
如何在WordPress中添加nofollow链接?当您链接到外部网站时,搜索引擎会将一小部门链接权重从您的网站转到达另一个网站。
若是第三方网站并非你拥有或控制,基于SEO优化思考,我们应该为这些链接添加nofollow属性。
在教程,我们将注释什么是nofollow链接,以及如何在WordPress文章,页面和导航菜单中添加nofollow链接。

本教程章节导航:
- 什么是Nofollow链接?
- 何时应添加Nofollow链接?
- 古腾堡编辑器如何添加Nofollow链接
- 经典编辑器如何添加Nofollow链接
- 在WordPress中手动添加Nofollow链接
- 如何在WordPress菜单中添加Nofollow链接?
- 若作甚外部链接批量添加Nofollow属性?
什么是Nofollow链接?
nofollow链接是一种链接类型,它将告诉搜索引擎不要将任何链接权重从您的页面转到达要链接到的其他网站。您可以通过添加以下链接属性:
,将任何链接变为nofollow链接。
链接或反向链接是主要的搜索引擎排名因素。
当您链接到一个外部网站时,搜索引擎会将其视为排名信号,而且它们会将您页面部门权重转达给另一个网站。
SEO专家以为,尽可能地将外部链接设置为nofollow,有益于网站排名。
如何判断链接是否是Nofollow链接?
所有nofollow链接都必须包罗
HTML属性。
以下是nofollow链接的HTML代码示例:
<a href="https://example.com" rel="nofollow">Example Site</a> <!--也有可能是下面这种形式--> <a href="https://example.com" rel="noopener noreferrer nofollow">Example Site</a>
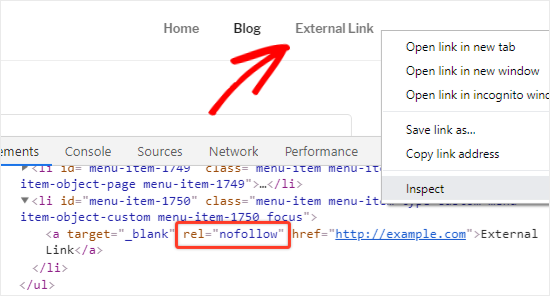
要检查是否将nofollow属性添加到网站上的链接,您需要将鼠标移至该链接,右键单击该链接,然后在弹出菜单选择“检查(Inspect) ”。

浏览器检查代码
在开发者工具窗口中,即可看到链接的HTML源代码以及nofollow属性。
何时应添加Nofollow链接?
最佳做法是,应将nofollow添加到所有不信托的外部网站中。
固然,若是外部网站属于权威网站(好比百度百科、知乎、豆瓣等),不带nofollow属性的链接对你的网站SEO优化是没有什么影响的,相反链接到权威网站可以辅助提升您的网站的信誉。
以下情形我们应始终为链接添加nofollow属性:
1.返利和赞助链接
大多数博主使用同盟营销在线赚钱。
返利链接是您推荐的产物和服务的链接,若是有人通过您的网站购置了产物服务,则会获得推荐佣金。
无论您使用的是直接使用返利链接照样使用第三方跳转伪装了该链接,都应始终向返利链接添加nofollow属性。
另一种方式是添加赞助商链接,好比软文附带的一些赞助商链接。对于赞助商链接,站长也应该添加nofollow,否则搜索引擎可能会由于这些返利链接、赞助商链接,对您的网站进行降级处置。
2.外部链接
有时,我们在写博文的时,经常会引用站外文章内容,或者必须为读者提供其他网站资源时,需要引入外部链接。
由于我们无法对外部链接跳转网站评估,链接至他们是否影响到自身网站的情形下,站长应思考为这些外部链接添加nofollow。
3.侧栏或底部链接
部门站长在其WordPress博客的侧边栏或者网站底部添加了外部链接或同盟链接的列表。这些外部链接一样平常是站长信托的网站。
但问题在于,侧栏或者底部链接可能会泛起在您的网站的每一个页面。
在这种情形下,建议侧栏或者底部链接尽可能只在首页展示,否则,也应为这些链接添加nofollow。
古腾堡编辑器如何添加Nofollow链接
Gutenberg古腾堡是WordPress新的WordPress内容编辑器,因此WordPress的旧nofollow插件可能存在不兼容。
在Gutenberg中添加nofollow链接的唯一方式是手动操作。
首先,您需要从管理面板的左侧栏中转到文章 » 写文章。
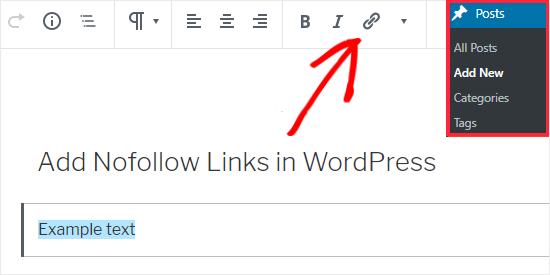
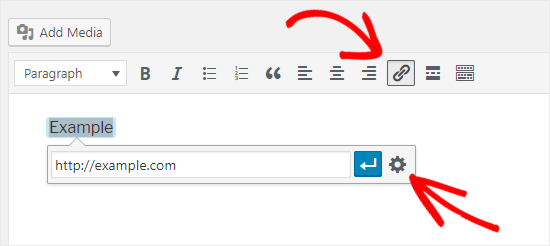
在此页面上,选中要添加链接的文本,然后单击“链接”图标。

古腾堡编辑器添加文本链接
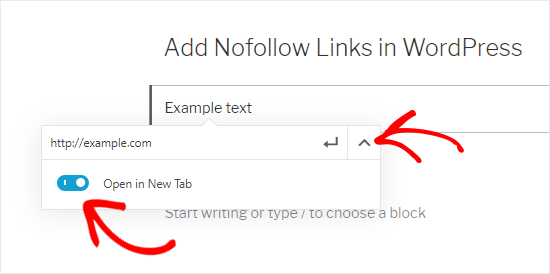
将在所选文本下方打开一个文本字段,直接在框中粘贴外部链接。
若是要在新选项卡中打开链接,则需要单击向下箭头图标。在打开一个菜单,开启“在新选项卡中打开”切换开关。

新选项卡窗口打开链接设置
完成后,单击“回车”确认图标以添加链接。
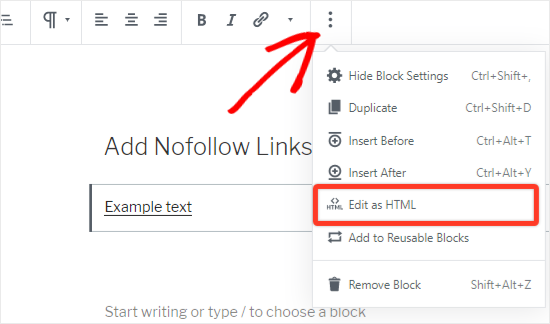
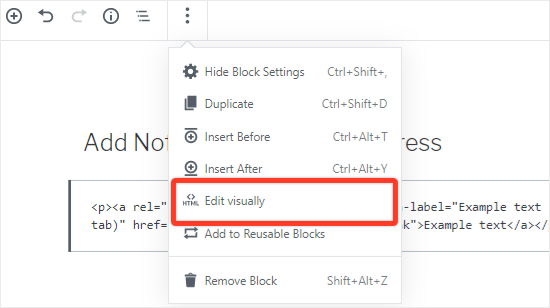
要为链接添加nofollow属性,需要选择包罗链接的块,然后单击顶部栏上的更多图标。

作为HTML编辑
在下拉菜单中选择“作为HTML编辑”选项。
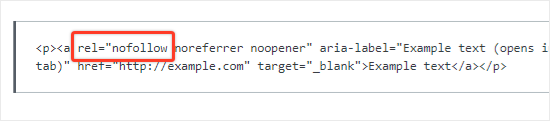
即可看到链接的HTML代码。继续将
属性添加到链接元素。

nofollow属性代码
若是您在HTML代码中看到
属性,则在noreferrer之后添加一个空格,并在厥后粘贴nofollow即可。
完成后,再次单击更多图标,然后选择“可视觉编辑”选项以返回到可视化花样。

可视化编辑
WordPress图像编辑功能图文教程
以上,即可将通俗链接转换为nofollow链接。妈妈咪呀,真够折腾的!
经典编辑器如何添加Nofollow链接
一些用户仍然喜欢使用经典编辑器来编写文章,尤其是WordPress的老用户。
与默认古腾堡编辑器差异,您可以借助插件轻松在经典编辑器中添加nofollow链接。
安装并启用Title and Nofollow For Links插件,该插件无需任何设置,安装启用后即可在WordPress编辑器完成nofollow链接设置。
在文章编辑器选中需要添加链接的文本,点击编辑器上方的“链接”图标。

经典编辑器添加文本链接
之后,将外部链接添加到下面的文本框字段,然后单击齿轮图标以打开“链接”选项。
在打开的窗口中,在“在新选项卡中打开链接”选项下方可以看到一个添加nofollow属性复选框。
勾选“Add rel=”nofollow” to link”复选框后点击右下角的“更新”按钮。

Title and Nofollow For Links插件
该插件可以辅助站长在编写文章时为外部链接快速添加nofollow属性,而无需编辑任何HTML代码。
Tips:在添加外部链接时,大多数站也会选中“在新选项卡中打开链接”复选框。这是降低跳出率并阻止接见者脱离您的网站的好方式。
在WordPress中手动添加Nofollow链接
若是要在Gutenberg编辑器逐一添加nofollow链接,那是件何等痛苦的事情。
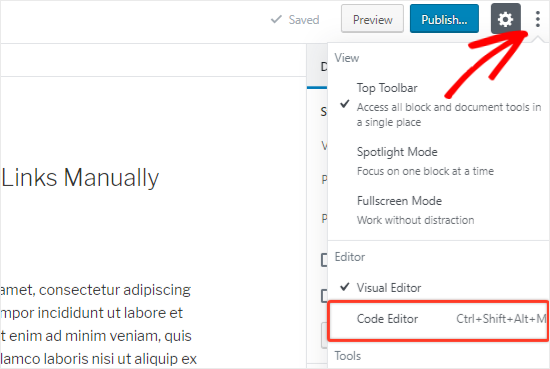
若是文章中有许多外部链接和返利链接,则应切换到代码编辑器以更快地添加nofollow属性。

古腾堡代码编辑器
只需单击编辑器页面右上角的更多图标。在打开的下拉菜单,选择代码编辑器选项。
这样你可以看到整个页面的HTML代码。接下来,搜索外部链接和返利链接,然后将nofollow属性添加到所有链接即可。

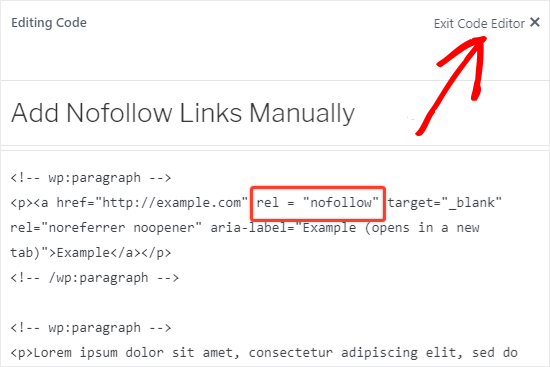
退出代码编辑器
完成后,单击“退出代码编辑器”以恢复为可视化编辑器。
若是使用的是经典编辑器,我们使用插件添加nofollow链接。固然,也可以手动添加nofollow链接。
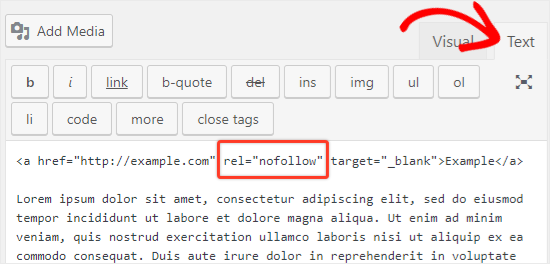
为此,单击编辑器右上角的“文本”选项卡切换到“文本编辑器” 。接下来,您可以将
添加到所需的任何链接。

文本编辑器
要返回可视化编辑器,您必须单击位于“文本”选项卡旁边的“可视化”选项卡。
如何在WordPress菜单中添加Nofollow链接?
部门站长可能有需求需在其网站的导航菜单中添加外部链接。
只管在WordPress菜单链接添加nofollow属性异常简朴,但该功效并非清晰可见。
下面让我们一起看看如何在WordPress导航菜单中添加nofollow链接。
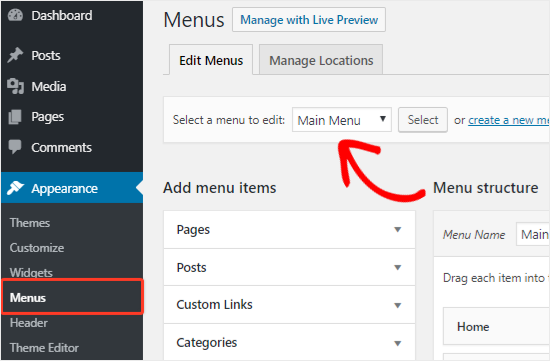
首先,您需要点击仪表盘左侧栏中的外观 » 菜单。
接下来,在下拉菜单中添加外部链接的菜单,然后单击“选择”按钮将其打开。

WP菜单管理
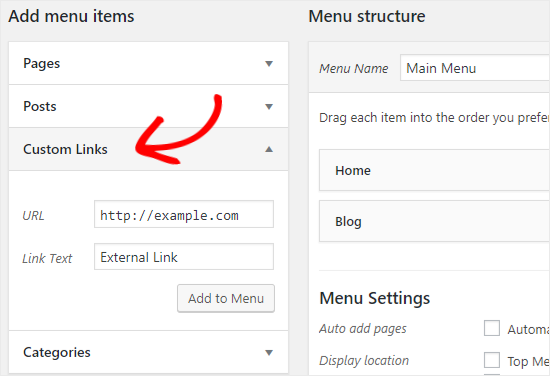
之后,点击“自界说链接”选项卡以添加链接文本和外部链接URL。完成后,点击“添加到菜单”按钮以确定一个新菜单项。

自界说链接菜单设置
接下来,单击屏幕右上角的“显示选项”按钮,然后勾选“ 链接关系(XFN)”和“ 链接目的”选项

菜单链接关系及链接目的
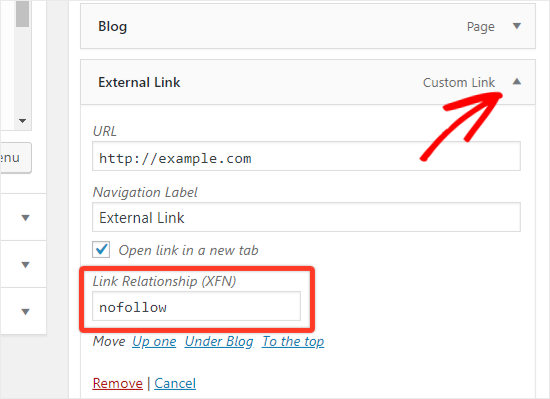
现在向下转动并单击刚刚添加的外部链接菜单选项的向下箭头图标以睁开查看更多信息。在“导航标签”文本框下方即可找到“链接关系”和“在新选项卡中打开链接”选项。

菜单链接nofollow及跳转设置
要添加nofollow属性,在链接关系(XFN)文本框中填入nofollow。如需在新窗口打开此链接,还要选中“在新标签页中打开链接”选项。

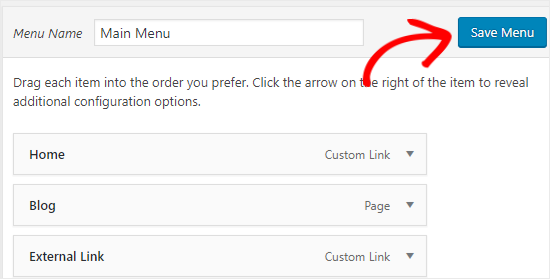
菜单设置保留
最后,不要遗忘“ 保留菜单”按钮以保留适才的更改。
若作甚外部链接批量添加Nofollow属性?
某些WordPress用户希望将nofollow属性自动添加到所有外部链接。使用Smart Seo Tool插件可以完善实现,而且操作简朴快捷!
Smart Seo Tool插件一款专门针对WordPress开发的智能SEO优化插件,提供TITLES&METAS优化、图片Title&Alt优化、链接优化、robots.txt及Sitemap天生五大功效模块。
其中该插件的链接优化功效,即可辅助站长实现站外链接添加nofollow属性,且支持将外部链接批量转换成
的形式。
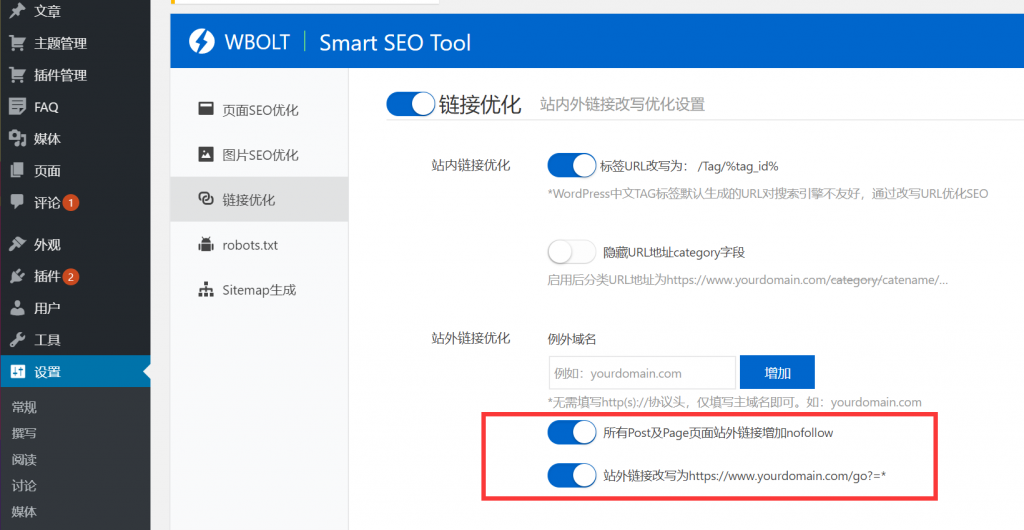
安装启用该插件后,点击仪表盘左侧导航菜单“设置-Smart Seo Tool”进入插件界面,切换到链接优化选项卡,将站外链接优化部门的所有post及page页面站外链接增添nofollow及站外链接改写为yourdomain.com/go?=*的花样。

Smart Seo Tool插件链接优化设置
WordPress添加图像标题&ALT替代文本教程








