
使用高亮标注文本以突出作者需要重点说明的点,并能够起到吸引用户的注重力。可以使用高亮文本突出显示诸如招呼性用语,特价商品,或者仅强调特定句子。
在本文中,将会详细说明如何在WordPress文章或者页面编辑中高亮显示文本。

为什么以及何时高亮显示文本
高亮显示文本是强调内容中主要信息的简捷方式。这有助于将用户的注重力吸引到主要的招呼性用语上。
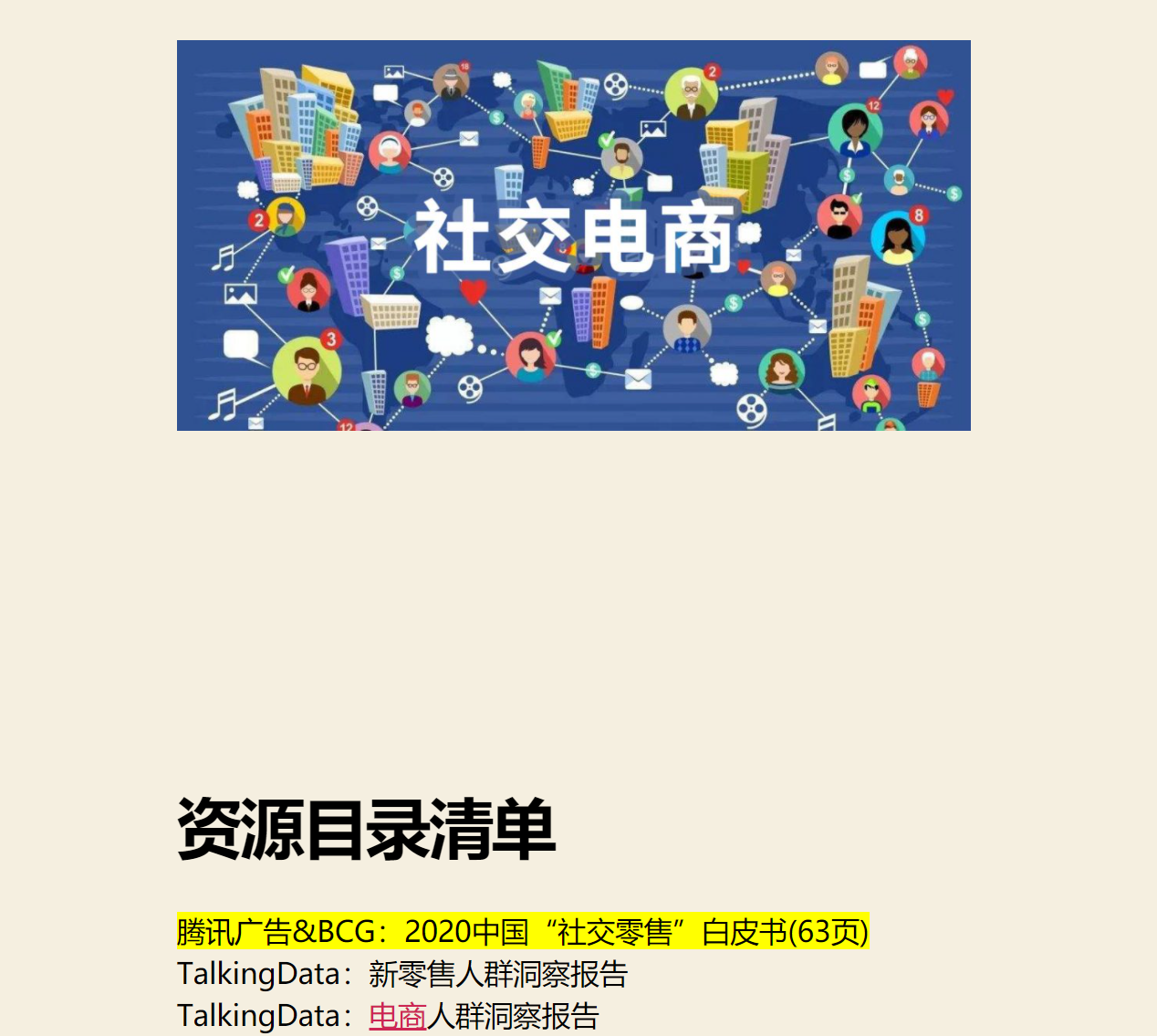
以下是高亮突出显示的示例:

默认情形下,WordPress内容编辑器不支持选择并高亮显示任何文本的选项。一样平常情形下只能够通过使斜体,更改文本颜色或粗体来强调文本。
 若是需要对特定的文本进行高亮显示,你可以参考以下方式:
若是需要对特定的文本进行高亮显示,你可以参考以下方式:
方式1.使用插件实现文本高亮显示
高亮突出显示文本的最简朴方式是使用WordPress插件。
首先,您需要安装并启用Advanced Editor Tools插件。
Advanced Editor Tools (以前称为TinyMCE Advanced)将会提供更多名堂设置选项,以增强WordPress古腾堡编辑器。
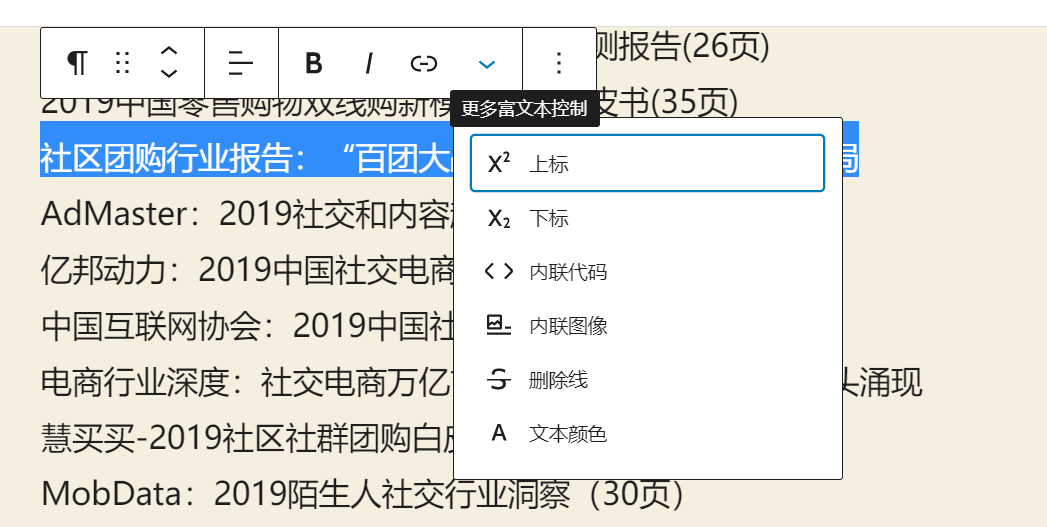
启用插件后,即可在编辑文章或者页面时对特定文本设置高亮。只需选摘要修改的文本,然后单击下拉箭头以获取更多名堂选项。

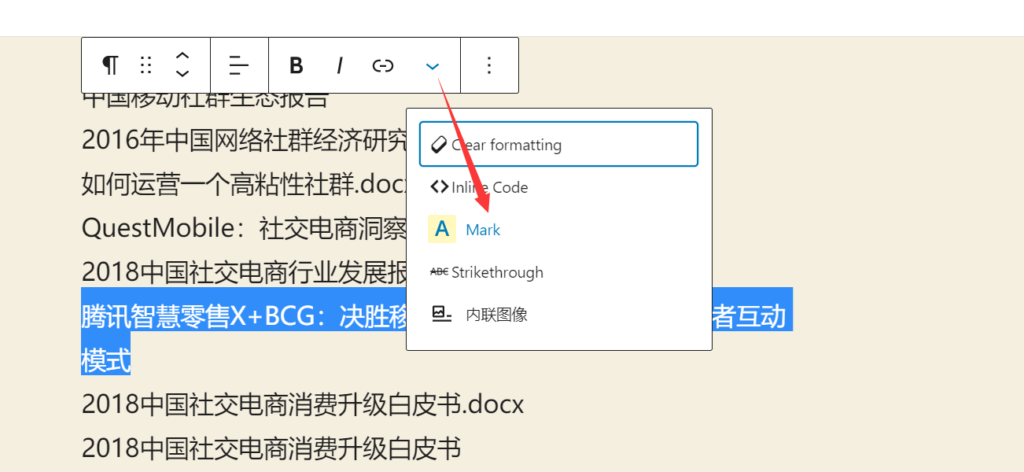
从下拉菜单中,您需要选择“Mark”选项。这将使用默认颜色突出显示文本。
然则,现实颜色可能会因您的WordPress主题颜色而异。现在,保留文章/页面并进行预览,即可查看高亮显示文本的效果。

然则,若是高亮文本并非经常需要用到的功效,安装插件似乎就有点多余。那么你可以实验无插件的情形,通过HTML代码方式实现文本高亮。
如何为WordPress网站配置SMTP发信邮局
方式2. 手动编辑代码实现文本高亮
虽然涉及到代码,但实现起来异常简朴。
在此示例中,我们将使用HTML-‘mark’元素。这可以用来高亮显示特定文本。
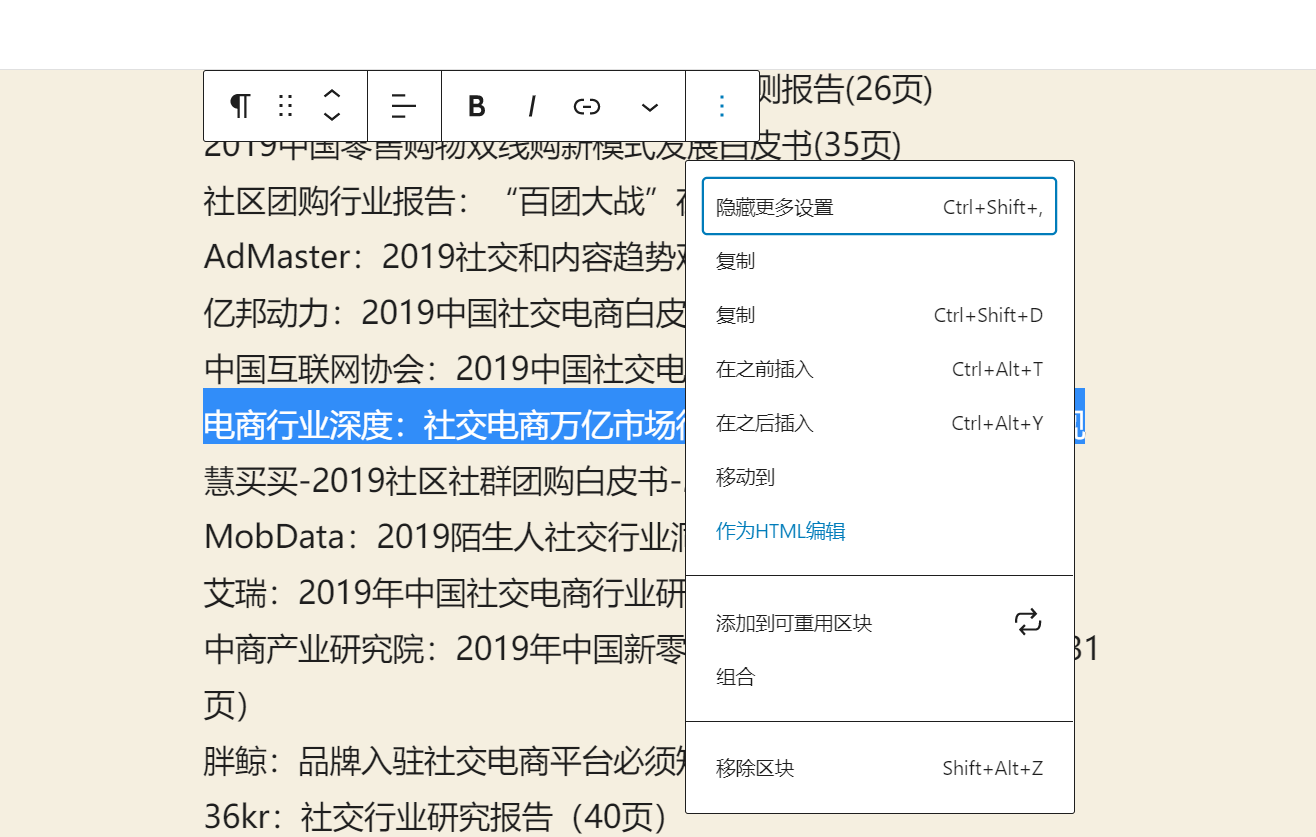
只需在要高亮显示文本的地方编辑文章或页面。接下来,转到包罗文本的段落,然后单击块工具栏中的更多菜单按钮,选择“作为HTML编辑”选项。

接下来,将会看到HTML名堂的原始文本。只需将要高亮显示的文本包在
和
符号内,如下所示:
<mark>highlighted text</mark>
现在,可以通过再次单击更多按钮并在下拉菜单中选择“可视化编辑”来切换回可视模式。

区块将切换回可视模式,可以看到所选文本已经高亮显示。

基于WordPress主题,高亮显示的文本可能看起来有所差异。然则,通常为黄色靠山。
若是您想更改它,可以通过添加自界说CSS来实现。转到外观»自界说页面,选择“分外CSS”标签。
注:若是你安装的是闪电博的WordPress主题,在主题设置界面,一样平常都市提供有自界说CSS功效。

贴入自界说CSS,如下:
mark {
background-color: #f00;
}
完成后,点击“公布”按钮以保留您的更改。接见WordPress已设置高亮文本的文章或者页面查看高亮文本效果是否生效。

希望本教程可以辅助您学习如何在WordPress中设置高亮文本。enjoy!
什么是Trackback?








