
自WordPress的v5.3版本,WordPress会自动调整超大图像的尺寸以提高性能。然则有时您可能需要显示更大尺寸的图像。在本教程中,我们将分享四种差其余方式以实现在WordPress网站显示全尺寸图像。

为什么WordPress缩放超大尺寸图片?
WordPress的早期版本允许用户上传尺寸异常大的图像。
然则,许多对WordPress不是很领会的站长会上传大量对于现代Web而言尺寸超大的图像。大图像会导致网站加载速率慢和性能不佳。
为领会决此问题,WordPress 5.3更新更改了WordPress处置超大图像的方式。
例如,若是您上传尺寸为5000px*7000px的图像,则WordPress会将图像尺寸调整为2560px并缩放宽度以匹配原始尺寸。
以是现在如用户接见包罗较大图像的页面时,他们将看到该图像的缩小版本。
这样可以提高网站性能,并从整体上提升用户体验。
停用WordPress自动缩放大图片的缘故原由
WordPress自动缩放大图片这项新功效对大多数WordPress站长来说很有用,但某些用户可能需要显示完整尺寸的图像。
例如,若是网站主要用来展示高清照片或者艺术创作时,那么在网站上显示较大的图像,以便接见者可以购置或下载它们。
又或者,需要为首页靠山图像使用一张超大尺寸的高清图像。
无论您出于何种缘故原由想要全尺寸图片,我们将为你先容在WordPress中显示全尺寸图片的4种差异方式。
有些方式适用于单个图像处置,而另一些方式适用于WordPress网站全局。
您可以凭证自身的现真相形,选择适合您的显示全尺寸图像方式。
方式1.在WordPress中获取完整巨细的图像URL
若是您只想在网站上使用一两个大图像,则此解决方案可能是最好的。
当您将超出尺寸的图像上传到WordPress时,WordPress会缩放大图像并确定一个新图像。然则,原始图像仍然会存放在你的服务器上。
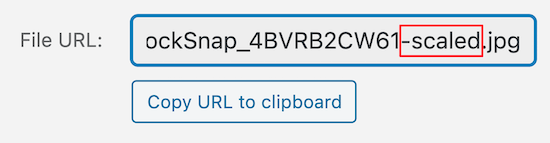
要显示原始图像尺寸,您需要从WordPress图像URL的末尾删除‘-scaled’ ,然后使用修改后的链接将图像插入到您的网站中。
转到Media»Library并选择您需要处置的大图片,即可转到该图像附件详情。

在图像框中找到“文件URL”,然后删除图片网站的末尾“-scaled”。

最后,复制新的图像URL并将图像插入网站文章或者页面。
请注重,您需要使用链接将图像嵌入文章或者页面编辑器,再删除“-scaled”缩放部门。
如何设置WordPress移动端网站隐藏式菜单
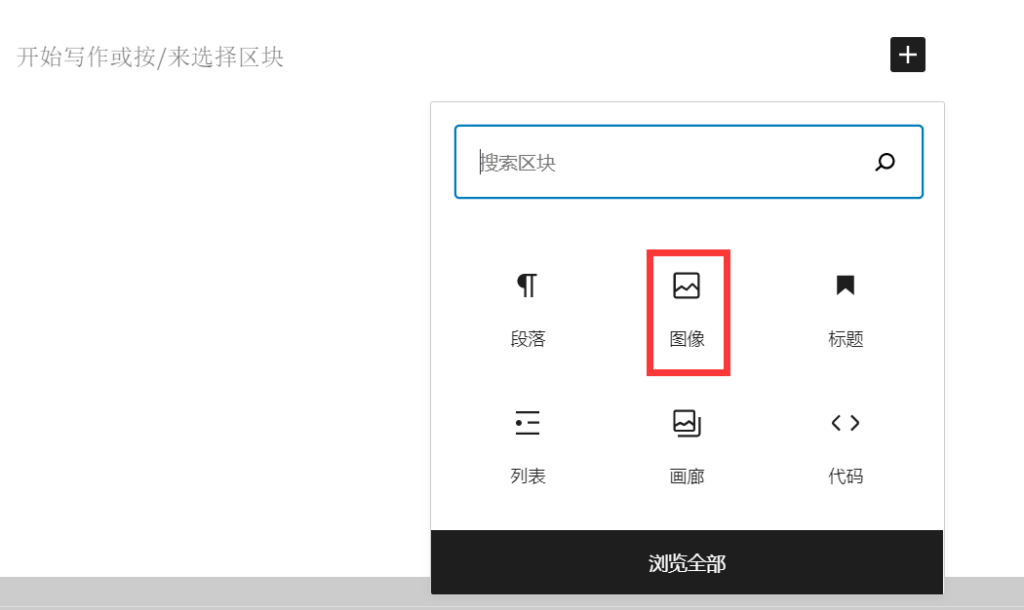
导航至您要添加图像的文章或页面,然后单击“ +”图标添加一个区块。

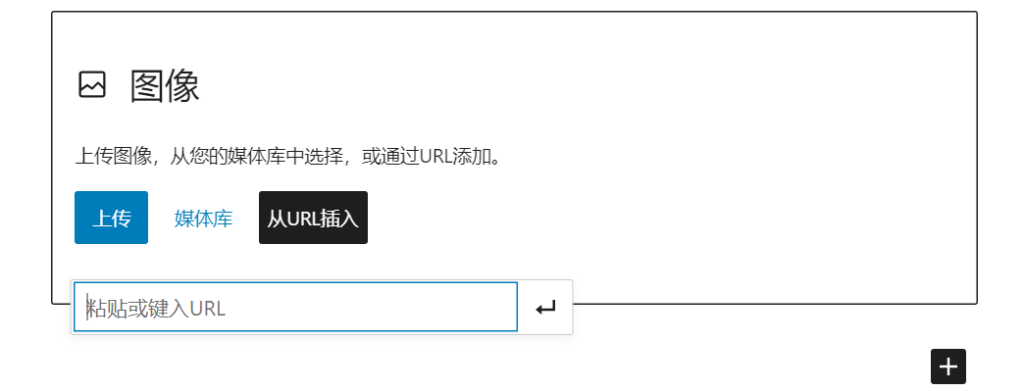
然后点击“图像”图标添加一个图片区块,粘贴图像URL。
点击“从URL插入”,然后将完整尺寸的图像URL粘贴到框中,然后按“ Enter”。

若是文章已经宣布,则需要单击“宣布”或“更新”,即可在网站上查看全尺寸图片。
您也可以对要添加到站点中的每个原尺寸图像执行相同的历程。只要删除文件URL“-scaled”部门,WordPress图像就会以完整尺寸显示。
方式2.插件禁用WordPress大图像自动缩放功效
第二种方式是使用WordPress插件禁用WordPress的大图像自动缩放功效。
我们推荐的插件为Disable “BIG Image” Threshold。该插件提供了一种最简朴的解决方式,以辅助您实现在WordPress网站上显示全尺寸大图片。
安装并启用Disable “BIG Image” Threshold插件。它将自动禁用WordPress添加大图阈值。
即当此插件处于启用状态时,WordPress不会将“ -scaled”属性添加到任何图像。
方式3.代码禁用WordPress大图像自动缩放功效
另一个选择是在WordPress添加一个代码片断,以实现与上述插件相同的效果。
若是该插件由于某种缘故原由而无法使用,或者您不想安装太多的插件,则可以使用此方式。
新的WordPress图像缩放功效使用名为的过滤器
。
您需要使用以下代码来禁用此功效:
add_filter( 'big_image_size_threshold', '__return_false' );
您需要将此代码添加到主题的functions.php文件中,特定于站点的插件中,或者通过使用代码片断插件来添加。
方式4:在画廊相册中打开全尺寸WordPress图像
最后一种选择是将全尺寸图片灯箱(图片画廊相册)添加到您的网站。有了这个解决方案,您将一箭双鵰。
您可以在博客内容,画廊或轮播中加载较小的图像缩略图,当单击时,它将弹出全尺寸图像。

为此,我们建议使用Envira Gallery插件。它是市场上最好的WordPress相册插件,支持添加种种灯箱弹出图像效果。
请记着,在为图库上传全尺寸图像之前,您需要通过上述插件或子主题方式禁用图像缩放。
否则,您的灯箱图片将使用该图片的缩小版本。
最后,需要注重的一点是,若是添加大尺寸图像,则必须针对Web优化图像,阻止加载大要积图像降低网站速率。
希望本教程能辅助解决WordPress无法显示全尺寸图片问题。关于WordPress图片内容,你可能还对下面的文章感兴趣:
- WordPress站长必备的图片采集下载插件及图库网
- 如何实现WordPress图像和视频懒加载
- 如何实现WordPress网站使用WebP花样图片
- WordPress添加图像题目&ALT替换文本教程
WordPress网站页脚可考虑添加的内容清单








