

大多数页面和文章都使用屏幕截图和图像来厚实文本内容。现实上,只有约莫8%的网站不包罗任何视觉内容。
许多站长或者网站运营职员实在对图像类型领会不深,如何凭证差异用例选择何种图像文件类型。许多时刻,由于选择了不合适的图像类型导致网站加载速率变慢,由于所选择的图像不是可用的最佳花样,也没有适当的优化。
在本文中,我们将先容所有常见的图像文件花样,优瑕玷是什么以及适用场景(以保证为接见者提供最佳的用户体验)。
- 有哪些差其余图像文件类型?
- 15种常见的图像文件类型(花样)
- 图像文件类型常见问题解答
有哪些差其余图像文件类型?
图像文件的类型和花样分为两个主要种别:光栅(或者叫作栅格)图像文件和矢量图像文件。
栅格图像文件花样
网络上最常见的光栅图像花样包罗JPEG,GIF和PNG三种。
栅格图像文件类型为静态图像,其中每个像素均基于其分辨率(例如1280×720)具有界说的颜色,位置和比例。
由于静态的,无法为所欲为地调整图像的巨细,否则原始设计和像素将简朴地被拉伸以填充分外的空间。最终会发生模糊,像素化或其他失真的图像。

光栅图像-JPEG示例
一样平常情形下,我们在互联网上看到的绝大多数照片或图像都使用光栅图像花样。
矢量图像文件花样
SVG,EPS,AI和PDF这几种花样为最为常见的矢量图像文件类型。
与静态栅格图像文件花样(每个设计形状和颜色都与一个像素相关联)差异,矢量图像花样加倍天真。
取而代之的是,矢量图形使用笛卡尔平面上的直线和曲线系统(即通过数学公式盘算获得的),该系统相对于总面积(而不是任何单个像素)进行缩放。
这意味着我们可以无限扩大原始图像分辨率,又不会损失质量或失真。

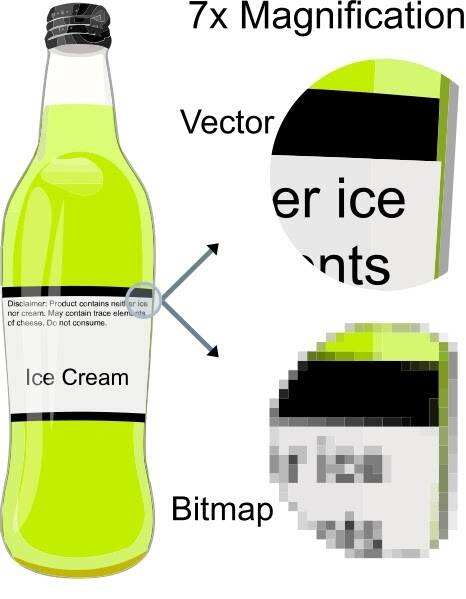
矢量图像花样放大倍数(图片泉源:Wikipedia.com)
如您所见,放大7倍时,两种图像类型的在质量之间的差异是完全无法对比的,矢量图像依然十分清晰,但光栅图像已经模糊不能见了。
由于SVG是凭证总面积的百分比而不是像向来盘算位置的,因此基本没有像素化。
注:若是您曾经学习过平面设计相关知识,您可能会领会到,矢量图像一样平常称为图形,即它是一种几何形状,而不是单纯的像素图;光栅图像(位图)则称为图像,在牢靠的尺寸内包罗一定数目的像素。
15种常见的图像文件类型(花样)
下面,我们先容了15种最为常见的图像文件花样,从Web栅格图像到矢量图形,再到图像编辑软件文件。
深入探讨每一种花样,并讨论了每种花样的优瑕玷,浏览器和操作系统兼容情形以及最理想的应用场景。
- JPEG(或JPG) – 最为常见的图像花样
- PNG – Web普遍使用的图像花样
- GIF – 动绘图像花样
- WebP – JPEG&PNG最佳替换图像花样
- TIFF – 扫描仪最佳拍档图像花样
- BMP – 过气的图像花样
- HEIF – 手机照片常见图像花样
- SVG – 可缩放矢量图形花样
- EPS – 插画/排版设计矢量图像花样
- PDF – 电子书常用文档花样
- PSD – Photoshop文档花样
- AI – Adobe Illustrator文档花样
- XCF – GIMP图像编辑工具专属花样
- INDD – Adobe InDesign文档花样
- Raw – 数码相机图像存储文件花样
1.1.JPEG(或JPG)- 最为常见的图像花样

老虎图像JPEG花样
JPEG(或JPG),其全称为Joint Photographic Experts Group(团结图像专家组),是一种有损压缩的光栅图像文件花样,适互助为共享图像。既然JPEG是“有损的”图像,也就是说使用此花样时,若减小文件巨细,在一定水平上也会降低图像质量。
JPEG是现在互联网上最常用的图像文件类型之一,由于它的可压缩性及浏览器/操作系统普遍支持。
大多数社交媒体平台(例如Facebook和Instagram)会自动将上传的图像文件转换为JPEG,且会凭证差异场景使用牢靠的尺寸巨细来控制图片的分辨率。
优瑕玷
- 优点-更小文件的体积,通用浏览器和操作系统普遍支持。
- 瑕玷-有损图像压缩可能导致较差的文本可读性。
兼容情形
- 从1.0版最先支持所有主流浏览器(Chrome,Firefox,Safari等)
- 默认情形下,所有主流操作系统的图像查看器和编辑器均支持该花样。
应用场景
- 博客和文章图像(如用户头像,产物图片等)的不错选择。
- 不要将JPEG花样用于信息图表(拥有许多小文本)或教程截图,由于图像内里的文字至关主要。
2. PNG – Web普遍使用的图像花样

闪电博的资源中央.png图像文件
PNG,英文全称为Portable Network Graphics PNG(便携式网络图形),也是一种栅格图形花样,但支持无损压缩,保证颜色之间的细节和对比度。
稀奇是,PNG提供比JPEG更好的文本可读性。
这使得PNG成为信息图形,横幅Banner,屏幕截图以及其他同时包罗图像和文本的图形的最佳表达方式。
优瑕玷
- 优点-高质量(无损)图像和清晰可见的文本。
- 瑕玷-若是文件过多(稀奇是高分辨率图像),可能会严重影响网站加载速率。
兼容情形
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)支持。
- 主流操作系统及其尺度图像编辑器都支持。
应用场景
- 信息图表,横幅,博客图形,屏幕截图,优惠券和其他包罗文本的视觉效果的不错选择。
- 不要在网站上使用高分辨率的照片,由于文件体积可能会高达几MB。
3. GIF – 动绘图像花样

gif图像示例
GIF,英文全称为Graphics Interchange Format,属于另一种栅格花样图像文件类型。该花样也使用了无损压缩,且将图像“约束”为8 bits/每个像素,并限制为256色调色板。
GIF花样也是最著名的(和最常用)的动绘图像,由于它的8-bit限制保证了动画体积更小和互联网友好。
优瑕玷
- 优点-更小的文件体积和动画支持。
- 瑕玷-8-bit限制代表图像质量受限。
兼容情形
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)支持。
- 主流操作系统及其尺度图像编辑器的支持。
应用场景
- 使用动画GIF不仅可以“增添内容意见意义”,还可以在教程和指南中演示相关操作和流程。
- 若是你需要比8-bit彩色图像更清晰的图片不要用这种花样(JPEG最多可支持24-bit)。
4. WebP – JPEG&PNG最佳替换图像花样

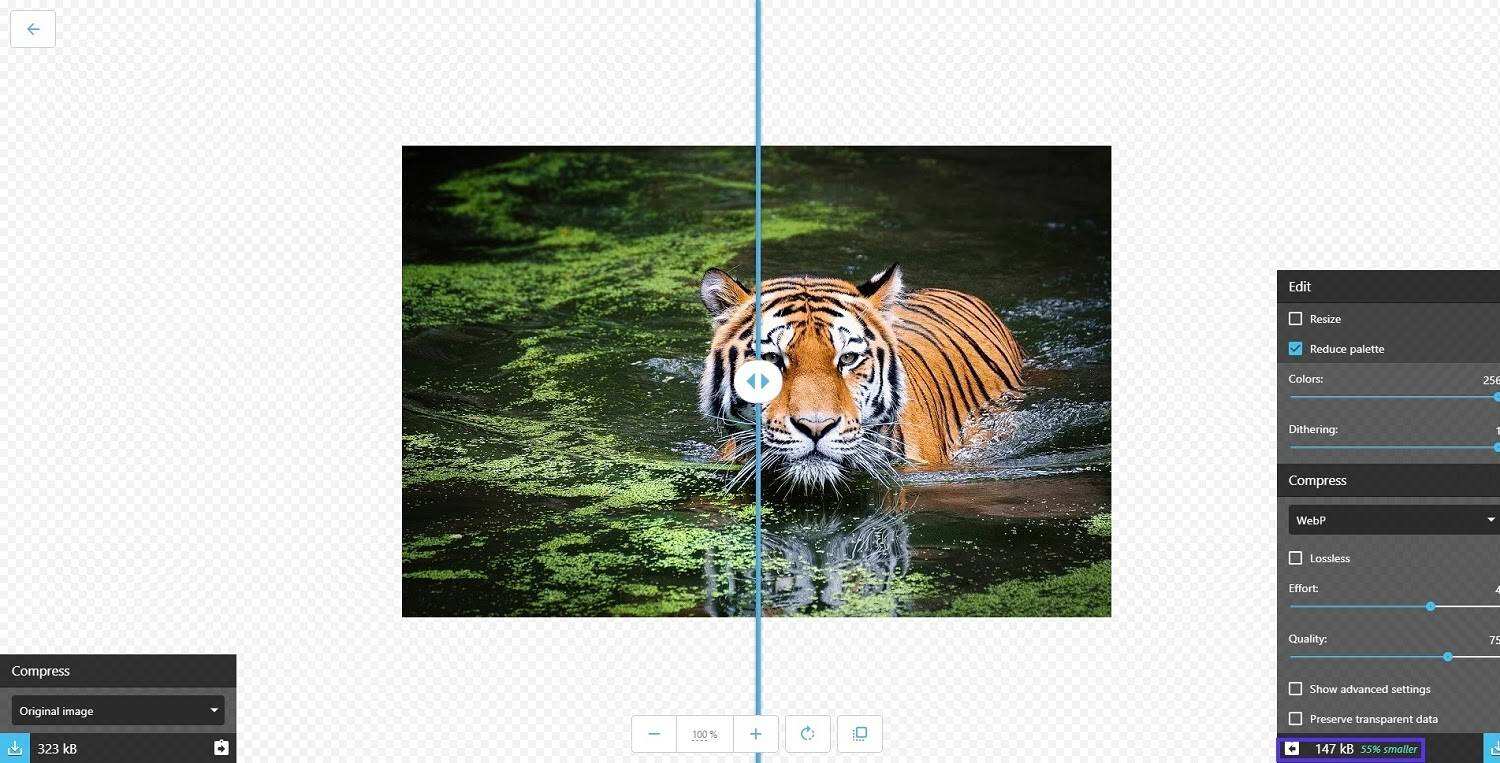
WebP图像示例
优瑕玷
- 优点-较小的文件即可获得相同或更好的图像质量。
- 瑕玷-并非所有浏览器和图像编辑器都支持。
兼容情形
- Google Chrome浏览器(电脑装备为17+版本,移动装备为25+版本),Firefox (65+),Edge(18+) 和 Opera(11.0+) 都支持WebP。Safari设计版本14也将支持WebP。
- 大多数盘算器系统自带的图像编辑器仍不支持该花样,但Photoshop等专业软件均支持WebP。
使用场景
- JPEG和PNG文件最佳替换花样,可节约带宽并提升网站加载速率。若是网站使用的是WordPress内容管理系统,可参考“如何实现WordPress网站使用WebP花样图片”文章,如何实现凭证差异浏览器传输合适的图片花样。
5. TIFF – 扫描仪最佳拍档图像花样
![]()
TIFFC图标
TIFF是本图像文件类型指南不应该缺少的一种花样。
TIFF是“Tagged Image File Format”的缩写,是一种光栅图像花样,最常用于存储和编辑图像,以便于未来打印。
该花样不支持任何压缩,图像质量是该花样的主要保证。
优瑕玷
- 优点-高质量文件适合存储或印刷出书。
- 瑕玷-不支持压缩导致图像文件体积过大;异常有限的浏览器支持。
兼容情形
- 主流浏览器在没有附加组件或扩展的情形下不支持TIFF文件。
- 一样平常为专业图像编辑和宣布工具的其中一种导特别式。
使用场景
- 存储和准备要出书印刷的图像和图形。
- 许多扫描仪以该花样文件保留高质量扫描文档或图片。
6. BMP — 过气的图像花样

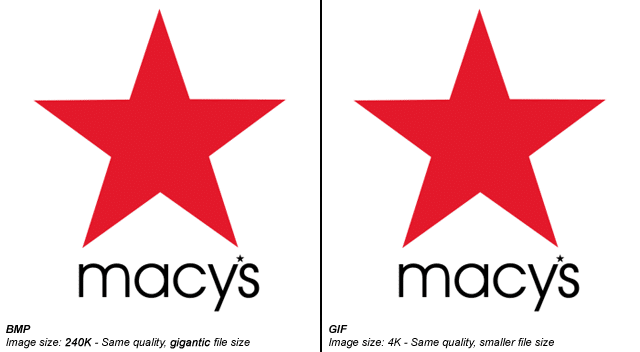
Bitmap vs gif
Bitmap(BMP)是一种已经由时的图像文件花样,险些不压缩情形映射像素。这意味着BMP文件体积经常会对照重大,晦气于存储或处置。
优瑕玷
- 优点-“远古”产物,应该被遗弃的图片花样,没有任何优点。
- 瑕玷-与WebP,GIF或PNG等花样相比,体积又大又没有质量上的提升。
兼容情形
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)都支持。
- 大多数系统默认图像编辑器(例如MS Paint)支持。
使用场景
- 都2020年了,还用什么BMP图像花样。
7. HEIF – 手机照片常见图像花样

JPEG vs HEIF
HEIF是High Efficiency Image File Format的缩写,是由MPEG视频花样背后的手艺团队开发的图像花样,是JPEG的直接竞争对手。
HEIF压缩效率理论值险些是JPEG的两倍,换言之,文件巨细相同的情形下,HEIF图像质量可以提高一倍。
这是一种基于像素映射的光栅图像花样,无法做到按比例放大图像而不会降低质量。
优瑕玷
- 优点-相对于JPG来说,一致质量下,可以做到压缩效率更高。
- 瑕玷-浏览器不支持和有限的操作系统支持。
兼容情形
- 所有主流浏览器均不支持。
- 在macOS Sierra和iOS 11以上版本系统兼容支持,但Safari浏览器又不支持。
使用场景
- 一些较新的手机和装备使用它来存储照片,以保证照片质量。
8. SVG – 可缩放矢量图形花样

SVG logo
可伸缩矢量图形文件花样(通常称为SVG),由W3C开发的一种符号语言,可以在浏览器中直接渲染为二维图像。
它不像栅格花样那样依赖像素,而是使用XML文本以类似于数学方程式盘算勾勒形状和线条获得图形。
也就是说,可以在不损失任何质量的情形下无限放大SVG图像。
优瑕玷
- 优点-体积小和无损缩放,可用于简朴的插图,形状和文本。
- 瑕玷-对于图像或庞大图形而言,不是理想的花样。
兼容情形
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)都支持。
- 默认图像编辑器通常不支持SVG,然则大多数插画软件都支持SVG导出。
使用场景
- SVG适用于作为Logo,图标,简朴插画以及任何响应式设计所需的自由缩放内容的花样。
Tips:如何实现WordPress博客支持SVG花样图像上传?
9. EPS – 插画/排版设计矢量图像花样

EPS花样图标
EPS(全称为Encapsulated PostScript)文件属于矢量图像文件,一样平常为Adobe Illustrator和其他插插画软件(如CorelDraw)的一种保留花样。
9个WordPress博客网站最好用的Facebook插件
与SVG文件相似,EPS现实上是一个基于文本的文档花样,该文档使用代码表达形状和线条,而不是映射像素和颜色。因此,EPS文件也支持无损缩放。
优瑕玷
- 优点-无损缩放,打印机支持的文档和设计。
- 瑕玷-有限的软件支持,一样平常为IIIustrator、Quard Xpress、PageMaker等软件;Photoshop和Coreldraw可打开但不能编辑。
兼容情形
- EPS不是尺度的Web图像文件花样,所有浏览器都不支持EPS。
- 险些每个绘画程序及大多数页面结构程序都允许保留EPS文档。
使用场景
- 使用Adobe Illustrator或其他页面排版软件时,用于存储,保留和打印。
10. PDF – 电子书常用文档花样

PDF 文件示例
PDF(为Portable Document Format的缩写),如其名,该花样主要用于文本文档的存储,保留和读取。
然则,PDF文件现实上基于为EPS矢量图像文件提供支持的PostScript语言,也可以用于保留图像和插画。
这是用于存储插画,杂志封面等的图像花样,供需要时打印使用,许多时刻我们在网上看到的电子书,就是这种花样。
优瑕玷
- 优点-可索引和可搜索的文本使其异常适互助为图表或讲述花样;可以包罗链接,CTA按钮和其他交互式元素;无损可伸缩性。
- 瑕玷-不能包罗在Web内容中,必须作为自力文件加载读取。
兼容情形
- 主流浏览器都支持,但必须以自力文件打开,不能作为HTML的页面内容。
- 大多数尺度文档编辑器(例如MS Word或Google Docs)和插画软件(AI,Inkscape)均支持该花样,但一样平常图像编辑软件不支持。
使用场景
- 确定一个交互式的可视讲述或信息图表作为内容弥补时,PDF是最佳选择。
11. PSD – Photoshop文档花样

PSD文件花样Logo
非经常见,大部门对该花样应该都不会感应生疏。PSD文件花样是一种用于保留图像文档的图像花样,为Adobe Photoshop软件特有的花样。
PSD不是网络平安图像花样,不兼容任何浏览器或尺度图像查看器或编辑器。
优瑕玷
- 优点-所有过滤器,透明度,路径和编辑都是完全可自界说和可逆的;无损图像花样。
- 瑕玷-部门文件体积太大。
使用场景
- 用于存储Photoshop项目。
12. AI – Adobe Illustrator文档花样
![]()
Adobe Illustrator花样图标
AI是Adobe专门开发的另一种图像花样,不仅可以保留图像,还可以保留项目状态。
像PSD一样,它不用于网络,也不兼容任何浏览器或大多数默认图像查看器。
与PSD文件差异是,AI文件可以自由缩放,但质量不会有任何损失。
优瑕玷
- 优点-所有笔画,线条,形状,过滤器都是可自界说和可逆的;可自由放大或缩小插画巨细。
- 瑕玷-有些PSD文件体积太大了。
使用场景
- 在完成之前和之后保留和存储Adobe Illustrator项目。
13. XCF —GIMP图像编辑工具专属花样
![]()
XCF图标
XCF(其全称为eXperimental Computing Facility),是开源图像编辑器GIMP特有的图像文件类型。类同与Photoshop特有的PSD文件花样,支持保留路径,透明度,滤镜等。
同样,这是用于存储项目的盘算机文件类型,任何浏览器或默认图像查看器均不支持。
优瑕玷
- 优点-所有路径,过滤器和形状都是可自界说和可逆的;无损图像质量。
- 瑕玷-文件体积有时刻会很重大。
使用场景
- 用于存储GIMP项目。
14. INDD – Adobe InDesign文档花样
![]()
Adobe InDesign图标
INDD是Adobe InDesign软件特定的文件类型,用于保留该软件的项目文件,包罗页面内容,样式,色板等。
只管有时称为图像文件花样,但它倾向于用于展现文字以外的视觉元素。。
任何浏览器或默认图像查看器均不支持该花样,由于它不是网络平安花样。
优瑕玷
- 存储具有可自界说元素的大型多页设计项目。
使用场景
- 图形设计师和产物艺术家主要使用它来设计和制作海报,传单,杂志,小册子等。
15. Raw – 数码相机图像存储文件花样
Raw图像花样是数码相机用来存储高质量图像以供后期制作和编辑的文件类型。
相机制造商的主要Raw图像文件类型:
- 柯达:CR,K25,KDC
- 佳能:CRW CR2 CR3
- 爱普生:ERF
- 尼康:NEF NRW
- 奥林巴斯:ORF
- 宾得:PEF
- 松下:RW2
- 索尼:ARW,SRF,SR2
RAW文件在一张图片中包罗多达16,384种差其余颜色,而不是JPEG文件仅包罗256种颜色。也就是说RAW文件在调整颜色和对比度等后期处置时,有着更大的天真性。
RAW图像不适适用于网络演示或共享,而且主流浏览器或图像查看器兼容性极差,一样平常需要使用专业的相机图像处置软件处置。
优瑕玷
- 优点-更高质量的图片,色彩转变更大。
- 确定-图像大胖子文件(RAW文件体积随便就20-40MB)。
使用场景
- 以最高质量保留照片以进行后期处置和编辑。
图像文件类型常见问题解答
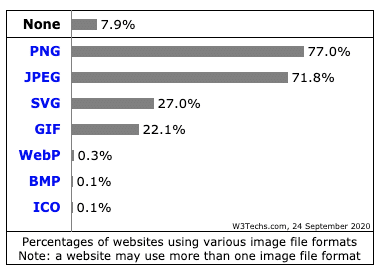
文件的最为常见的3种图像文件类型是什么?
凭证与Web使用相关的数据,三种最常见的图像文件类型划分为PNG,JPEG和SVG。

图像文件花样的使用情形统计(图像泉源:w3techs.com)
为什么这三种图像文件花样最为受迎接?
1. PNG:屏幕截图,Banner横幅,信息图表,图片
由于PNG作为一种更适合于附带文本的图像花样,因此它更常用于屏幕截图,横幅(取决于横幅广告尺寸)等。
而且由于接纳了无损压缩,设计师和摄影师能够使用此花样图像在作品集网站上展示高质量的图片。
上述两个因素,加上其通用的浏览器和操作系统支持,使其成为网络上最受迎接的图像文件类型。PNG在网站上的使用率高达77%。
2. JPEG:图片
有损压缩意味着JPEG是更好的选择,可用于在整个内容中展示图片。有限的质量损失对于通俗的互联网用户险些可以忽略不计,又可以节约大量的服务器磁盘空间和带宽。
这就是为什么它是互联网上第二受迎接的花样,约72%的网站使用了此花样图像。一样平常情形下,大多数网站会同时使用PNG和JPEG。
温馨提醒:JPG与JPEG之间没有区别,属于统一花样,两者的文件扩展名可以相互切换。
3. SVG:Logo,图标和插画
SVG文件是可缩放的矢量文件,异常适合图标,Logo,图形和简朴的插画。该图像甚至可以作为CSS代码直接插入到页面中。
这就是SVG排名第三的缘故原由,有27%的网站使用了SVG。
4.稀奇提名:GIF动绘图片
只管很少使用此花样作为静态图像的选择,但不能否认GIF已成为共享动画的第一选择。

gif动画示例
事实上,约有22%的网站在其页面上使用了GIF,纵然这些网站也可能使用PNG和JPEG作为其尺度花样。
哪种图像花样质量最高?
Raw图像花样的质量最佳,但文件体积超大,可能一个Raw花样的照片就高达几百MB。
对于Web图像,相同质量的情形下,WebP文件花样的文件巨细比JPEG小25-35%,也就是说相同的存储空间可以上传更多更高质量的图像,有可以保证网站拥有很好的接见速率。
HEIF是另一种JPEG替换方案,提供更高的压缩效率,但遗憾的是现在主流浏览器均不兼容。
PNG文件提供无损压缩,但文件体积较大影响加载加载速率。单个PNG文件通常为数百KB甚至1MB +。但若是使用诸如延迟加载(WordPress 5.5+焦点支持该功效 )和CDN之类的一些战略,网站照样可以拥有一个较快的加载体验。
哪些文件花样支持透明靠山?
现在网络上最常见的支持透明靠山的的图像文件类型有PNG,WebP,GIF和SVG。
大多数盘算机项目图像文件类型(如PSD,XCF和AI)也支持透明靠山。
另一方面,盛行的JPEG图像花样是不支持透明靠山的。
PNG和JPEG孰优孰劣?
PNG和JPEG之间的主要区别是,PNG是一种无损图像花样,而JPEG是一种有损图像花样。换句话说,PNG使用压缩手艺而不会牺牲图像的原始质量或细节。
对于附带文本的图像,教程屏幕截图,以及标志或其他细腻元素需100%可见的照片,PNG才是最佳花样。

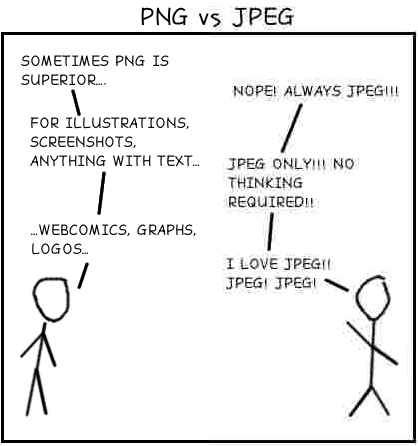
PNG vs JPEG漫画(图片泉源:lbrandy.com)
从上面这张有趣的图片可以看出,与右侧的JPEG相比,左侧的PNG更清晰地展现文字和简朴的形状。
那这就是否意味着JPEG是一种拙劣的图像文件类型?非也!
对于通例博客文章配图等其他无需关注细节的图片,JPEG可以实现足够好的质量,又能够大大削减文件体积。通常可以节约50%或更多的空间,一样平凡人肉眼难以发现质量上的任何差异。
PNG和JPEG孰优孰劣?得视情形而下定论!
小结
可用于项目的图像(15个站长必备的图库网)有许多,但要选择最合适的一种以获得最佳效果,需要您对种种差异花样的图像有足够的领会。
用一句话概述,栅格花样最适适用于图像和图片,矢量花样则更适用于Logo徽标,图标和数字图形。
凭证差异义务类型使用合适的图像文件类型不仅可以提高页面加载速率,还可以降低带宽流量和服务器负载,再说更快的速率用户体验也上去了。
如何删除百度搜索资源平台上的历史sitemap文件








