

Autoptimize是一个免费的WordPress优化插件。除了HTML,CSS和JavaScript优化之外,Autoptimize还包罗针对WordPress网站其他方面的优化功效。
在本文中,我们将分享Autoptimize插件设置教程,以辅助站长提高WordPress网站的性能和页面加载速率。
在深入探讨Autoptimize插件设置之前,让我们先领会下Autoptimize之以是成为众多站长选择的优化插件的三个缘故原由。
- Autoptimize的免费版本拥有优化你的WordPress网站的完整功效集。
- Autoptimize严酷来说是一个优化插件,不执行任何HTML页面缓存。这意味着它与所有Web主机兼容,甚至包罗具有自界说页面缓存设置的Web主机。
- Autoptimize在WordPress插件市场有跨越一百万的激活安装,并延续更新(公布新功效及修复bug)新功效。
HTML,CSS和JavaScript是Autoptimize的基础。与其他优化插件一样,深入领会Autoptimize普遍的功效集和设置可能是一项艰难的义务。为了使事情变得简朴,我们已经整合了最佳的“Autoptimize”设置,以提高您网站的性能。
JavaScript选项设置

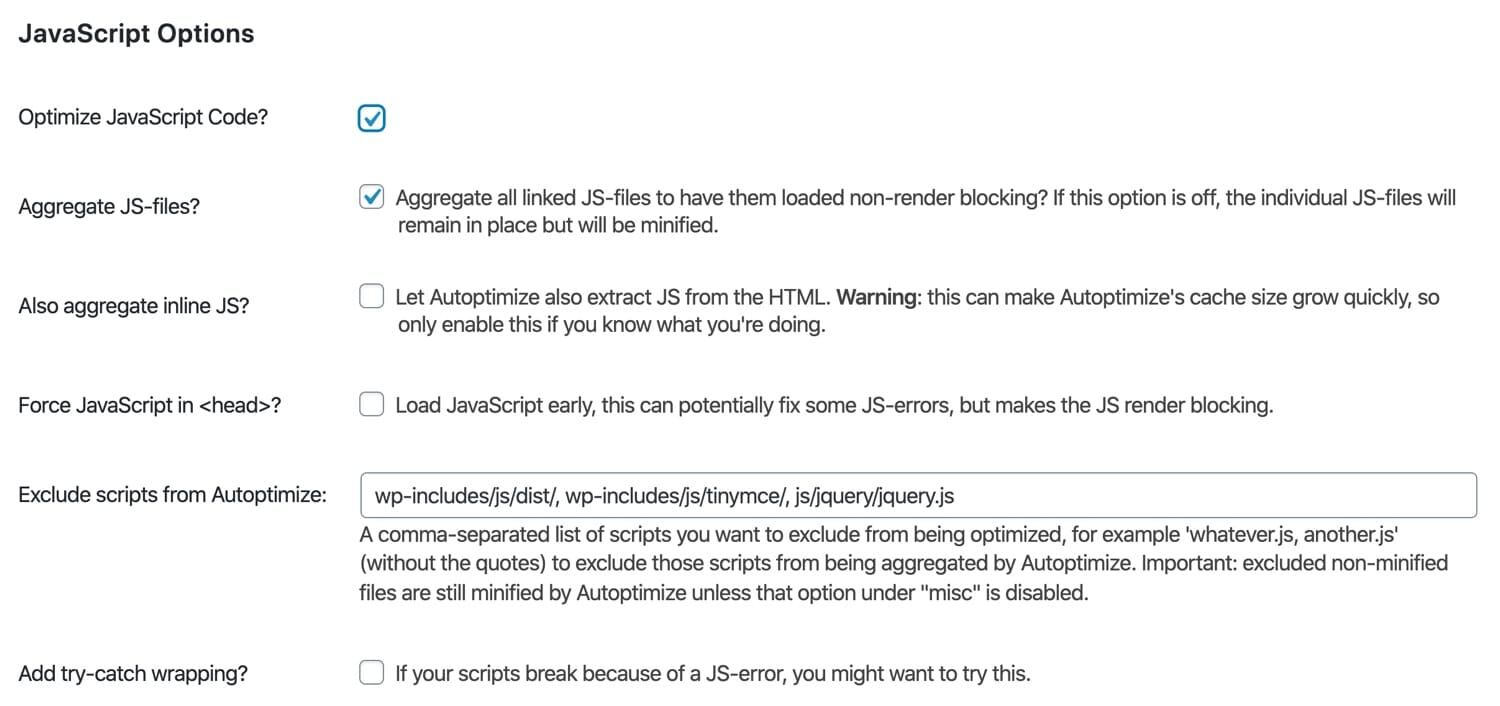
Autoptimize之JavaScript优化项.
(1)Optimize JavaScript Code(JavaScript代码优化)
我们建议启用此选项。启用“optimize JavaScript code”后,Autoptimize将最小化您的JavaScript文件。
(2)Aggregate JS Files(JS文件合并)
启用Autoptimize插件的“aggregate JS files”选项,会将网站所有JavaScript文件合并为一个文件。已往,合并JS和CSS文件是WordPress优化的关键一步。但需要注重的是,现在许多服务器提供商使用支持并行下载和多路复用的HTTP/2服务器 -这意味着合并文件不再像以前那样主要,由于HTTP/2允许同时下载多个文件。话虽云云,聚合CSS和JS文件仍然可能会提升某些类型的WordPress网站的速率,因此我们建议在启用和禁用此选项的情形下测试您的页面速率,再决议是否启用该选项。
(3)Also Aggregate Inline JS(聚合内联JS)
“also aggregate inline JS”选项可提取HTML中的内联JS,并将其与Autoptimize的优化过的JS文件合并在一起。由于此选项会导致Autoptimize的缓存体积瞬间增添,因此,除非您有特定的缘故原由要启用它,否则我们建议禁用此选项。
(4)Force JavaScript in(强加载JavaScript)
在大多数情形下,我们不建议强行将JavaScript文件加载到您网站的HTML的
元素中。强制JS提早加载可能导致渲染阻止元素,这可能会降低您的页面加载速率。若是您有需要在
元素中加载的JavaScript文件,建议您将这些剧本文件设为Autoptimize清扫列表。
(5)Exclude Scripts from Autoptimize(JS优化破例列表)
此选项可设置特定目录和JavaScript文件破例列表(列表内容不进行合并)。默认情形下,Autoptimize清扫以下剧本或者目录。
- wp-includes/js/dist/
- wp-includes/js/tinymce/
- js/jquery/jquery.js
请注重,默认情形下,添加要清扫的剧本只会影响合并。除非未选中“Misc Options-其他选项”下的“minify excluded CSS and JS files-最小化破例列表CSS和JS文件”,否则清扫的JavaScript文件仍将被缩小。
(6)Add Try-Catch Wrapping(添加Try-Catch封装)
启用“add try-catch wrapping”选项会将您的JavaScript代码封装在try-catch块中。此选项对于调试由JS压缩和合并引起的问题很有用。若是您的站点仅在启用“add try-catch wrapping”的情形下事情,我们建议由开发职员辅助你找出导致此问题的JavaScript文件,由于过多使用try-catch块会降低JS性能。
CSS选项设置

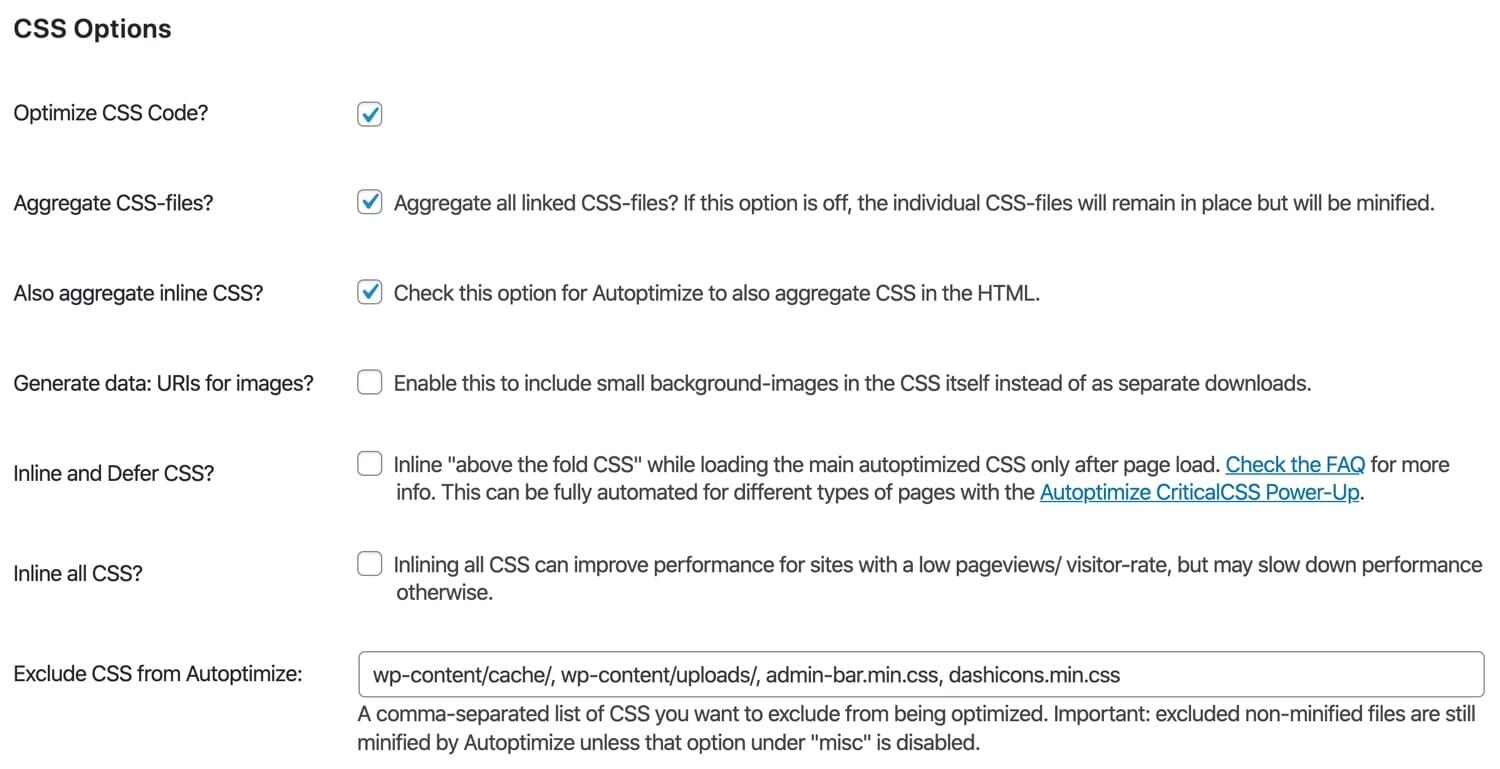
Autoptimize之CSS优化项
(1)Optimize CSS Code(优化CSS代码)
我们建议启用此选项。启用“optimize CSS code”后,Autoptimize将最小化网站CSS文件。
(2)Aggregate CSS Files(合并CSS文件)
Autoptimize的“aggregate CSS files”选项会将所有CSS文件合并为一个文件。如前所述,此功效可能对于支持HTTP/2的站点无效。建议启用或禁用此选项对网站进行A/B测试,以确定对页面加载速率是否有辅助。
(3)Also Aggregate Inline CSS(聚合内联CSS)
此选项会将内联CSS合并到Autoptimize的CSS文件中。虽然将内联CSS合并到支持浏览器缓存的CSS文件中可以减小页面巨细,但建议在大多数情形下禁用此选项。
(4)Generate Data: URIs for Images(天生图像URI数据)
启用此选项后,Autoptimize将对小的靠山图像进行base64编码,并将其嵌入CSS。我们建议测试该选项以评估对页面速率的影响。虽然将图像编码为base64名堂可以削减HTTP请求数目,然则base64名堂文件通常比二进制文件大20-30%。
(5)Inline and Defer CSS(内联和延迟CSS)
内联关键CSS可以显着提高某些站点的速率。现实上,内联CSS通常以结构元素,全局字体和巨细以及导航样式等元素为目的。
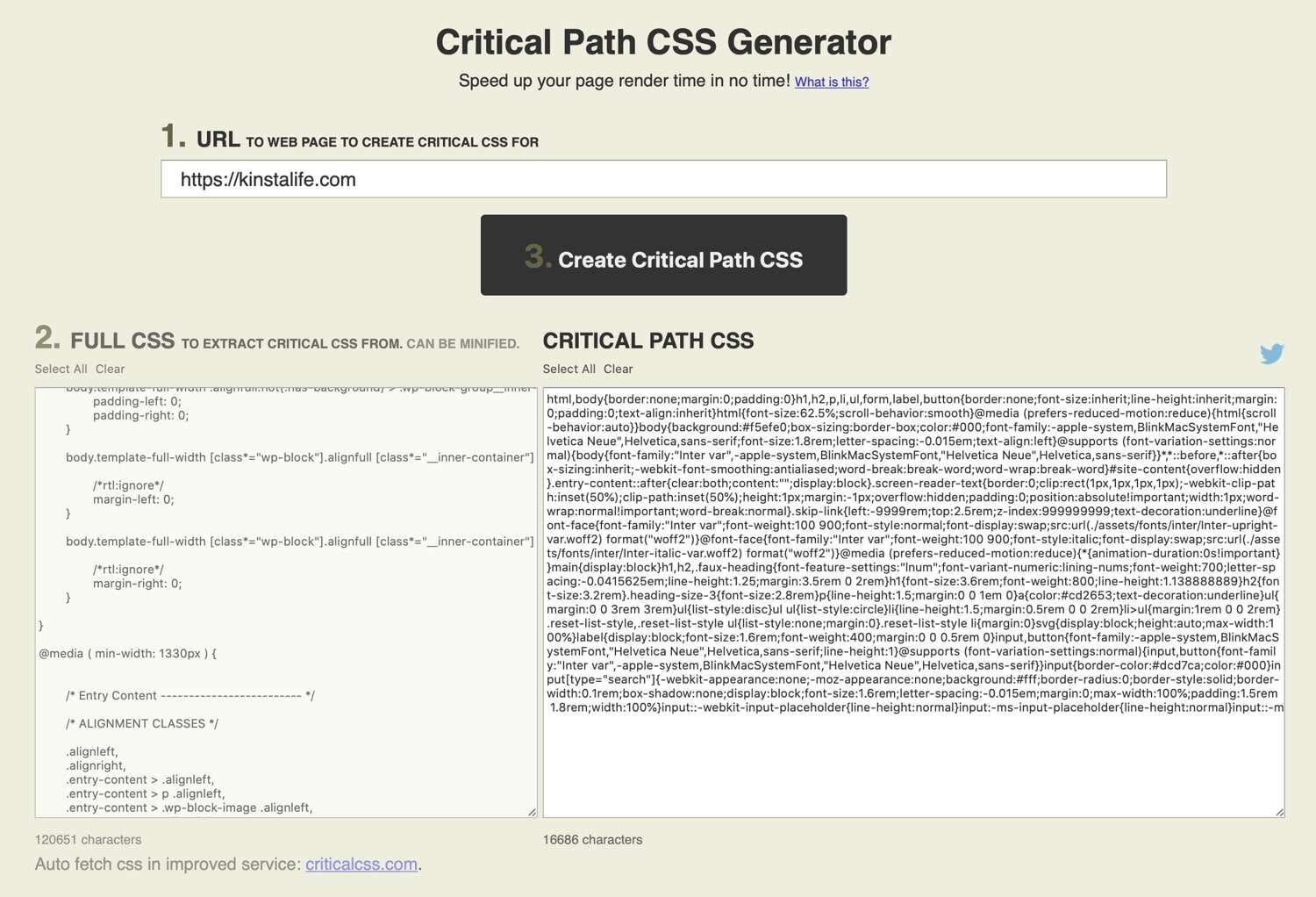
通过内联这些关键元素,延迟加载较大的完整CSS文件,而不会影响页面外观版式。只管可以手动提取关键样式,但我们建议使用更高效的在线工具来天生样式。

天生关键的CSS
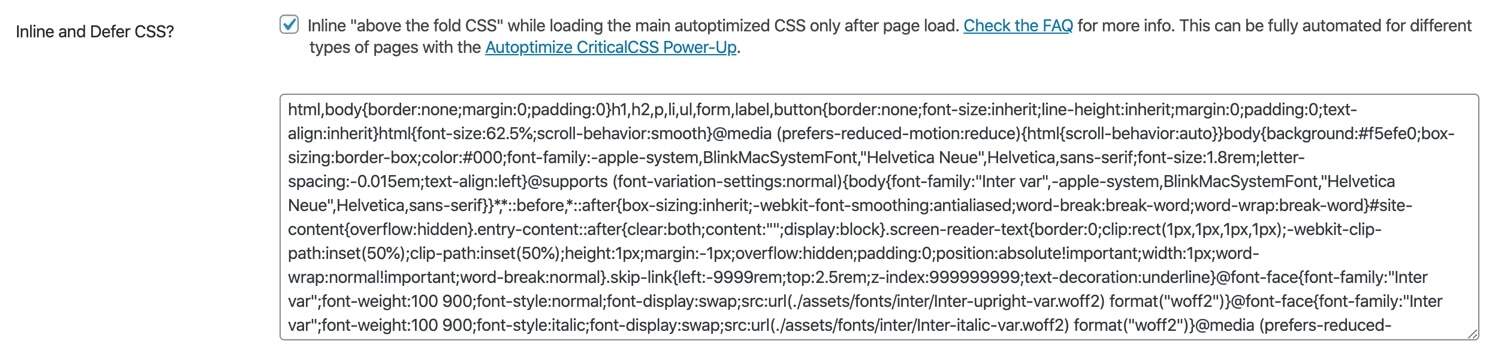
天生关键CSS后,将其复制并粘贴到Autoptimize 设置中。

在Autoptimize中内联和推迟CSS
下一步是测试网站的前端体验。若是您注重到一些未样式化内容(FOUC)的新鲜转变,则可能需要识别那些未样式化的元素,并将响应的样式添加到Autoptimize中以进行内联。
Autoptimize提供了“power-up”功效,可以自动为WordPress页面天生关键的CSS。凭证我们的履历,此功效有时会降低网站速率,由于它使用外部API挪用来天生关键的CSS。因此,最初的关键CSS天生取决于外部服务器的响应能力。在大多数情形下,不需要任何外部API挪用的方式是一种更清洁的解决方案。
温馨提醒:若是你对CSS不熟悉,不建议启用此选项。而且,笔者以为此方式对于网站加载速率的提升有限。
(6)Inline all CSS(内联所有CSS)
对于大多数网站,我们不建议内联所有CSS,由于它会大大增添页面巨细。此外,内联所有CSS后Web浏览器无法缓存CSS。
(7)Exclude CSS from Autoptimize(CSS优化破例列表)
默认情形下,Autoptimize从合并规则中清扫以下目录和CSS文件。若是您想不希望Autoptimize合并特定的CSS文件,可以将它们添加到此列表中。与JavaScript清扫列表类似,此功效默认不会影响CSS文件压缩,仅作用于CSS合并规则。
- wp-content/cache/
- wp-content/uploads/
- admin-bar.min.css
- dashicons.min.css
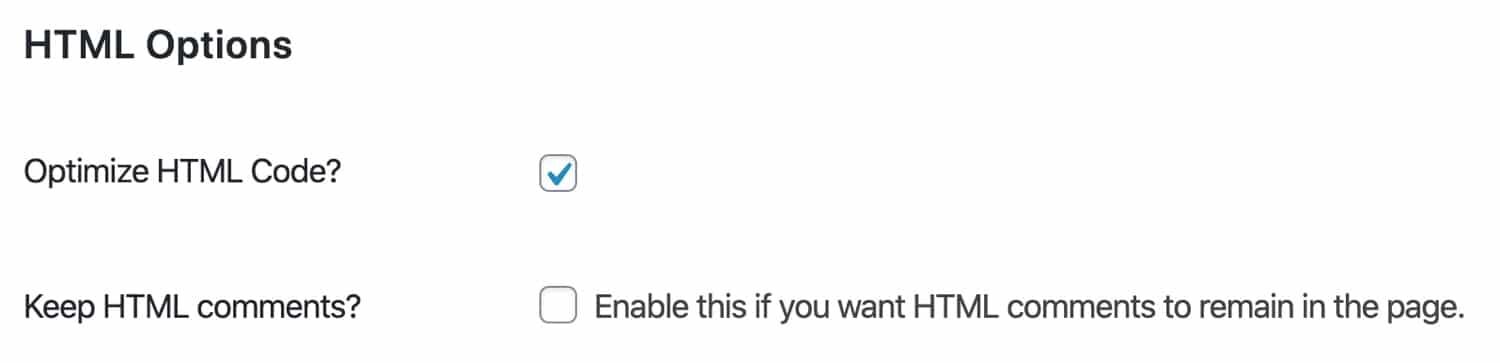
HTML选项设置
Autoptimize的HTML优化可以通过删除空格来减小页面巨细。

Autoptimize之HTML优化项
WordPress建立数据库连接时出错终极解决方案
(1)Optimize HTML Code(优化HTML代码)
我们建议启用“Optimize HTML Code”功效,由于它可以通过删除HTML中不需要的空格来减小页面巨细。只管此功效与大多数站点兼容,然则删除空格可能会导致某些站点泛起故障。因此,我们建议在生产环境中使用HTML代码优化之前,先对其进行周全测试。
(2)Keep HTML Comments(保留HTML注释)
若是您想保留HTML代码注释,请启用此功效。
CDN选项设置
若是您正在使用CDN来加速静态资源,则需要将CDN URL添加到Autoptimize。但若是使用的是类似Cloudflare的CDN署理服务,则无需在Autoptimize的CDN选项中进行任何设置。

Autoptimize之CDN优化设置
Cache信息
Autoptimize插件的“cache info”用于展示,例如缓存文件夹的位置和权限,以及缓存的样式和剧本的总巨细等缓存信息。若是在“Can we write?”旁边看到“No”,则需要修改服务器的文件夹权限。

Autoptimize之缓存信息
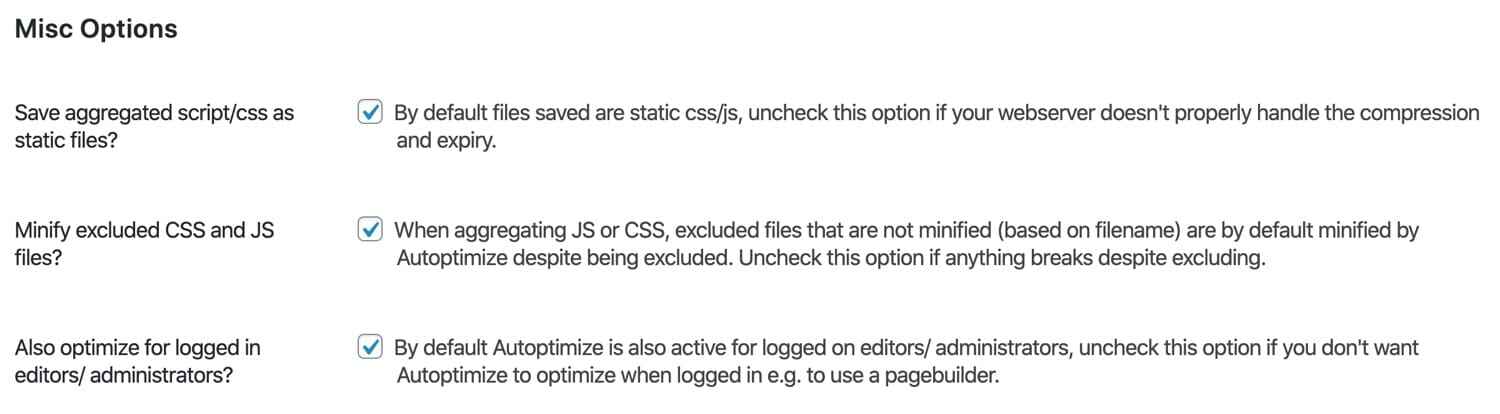
杂项设置
Autoptimize插件还有一些其他优化设置。若是在优化CSS和JS文件后加载网站时遇到问题,则可能需要重新设置以下某些设置。

Autoptimize之杂项设置
(1)Save Aggregated Scripts/CSS as Static Files(合并JS/CSS并保留为静态文件)
我们建议启用此选项以将合并文件另存为内陆静态文件。若是您的服务器未设置文件压缩缓和存到期时间,则可能需要禁用此功效。
(2)Minify Excluded CSS and JS Files(CSS和JS文件压缩清扫列表)
我们建议启用此选项以确保压缩所有CSS和JS文件。然则,若是您发现某些CSS和JS文件压缩会存在问题,则可以继续禁用此选项。
(3)Also Optimize for Logged In Editors/Administrators(针对登录编辑/管理员进行优化)
我们建议启用此功效以确保已针对登录编辑和管理员角色进行了优化。若是您要以登任命户身份测试“Autoptimize”设置,则这一点很主要。
Autoptimize插件集成了ShortPixel,可优化图像。除了图像质量设置外,Autoptimize插件还支持天生图片的WEBP版本。
但若是你追求更完善的图片优化,我们不建议您使用“Autoptimize”提供的阉割疆土像优化功效。相反,建议直接使用 ShortPixel 或 Imagify 的功效齐全的插件。使用完整的插件,您将可以对优化设置进行更精致的控制,包罗重写图像以使用
标签,这是部门服务器WEBP支持所必须的。

Autoptimize之图片优化
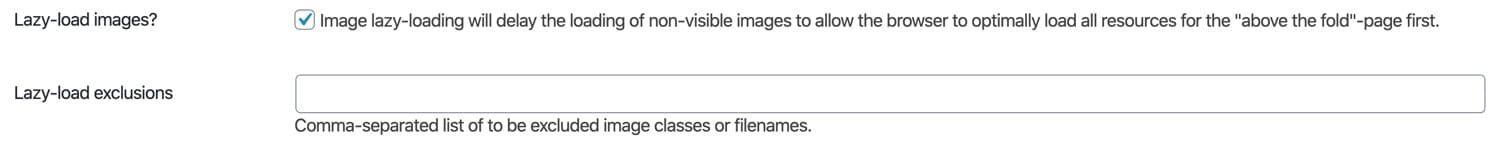
Autoptimize还提供图像延迟加载功效。我们建议启用此功效以提高存在大量图像的页面加载速率。启用延迟加载后,“Autoptimize”插件还支持你设置图片延迟加载破例列表,类名及文件名。
清扫列表设置对于Logo,社交图标和其他不应延迟加载的主要图像元素等十分主要。若是你希望对WordPress图像及视频延迟加载深入领会,可以参考阅读《如何实现WordPress图像和视频懒加载》一文。

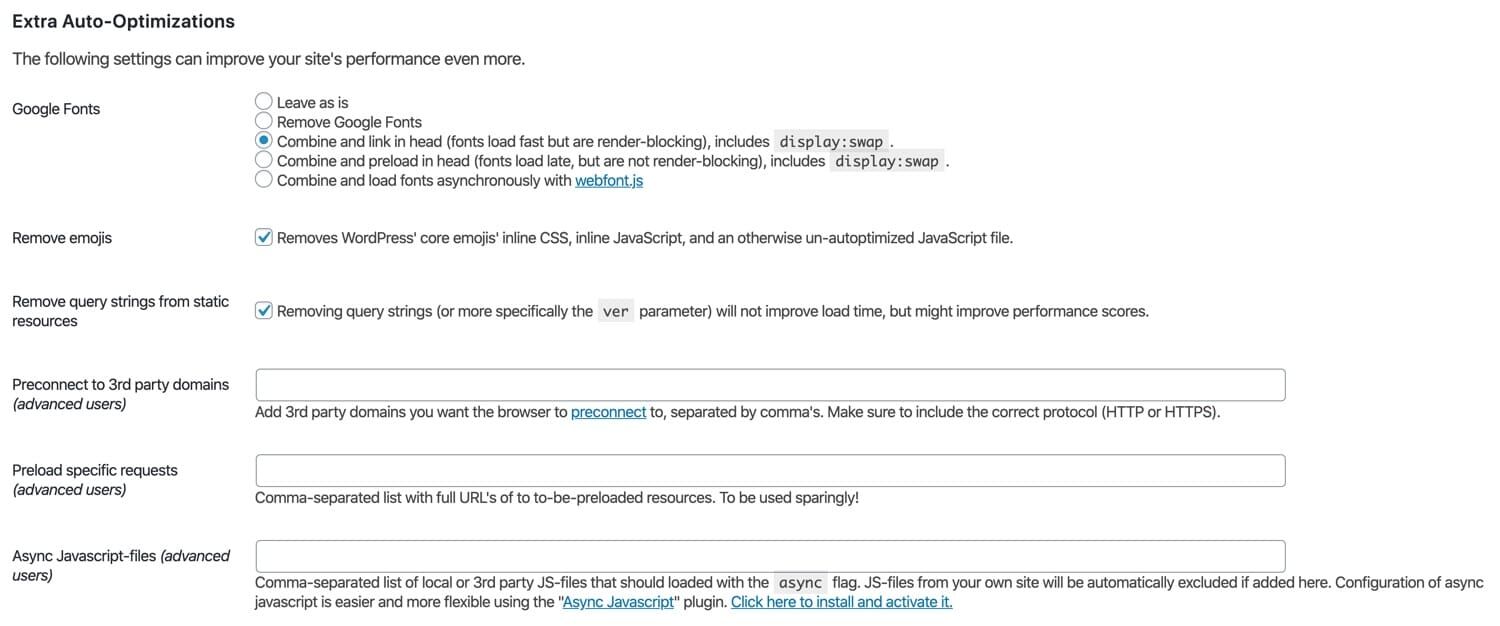
Autoptimize之其他优化选项
(1)Google Fonts
Autoptimize针对谷歌字体优化提供了有几种差异设置选项。应该接纳哪个选项取决于网站如何使用Google字体。
- 维持稳固。
- 删除Google字体。
- 合并并放置Head。
- 合并并在Head预加载。
- 合并并通过webfont.js异步加载。
不建议接纳“维持稳固”选项,完全没有速率优势。
若是Google字体对网站作用不大,不妨删除它们直接使用系统字体,页面加载速率刷刷刷。
若是Google字体必须保留,建议您测试最后三个选项,以找出最适合您的网站的选项。
(2)Remove Emojis(删除神色符号)
此Autoptimize选项将删除与WordPress内核提供的神色符号相关的CSS和JavaScript。我们建议启用此选项,由于可以缩小页面巨细。此外,大多数主流操作系统附带神色符号字体。
(3)Remove Query Strings from Static Resources(删除静态资源查询字符串)
若是您希望删除静态资源查询字符串(例如
),则可以启用此选项。删除查询字符串不会影响加载时间,但可能有助于提高您的网站在GTmetrix,Google Pagespeed和其他性能测试服务中的得分。
(4)Preconnect to 3rd Party Domains(预毗邻到第三方域)
Preconnect属性允许您的浏览器毗邻到指定的域,以在发送完整的HTTP请求之前处置DNS查找和SSL握手协议。
例如,若是站点存在一张Logo图像储放于
,你可以在Autoptimize插件设置将预毗邻指令添加到
元素 ,以实现在HTML的
元素中发出HTTP请求之前,处置初始DNS和SSL毗邻。
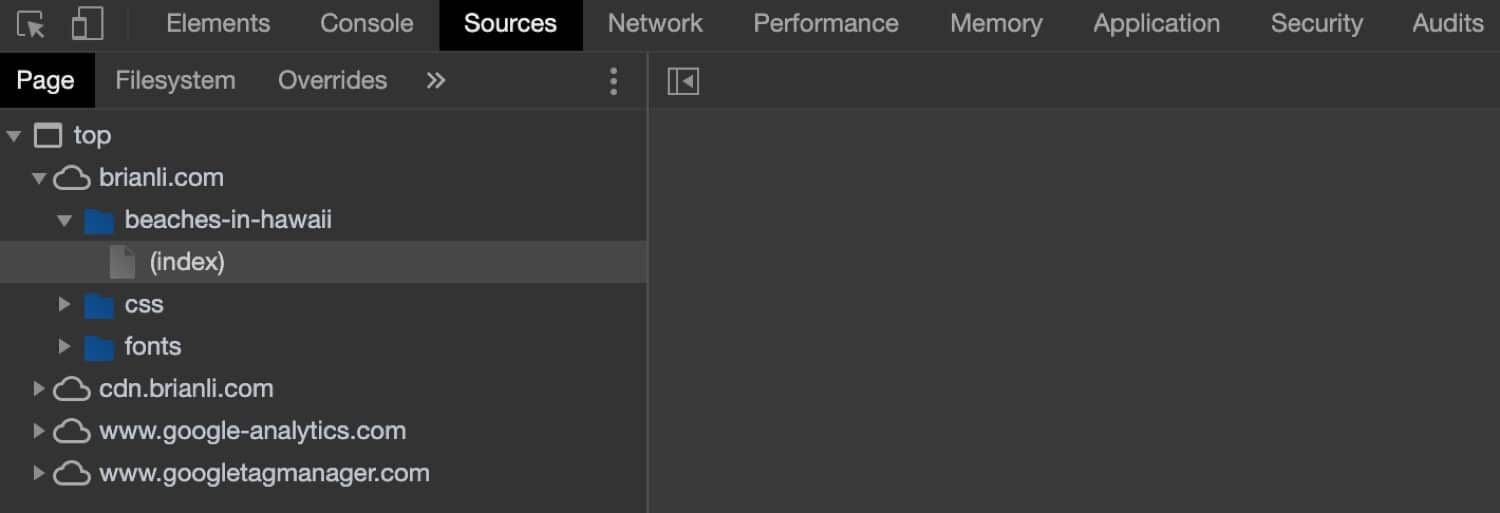
您可以使用浏览器的开发职员工具或检查器找到要预毗邻的主要外部域。在下面的示例页面中,对以下域的外部请求做预毗邻。
-
https://cdn.brianli.com
-
https://www.google-analytics.com
-
https://www.googletagmanager.com
可以将这三个域添加到Autoptimize的预毗邻列表中。

使用开发职员工具查找外部资源
出于性能缘故原由,我们建议在Autoptimize的预毗邻列表中添加不跨越六个域,由于为太多域指定预毗邻指令可能会导致性能下降。
(5)Preload Specific Requests(预加载特定请求)
预加载指令指示Web浏览器尽快下载资产。该指令对于在页面加载历程的早期下载所需的内容很有用。现实上,预加载通常用于在页面CSS中请求自界说字体之前先加载它们,从而削减页面加载时间。
建议您与开发职员讨论,最终找到并确定WordPress网站上哪些内容可以预加载(若是有)。与许多其他与性能相关的调整一样,预加载太多内容可能会使网站加载速率变慢,正所谓物极必反。
(6)Async JavaScript Files(JavaScript文件异步加载)
Autoptimize插件的“async JavaScript files”功效可以指定某些外部JavaScript文件,以通过HTML代码的
标志实现异步加载。虽然异步加载JS文件可以提高页面速率,但建议进行充实的测试以确保不影响网站功效,某些JS未必适合进行异步加载。
小结
若是您知道如何调整其设置,对于希望提高站点性能的WordPress用户,Autoptimize插件是一个不错的选择。
借助HTML和CSS优化等基本功效以及CDN集成、预毗邻和预加载指令等更高级功效,Autoptimize具备了优化WordPress网站前端性能所需的一切。
如何删除WordPress网站静态资源URL地址的查询字符串








