

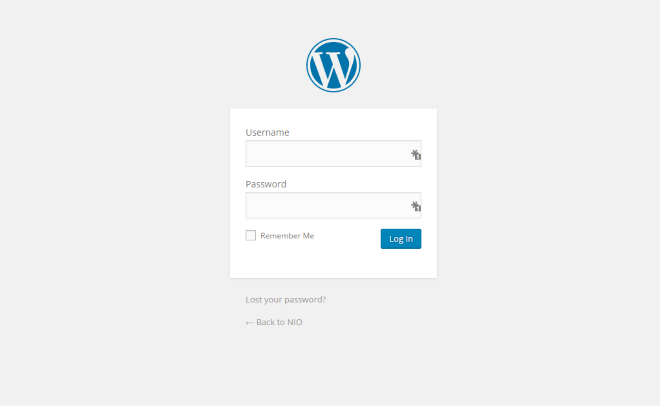
WordPress默认的上岸界面真的千年稳固,许多WordPress的站长都想着将上岸界面做得加倍个性化一些,下面这篇教程将会详细解说如何实现WordPress上岸页面个性化呢?

为什么要做自界说WordPress上岸页面?
我以为有三个缘故原由:
- 平安。 你的网站随着生长流量越多,自然一些“异常的”流量也随即降临。 异常的流量指的是恶意剧本和机械人,垃圾邮件发送者以及种种用户以恶意进入您的网站等流量。 自界说WordPress登录页面在一定水平上可以使您的网站更平安。
- 多用户站点。 若是您的网站由多小我私人管理 – 无论是管理员照样作者/博主,都市发生多次登录。 提供自界说登录表单将使整个上岸历程加倍轻松简朴。
- 品牌。 默认的登录页面不是欠好,但中央有一个很大的WordPress Logo。 换掉默认的做一个属于你自己品牌的登录页面,是不是很酷。 若是您正在为客户构建网站,这尤其有用。 为您的客户提供一致的体验一定是他们会浏览的。
若是上述任何其中一个对你吸引力,您应该思考将WordPress登录页面切换为自界说页面。 这是如何做:
如何确定自界说的WordPress登录页面?
有两种方案:
- 手工定制,
- 借助插件.
两种方式各有利弊。 手动方式使您可以更好地控制最终页面的外观。 插件方式则简朴粗暴,稀奇是若是您没有任何编码知识时,你就必须借助插件。
下面我们将两种方式都列出,任君选择。
手动定制WordPress上岸页面
虽然这需要你调整一些主题的源文件,但这并不难题。 下面以官方主题Twenty Fifteen为例。
首先让我们来确定
文件和
文件的副本。
将这些新副天职别重命名为
和
。
打开
并只更改下列行:
get_template_part( \'content\', \'page\' );
修改为:
get_template_part( \'content\', \'login\' );
现在,让我们编辑
并在
下面添加下列行:
这样做可以确保WordPress自动挪用
模板文件。
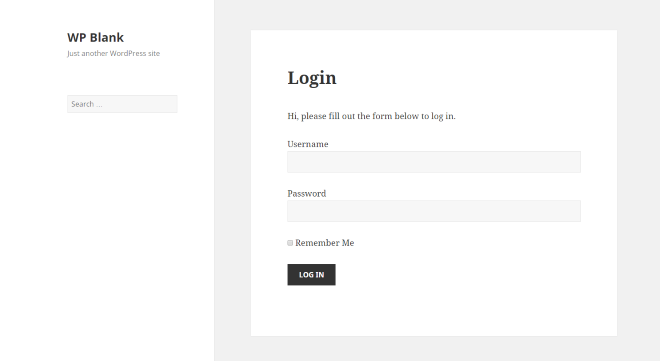
若是您现在接见新上岸页面,它应该是长这样的:
推荐5款WordPress博客营销工具(插件)

在这个阶段,唯一要做的就是设置重定向以作废WordPress的默认登录页面。 将下列行代码添加到
文件的末尾来实现:
/* Main redirection of the default login page */
function redirect_login_page() {
$login_page = home_url(\'/login/\');
$page_viewed = basename($_SERVER[\'REQUEST_URI\']);
if($page_viewed == "wp-login.php" && $_SERVER[\'REQUEST_METHOD\'] == \'GET\') {
wp_redirect($login_page);
exit;
}
}
add_action(\'init\',\'redirect_login_page\');
/* Where to go if a login failed */
function custom_login_failed() {
$login_page = home_url(\'/login/\');
wp_redirect($login_page . \'?login=failed\');
exit;
}
add_action(\'wp_login_failed\', \'custom_login_failed\');
/* Where to go if any of the fields were empty */
function verify_user_pass($user, $username, $password) {
$login_page = home_url(\'/login/\');
if($username == "" || $password == "") {
wp_redirect($login_page . "?login=empty");
exit;
}
}
add_filter(\'authenticate\', \'verify_user_pass\', 1, 3);
/* What to do on logout */
function logout_redirect() {
$login_page = home_url(\'/login/\');
wp_redirect($login_page . "?login=false");
exit;
}
add_action(\'wp_logout\',\'logout_redirect\');
(Code snippets built based on: [1][2].)
现在,唯一可接见的WordPress登录页面是您确定的新登录页面。 但若是你需要更雅观的WordPress自界说上岸页面,你还需要对页面的结构和样式进行一些调整,好比添加你自己的Logo,添加动态页面靠山等等。
使用插件确定WordPress自界说登录页面
这种方式有点差异,由于我们现实上修改了默认的登录页面,而不是确定一个全新的登录页面。
首先,我们将要使用的插件是:Custom Login Page Customizer。

安装并激活后,只需转到“外观”>“Login Customizer”,即进入自界说上岸页面设置界面。
这个插件的选项异常简朴易用,如:
- 设置自界说Logo取代默认的WordPress Logo。
- 设置登录页面的靠山。
- 为表单设置靠山。
- 调整表单的样式和每个细节(字体,巨细,颜色,字段)。
- 安装平安加载项以在表单中获取分外的验证码字段(异常适合防止垃圾邮件登录/僵尸程序)。
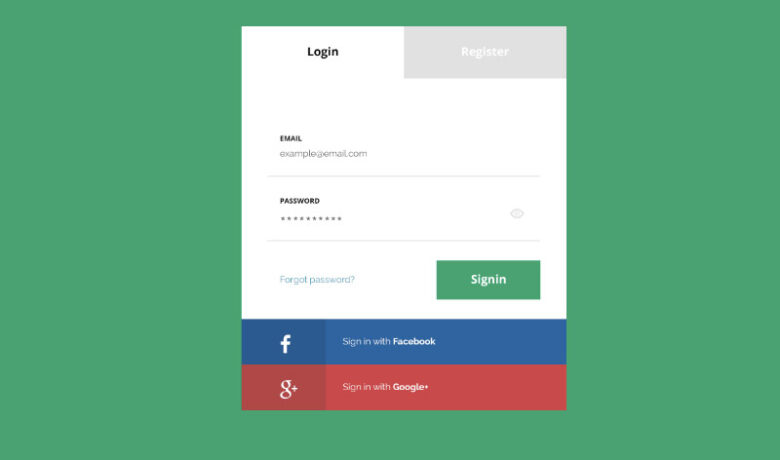
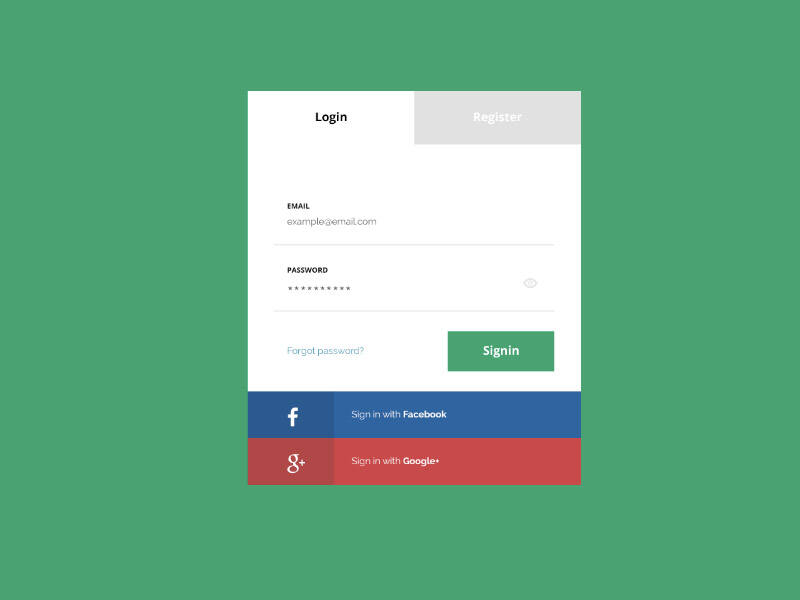
下面是使用该插件天生一个自界说WordPress上岸页面的示例,整个历程也就几分钟的事情,异常简朴:

另一个插件选项
另一个值得推荐的WordPress自界说登录页面插件是: Login Designer。 相比Custom Login Page Customizer,此插件加倍傻瓜易用,使用该插件定制WordPress登录页面历程加倍简朴和设计加倍天真。
Login Designer的易用性主要体现在将WordPress自界说上岸页面的所有选项和工具都集成在WordPress主题外观自界说中。 因此,若是您习惯使用WordPress自带的主题自界说功效来更改主题选项,那么这个插件的使用你会很快上手的。
旁观下方插件教程视频:
如何获取微信和支付宝收款二维码?








