
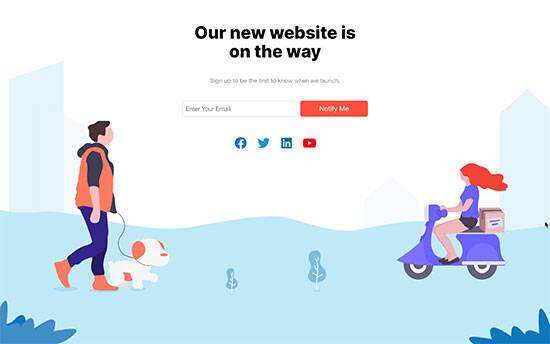
在网站正式上线之前我们可能需要一个Coming Soon页面。这个页面可以在启动主要网站之前就确定预期,进行炒作和流传信息。
在本教程中,我们将向您详细说明若作甚WordPress确定一个漂亮的即将公布页面。

为什么确定Coming Soon页面?
Coming Soon页面不仅仅是您网站的占位符。纵然在网站启动之前,它们也可以成为有用的潜在客户转化工具。
确定Coming Soon页面的主要目的包罗:
- 权衡用户兴趣–若是您不确定某个想法,那么Coming Soon页面可以辅助您评估用户对该项目的兴趣。
- 确定炒作–Coming Soon页面还可以用于确定预期和炒作。提供产物信息并为用户提供分享的动力。
- 捕捉潜在客户–最先确定您的电子邮件列表,并要求用户关注社交账号。这样,纵然在启动网站之前,您也可以拥有一批忠实拥趸。



如何确定一个漂亮的Coming Soon页面
首先,您需要安装并启用SeedProd插件。
SeedProd是市场上最好的WordPress页面构建器插件之一。插件支持您确定任何类型的登录页面,包罗“Coming Soon”页面,以限制对您站点的接见,并将启动前页面转换为铅块。
注重:可使用免费版本的SeedProd,然则在本教程中,我们演示的为Pro版本,由于它具有更多功效。
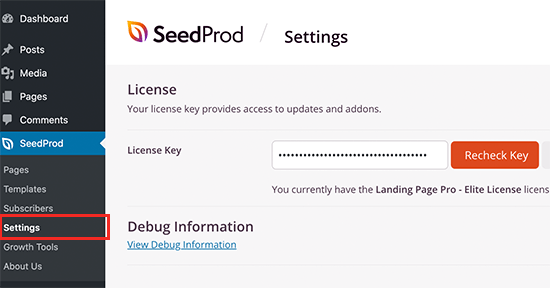
启用后,您需要接见SeedProd » Settings页面以输入插件允许证密钥(您可以在SeedProd网站上的帐户下找到此信息)。

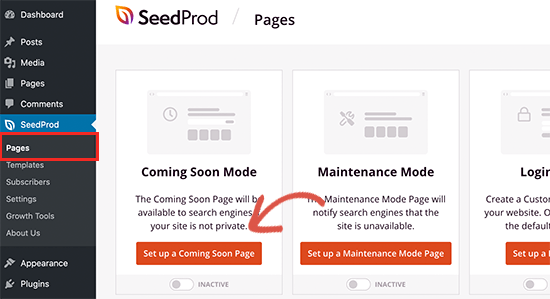
接下来,接见SeedProd » Pages页面,点击“Set up a Coming Soon Page”按钮。

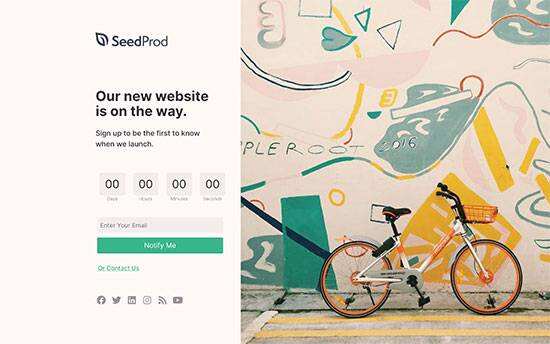
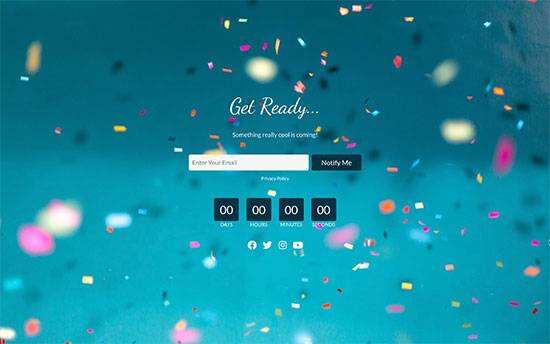
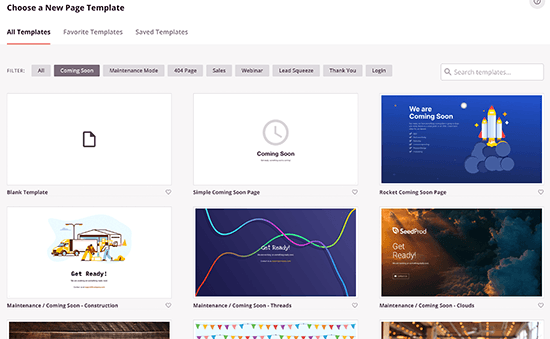
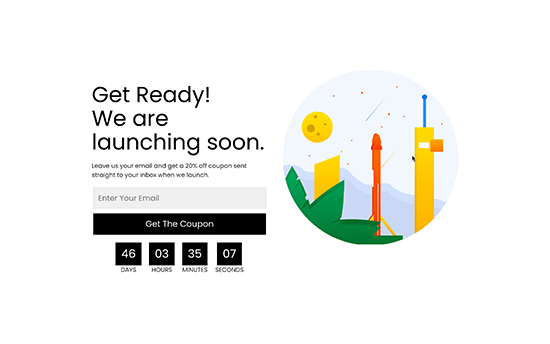
在下一个界面上,您需要选择一个模板。SeedProd带有几个专业设计的Coming Soon页面模板供您选择。只需选择适合您的一个模板进入下一步。

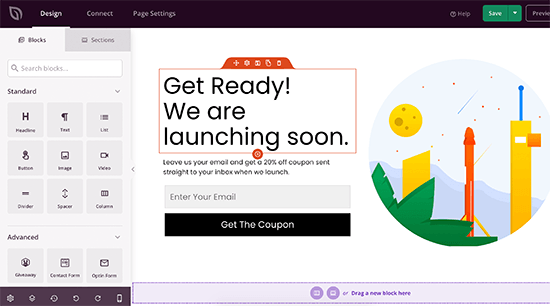
这将启动SeedProd页面构建器界面(傻瓜式)。您可以看到所选模板的实时预览,并支持单击选择和编辑任何项目。

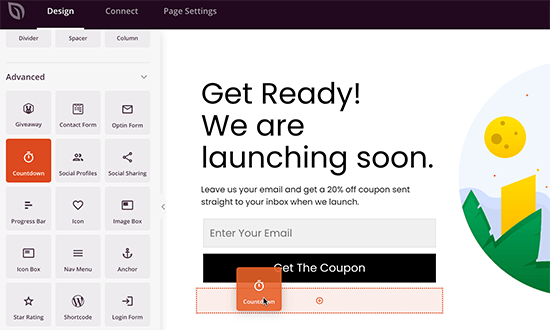
您也可以从左列向页面添加新模块。好比添加一个倒数计时器,告诉用户何时正式上线网站或者流动。
只需将“Countdown”模块拖放到页面预览中您希望显示的位置即可。

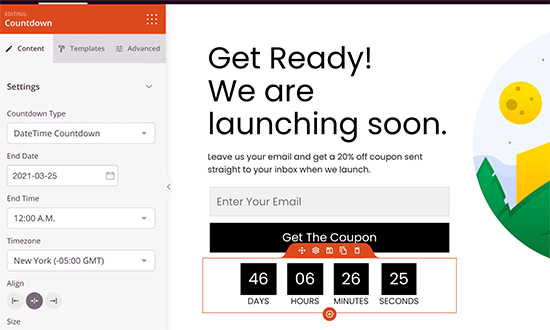
之后,鼠标悬浮模块上方并点击倒数计模块,您将在左列中看到其属性。

凭证需要编辑页面。实验添加差其余功效模块,更改文本颜色,添加企业Logo等。
毗邻至电子邮件营销服务
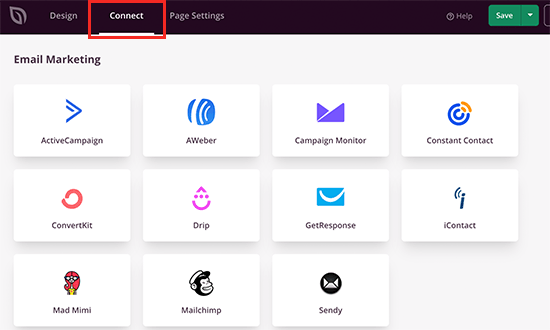
完成设计后,可以切换到“Connect”选项卡。您可以在此处将电子邮件注册表单毗邻到电子邮件营销服务提供商(主要是外洋的邮件营销服务商)。

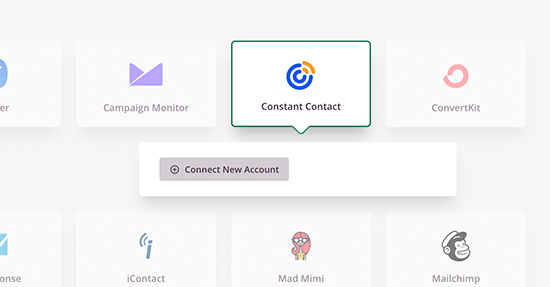
SeedProd支持大部门外洋主流的电子邮件营销平台。本教程的缘故,我们将以Constant Contact为例。只需单击以选择它,然后单击“Connect New Account”按钮。

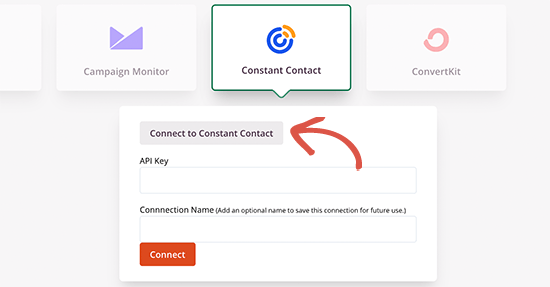
接下来,您需要为此毗邻提供API密钥和名称。点击“Connect to Constant Contact”按钮继续下一步。

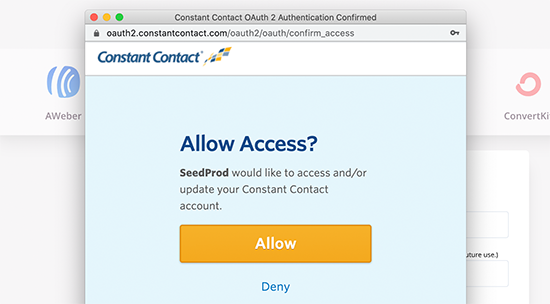
将打开一个弹出窗口,您需要在该弹出窗口中登录到Constant Contact帐户。之后,点击“Allow”按钮,使SeedProd可以接见您的Contact Contact帐户。

如何优化WordPress网站的Robots.txt
接下来,它将显示您需要复制并粘贴到SeedProd中的API密钥,然后单击“Connect”按钮。
然后,SeedProd将获取您的电子邮件列表。您需要选摘要使用的电子邮件列表,然后点击“Save Integration Details”按钮。
公布Coming Soon页面
完成页面设计和集成后,现在可以公布Coming Soon页面了。
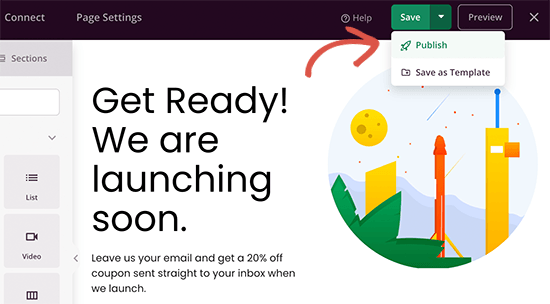
首先,点击“Save”按钮,然后选择“Publish”以保留Coming Soon页面并使其果然可用。

SeedProd现在将公布此页面,您可以通过单击关闭按钮退出页面构建器。
接下来,您需要打开“Coming Soon”模式,以确保接见您网站的用户只能看到Coming Soon页面。
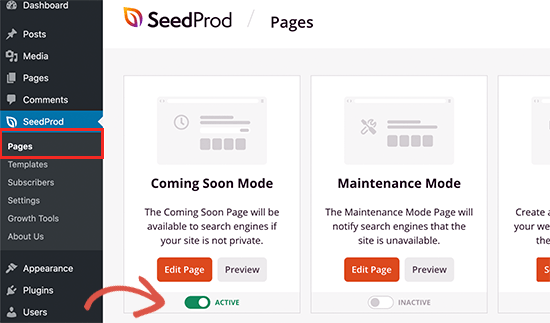
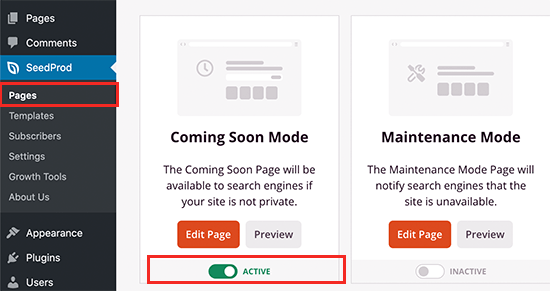
只需转到SeedProd » Pages页面,然后将“Coming Soon Mode”下的切换开关切换为激活状态即可。

现在,SeedProd将为您的网站打开Coming Soon模式。固然管理员仍然可以登录网站后台事情,但其他未登任命户将仅看到Coming Soon页面。

Coming Soon页面高级设置
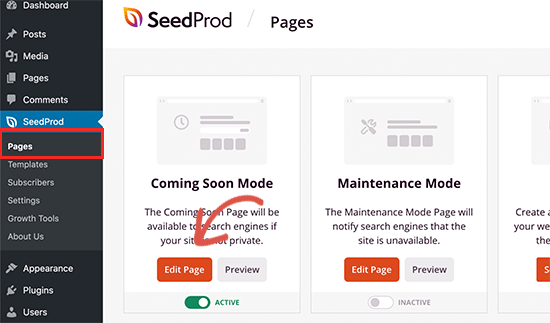
SeedProd支持您控制Coming Soon页面的显示方式。您可以通过接见SeedProd » Pages页面并单击“Coming Soon Mode”框下的“Edit Page”按钮来接见这些高级设置。

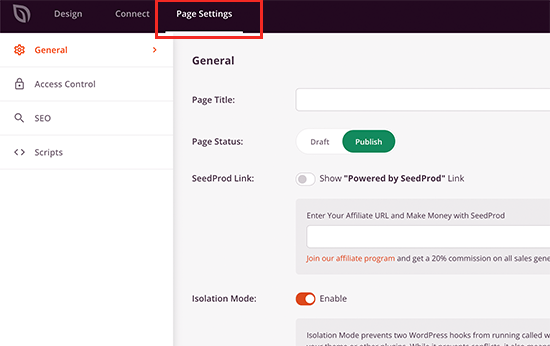
这将启动页面构建器界面,您需要在其中切换到“Page Settings”选项卡。在通例设置下,您可以为页面设置问题,选择isolation模式或以新模板更改页面模板。

默认情形下,该插件将最先向所有未登任命户显示Coming Soon页面。然则,SeedProd支持完全控制在Coming Soon模式时谁可以接见您的网站。
在某些情形下这很利便。例如:
- 您只想允许客户端在登录时查看站点
- 您想使某些URL可果然接见
- 允许具有特定IP地址的用户查看网站。
对于高级接见规则,请单击“Access Control”菜单以选择在Coming Soon模式时谁可以接见您的网站。

您还可以切换到SEO选项卡,以设置Coming Soon页面的SEO问题,形貌,在社交媒体网站上分享链接时要使用的特色图片等。您还可以设置该页面临搜索引擎不能见。
若是您安装了主流的SEO插件(如All in One SEO),那么SeedProd也会与它们无缝地协同事情。
SEO设置” src=”https://static.wbolt.com/wp-content/uploads/2021/03/seosettings.png” alt=”Coming Soon页面SEO设置” width=”550″ height=”346″ srcset=”https://static.wbolt.com/wp-content/uploads/2021/03/seosettings.png 550w, https://static.wbolt.com/wp-content/uploads/2021/03/seosettings-400×252.png 400w” sizes=”(max-width: 550px) 100vw, 550px”>
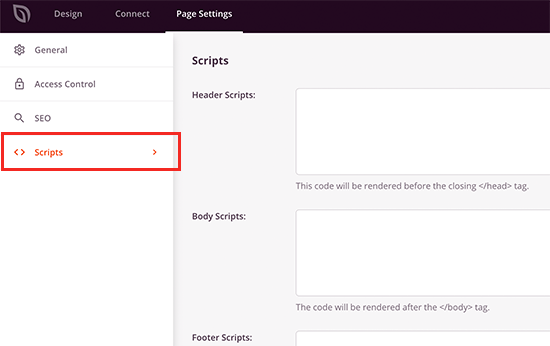
最后,您可以切换到“Scripts”选项卡,在其中可以添加您可能需要添加的任何第三方剧本。例如,您可能要在此处添加Google Analytics代码,Facebook pixel或其他跟踪代码。

切勿遗忘点击顶部的“保留”按钮以保留高级页面设置。
关闭Coming Soon页面
准备好公布网站后,SeedProd可以异常轻松地关闭Coming Soon模式。
只需接见SeedProd » Pages页面,然后关闭“Coming Soon Mode”框下的“Active”开关即可。

确定WordPress维护模式页面
一些网站所有者可能希望显示维护模式页面,而不是即将公布的页面。若是您的站点正在进行维护,而且您想让用户知道您很快就会回来,那么维护模式页面将很有辅助。
SeedProd的Coming Soon Pro插件还使您可以在WordPress中确定漂亮的维护页面。
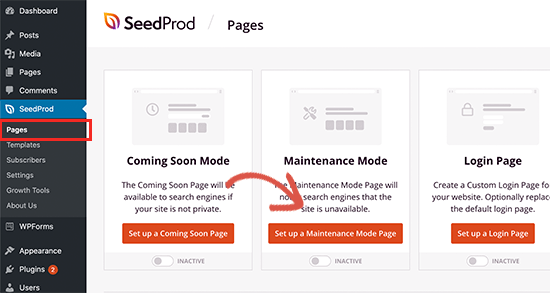
只需转到SeedProd » Pages页面,然后单击“Set up a Maintenance Mode Page”按钮。

其余历程与确定Coming Soon页面相同。您将获得完全的接见控制,而且可以在完成后轻松关闭维护模式。
希望本教程能辅助您学习如何在WordPress中确定漂亮的Coming Soon页面。
如何为WordPress图片增加鼠标悬停效果








