在弹出窗口中,单击“ 编辑图像”按钮。

单击图像下方的按钮进行编辑
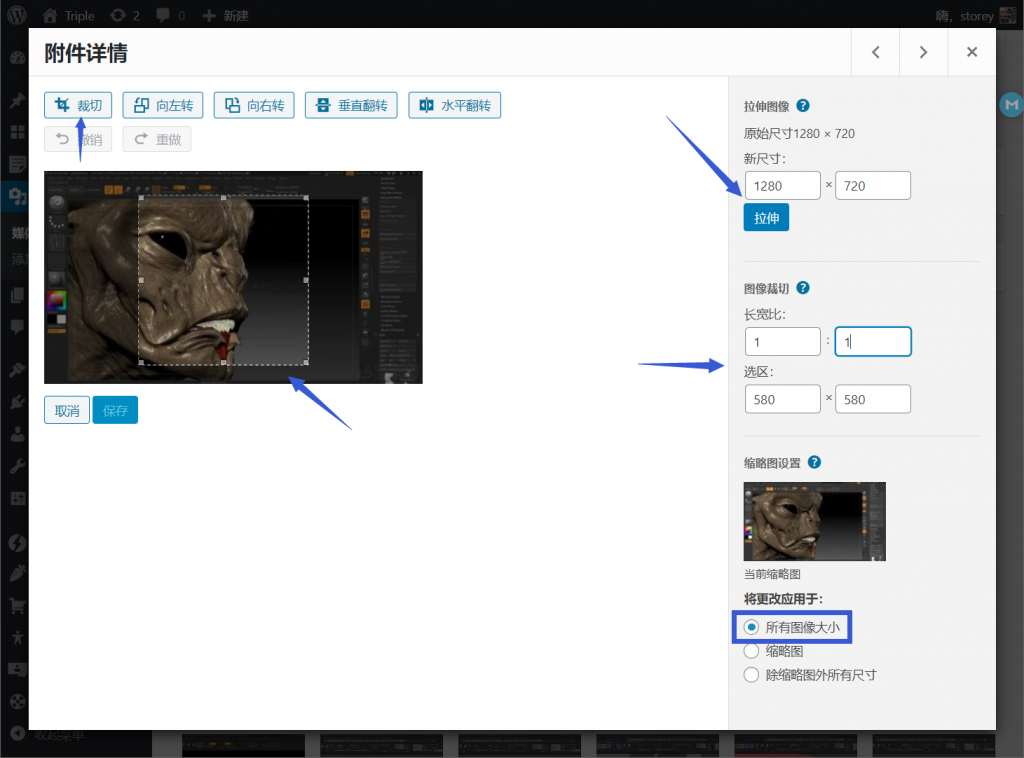
Step 2-之后,您可以使用多个选项来编辑图像。
您可以按住鼠标左键单击图像进行拖拽拉出一个选框,选摘要保留的区域后铺开。然后,您可以点击裁切。
若是要正确裁切图像,可以通过输入所需的比例来调整宽高比。
例如,您可以使用1:1来确定正方形图像,也可以使用4:3、16:9以及任何其他想要的比例。
然后,在图像上按住Shift键鼠标左键进行拖拽。当您选择了要保留的图像部门时,松开鼠标左键及Shift键。还可以鼠标移动选区,以便裁剪出所需图像简直切部门。
或者,在右侧的“ 图像裁切 ” 下的“ 选区”字段中以像素为单元输入所需图像的正确尺寸。
完成后,点击裁切,然后点击保留按钮。
Step 3-若是您希望调整图像的巨细而不是对其进行裁剪,则可以在右侧的设置中拉伸图像。输入所需图像的尺寸,然后单击“拉伸”。

有多个选择来调整图像巨细
Step 4-您还可以在“ 缩略图设置”下选摘要应用更改的尺度图像尺寸。
您可以选择将调整应用于:
- 所有图像巨细
- 缩略图
- 除缩略图外所有尺寸
3.在媒体设置中调整图像巨细
若是您只需要编辑一幅或两幅图像,这将很有辅助,然则若是您想调整所有图像的巨细,最好通过设置页面来完成。
Step 1-在WordPress管理控制台中,转到设置>媒体。

在“媒体设置”页面上调整默认图像尺寸
Step 2-输入所有缩略图,中等巨细或大尺寸图像所需的新尺寸。凭证需要为一种或多种图像输入所需的宽度和高度。
若是要将缩略图调整为不成比例的巨细,请选中“ 缩略图巨细”部门下的“总是裁剪缩略图到这个尺寸”框。注:一样平常不建议选中此项!
Step 3-然后,若是您不希望所有上传的图像显得杂乱无章,则可以选中“以年-月目录形式组织上传内容”中。
最后,单击页面底部的“ 保留更改”按钮。
WordPress维护模式 – 故障排除和自定义页面教程
使用插件重新天生WordPress中缩略图
WordPress自带的设置无法对旧的图像进行批量修改缩略图尺寸巨细,这是最大的缺陷。
若是你希望对旧的图像进行批量修改缩略图尺寸巨细以适配新的主题,则不得不接纳其他设施-好比插件!
Regenerate Thumbnails插件
最简朴的方式之一是使用免费的WordPress插件“Regenerate Thumbnails ” 快速修改以前上传的图像(该插件还与WooCommerce兼容)。
Step 1-首先,安装并启用 “ Regenerate Thumbnails”插件。
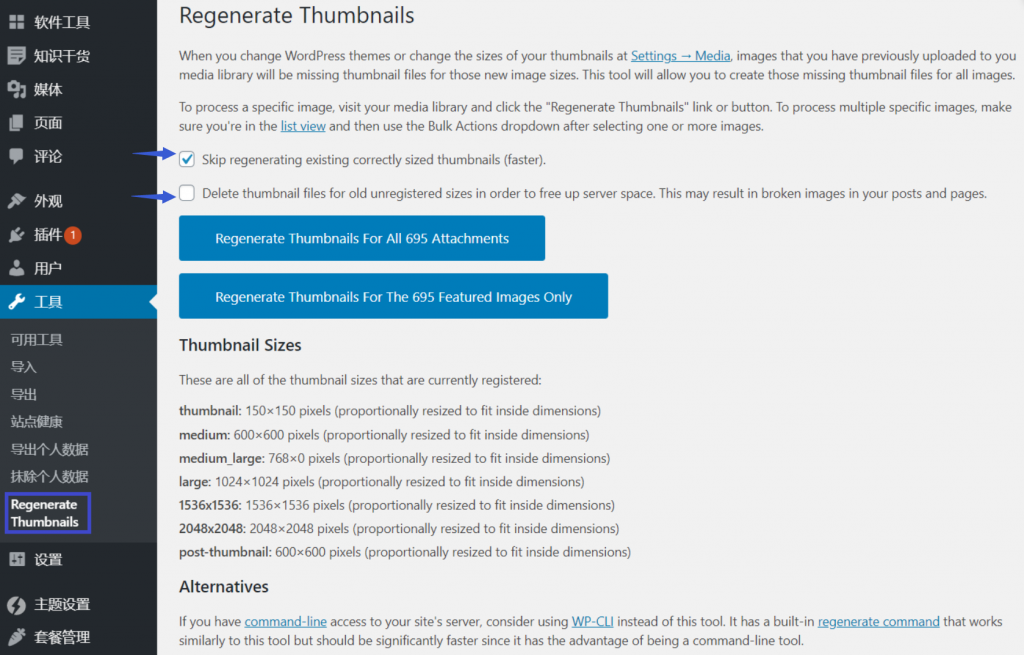
然后,转到工具>Regenerate Thumbnails,可以在此处找到与WordPress图像相关的设置。

使用Regenerate Thumbnails插件天生新缩略图
Step 2-默认情形下,已选中“Skip regenerating existing correctly sized thumbnails (faster).”选项,即如尺寸准确,跳过重新天生新的尺寸巨细缩略图。作废选中此框可使用插件来重设所有图像缩略图。建议选中此项,没需要为准确巨细的图像缩略图再天生一遍。
您也可以选择选中此选项下面的框“Delete thumbnail files for old unregistered sizes”,删除过往天生但现在不需要的尺寸巨细的缩略图以释放服务器空间。
选择此设置之前,请确保不需要这些图像。否则,若是您的站点上正在使用某些图像,又选择了此选项,则会导致站点某些图像无法正常显示。
您可能还会看到“Update the content of posts to use the new sizes”复选框,若是希望更新当前在文章中使用的图像,则可以选择该复选框。
Step 3-选择所需的选项后,单击按钮“Regenerate Thumbnails For All (num) Attachments”以重新天生缩略图,包罗大尺寸,中等巨细和缩略图三种规格。若是只需要天生特色图缩略图,则请点击按钮“Regenerate Thumbnails For The (num) Featured Images Only”.
然后,守候义务执行直到完成。视网站图片数目而定,这可能需要一段时间,一杯咖啡或者一根烟的时间,通常只需要破费几分钟,除非网站有过百万级的图片。
当看到“All done!” 新闻,即义务完毕。
Force Regenerate Thumbnails插件
您也可以使用Force Regenerate Thumbnails插件。顾名思义,它通过删除旧图像来实现缩略图的重新天生,该插件兼容WooCommerce。
敬告:该插件尚未针对最近3个主要版本进行更新,请郑重使用。 在使用它之前,请先测试其可靠性,而且先执行图像数据备份。
之以是需要使用此插件而不是“Regenerate Thumbnails”插件,是由于后者只是调整图像巨细,除非您选中该选项,否则它不会删除旧的图像。
然则,若是遇到问题,可以实验使用“Force Regenerate Thumbnails”。
Step 1-要强制WordPress重新天生缩略图,致意装并激活“Force Regenerate Thumbnails”插件。
然后,转到WordPress管理控制台中的“ 工具”>“Force Regenerate Thumbnails”。

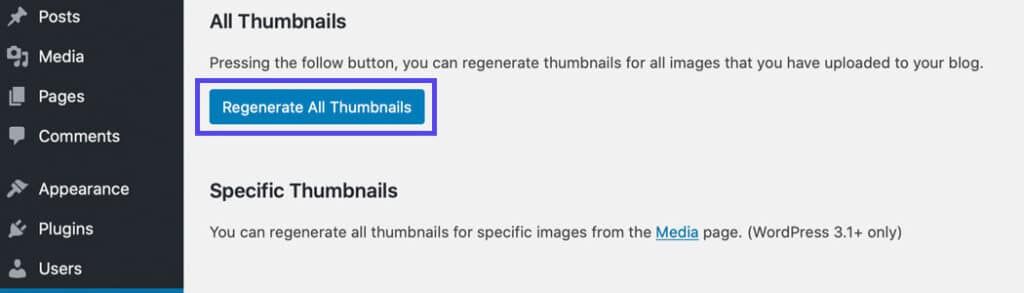
一键强制重新天生缩略图
Step 2-要删除所有使用旧设置调整巨细的图像并强制WordPress重新天生缩略图,请单击“Regenerate All Thumbnails”按钮。
请稍等片晌,然后将调整图像巨细。若是网站内容较少,很快就能够完成操作,但若是网站图片较多,则可能需要几分钟甚至更长的时间。
重新天生特定图像缩略图
在某些情形下,您不需要重新天生所有缩略图,而只需重新天生一些特定图像的缩略图即可。照样使用“ Regenerate Thumbnails”插件即可实现。
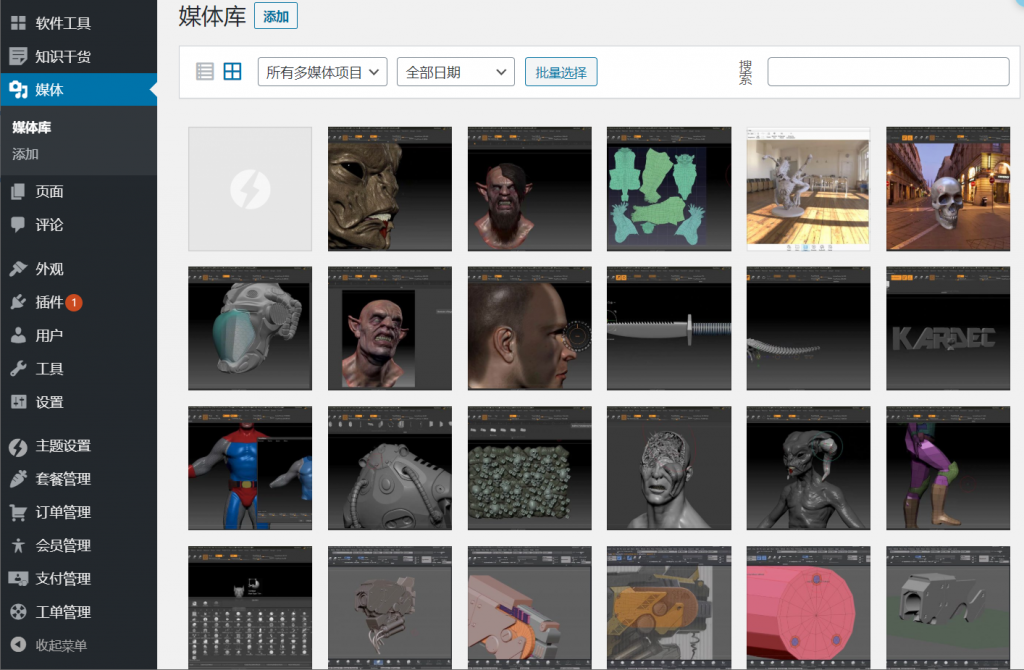
Step 1–转到媒体>媒体库。在网格视图中,单击你需重新天生缩略图的特定图像。

默认情形下,媒体库处于网格视图。
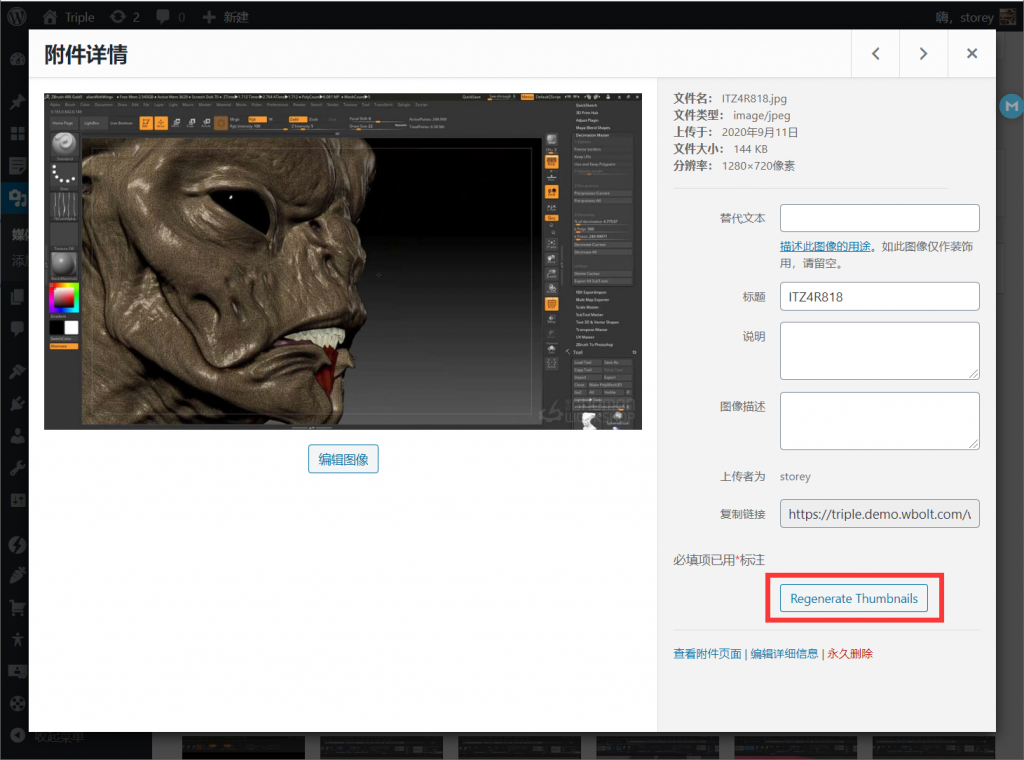
Step 2–然后在右侧,单击“Regenerate Thumbnails”按钮。

在附件详细信息中重新天生缩略图
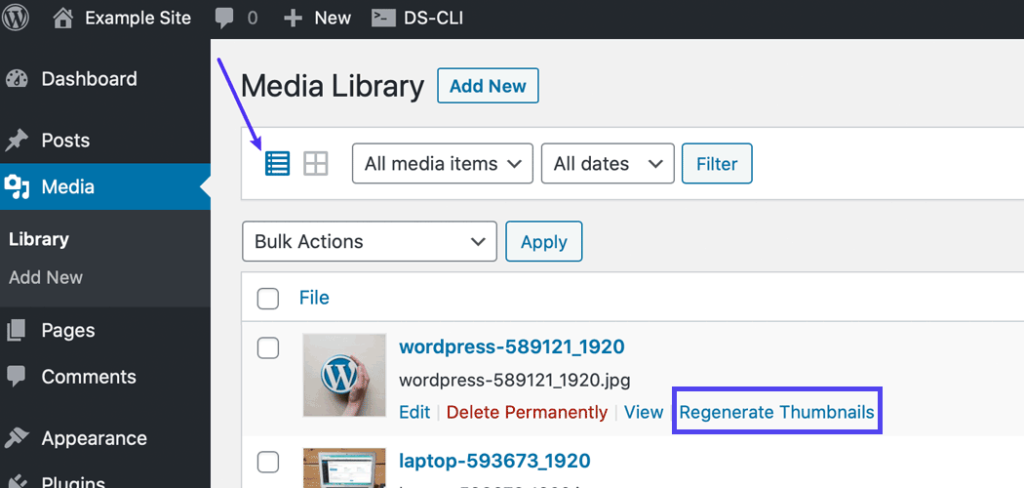
若是要在列表视图中查看媒体库,请将鼠标悬停在要重新天生的图像上后,单击“ 重新天生缩略图”链接。

单击链接以在列表视图中重新天生缩略图
使用WP-CLI重新天生缩略图
若是不想使用插件,还有另一种针对WordPress的解决方案:使用WP-CLI手动天生缩略图。
此选项需要接见服务器上的下令行。
与使用WordPress插件相比,使用WP-CLI天生缩略图是一种更好的选择,由于它速率更快且不受HTTP限制和超时的限制。
下面是重新天生缩略图的基本下令:
wp media regenerate
输入后,请在键盘上按字母“ y”确认要重新天生所有缩略图。
使用WP-CLI重新天生所有缩略图
启动下令行后,输入以下下令来重新天生缩略图:
wp media regenerate --yes
使用此下令,无需手动确认即可重新天生缩略图。
使用WP-CLI重新天生特定图像的缩略图
您还可以使用WP-CLI对指定的图像ID重新天生缩略图。
执行此操作的下令:
wp media regenerate 12 34 567
你需要将三个示例ID(12,34和567)替换为你需要重新缩略图的你的网站的图像ID。注:多个图像ID之间使用空格离开即可。
温馨提醒:在使用WP-CLI下令天生新的图像缩略图前,请确保你已经在WordPress后台-设置-媒体,对天生缩略图的尺寸巨细进行了设置。
小结
切换主题时看到部门图像无法准确显示这会让站长抓狂!
幸运的是,有两种针对WordPress的快速解决方案。借助“Regenerate Thumbnails”插件,即可完成重新天生新的尺寸规格的缩略图。或者,使用高逼格的WP-CLI下令行来实现这一义务。
如何通过谷歌站长工具提交WordPress网站Sitemap








