
在《网站测速性能测试深入浅出教程[附15款常用网站测速工具]》一文中我们提到的其中一个网站性能测试工具就是Google PageSpeed Insights,这是前端开发经常用的在线开发工具之一。Google PageSpeed Insights可以周全检测网站的方方面面,并进行评估打分及给出响应的建议,利便手艺开发有针对性地优化网站。
对于一个追求完善的WordPress站长来说,他是期待自己的网站可以获得更高的Google PageSpeed Insights评分,越高的评分就证实你的网站优化得越好。
今天,我们将与您分享一些提醒和计谋,以辅助您的WordPress网站在Google PageSpeed Insights中获得更高的分数。
本文的焦点内容包罗:
- #1 Google PageSpeed Insights的主要性
- #2 如何做到Google PageSpeed Insights测试满分
- 2.1 开启Gzip压缩
- 2.2 优化图片体积
- 2.3 移除壅闭渲染的资源
- 2.4 启用浏览器缓存
- 2.5 削减服务器响应时间
- 2.6 最小化JavaScript
- #3 其他PageSpeed改善要点
#1 Google PageSpeed Insights的主要性
Google PageSpeed Insights是一款由Google开发设计的网站性能测试工具,可辅助您凭证最佳优化建议,对网站执行全方位的优化。
停止2018年,速率分数现在通过Lighthouse(灯塔)盘算得出,Lighthouse是为改善网页质量而确定的开源自动化工具。 Lighthouse现实上可以检查网站前端各项内容,例如性能,可接见性,渐进式Web应用程序等。

Google PageSpeed Insights网站
但要记着的一件异常主要的事情是,你不应该总是过于痴迷于100满分分数。由于对于一些网站来说,这个完善的目的险些是不能能的事情。好比功效异常壮大庞大的主题、电商和会员网站,这些网站相对庞大许多,拿到满分好好比登天。
我们更应该将关注的点放在网站的速率,而不是分数。 类似Pingdom,GTMetrix和Google PageSpeed Insights等测速工具的分数有时会让您误入邪路。 真正主要的是确保您的网站快速加载,而且感知到的性能也到达尺度。 感知性能是指您的网站用户感受到的加载速率。
此外,网站加载速率也成为搜索引擎对网站进行评级的其中一个尺度,因此,要想网站SEO优化有用果,也不能忽视这部门的操作。关于WordPress网站的SEO,你还可以关注我们推出的一系列相关的插件:
- Smart SEO Tool – 简朴易用的WordPress博客SEO优化插件
- 百度搜索推送管理WP插件Pro版本-提升百度收录效率
- Spider Analyser – WordPress搜索引擎蜘蛛统计剖析插件
- 热门关键词推荐插件Pro-WP找关键词云云简朴
Google会使用PageSpeed Insights吗?
在SEO和页面速率排名因素或纯粹的响应速率方面,Google是否使用PageSpeed Insights?谷歌网站管理员趋势剖析师加里·伊利斯(Gary Illyes)回应说:“我会同时选择这两种方式。”
部门缘故原由在于,在大多数情形下,当您的网站速率较慢时,您很可能会在Google PageSpeed Insights中收到许多忠言。许多建议与它们与纯响应时间的关系亲热相关。它们并不总是100%相关,但加里也提到,若是你的网站速率很慢,它会影响你的排名。
谷歌在2018年进一步增强了网站加载速率对网站排名权重。之前,页面速率排名是凭证你的网站在桌面系统加载的速率来权衡的。但停止2018年7月9日,页面速率也成为了移动搜索的排名因素。这意味着优化您的WordPress移动装备比以往任何时刻都更主要!
本次教程我们将以WordPress默认主题Twenty Seventeen为例,并安装了Google Analytics,Akismet,Yoast SEO等,然后使用PageSpeed Insights执行剖析评测,基于评分建议项逐一优化,最终使用WordPress网站的PageSpeed Insights的桌面装备和移动装备均到达100分(满分)。
虽然这是一个小型网站,但它至少可以辅助人人明晰Google PageSpeed Insights的事情原理,及如何基于PageSpeed Insights建议有针对性地完成各项优化,最终让网站获得一个知足的评分,最最最主要的是提升网站的加载速率。
#2 如何做到Google PageSpeed Insights测试满分
我们的测试站点,是在安装在Apache主机上而且使用的是WordPress默认的主题模板Twenty Seventeen Theme,网站设置了SSL及安装了以下插件。
- Yoast SEO
- Akismet
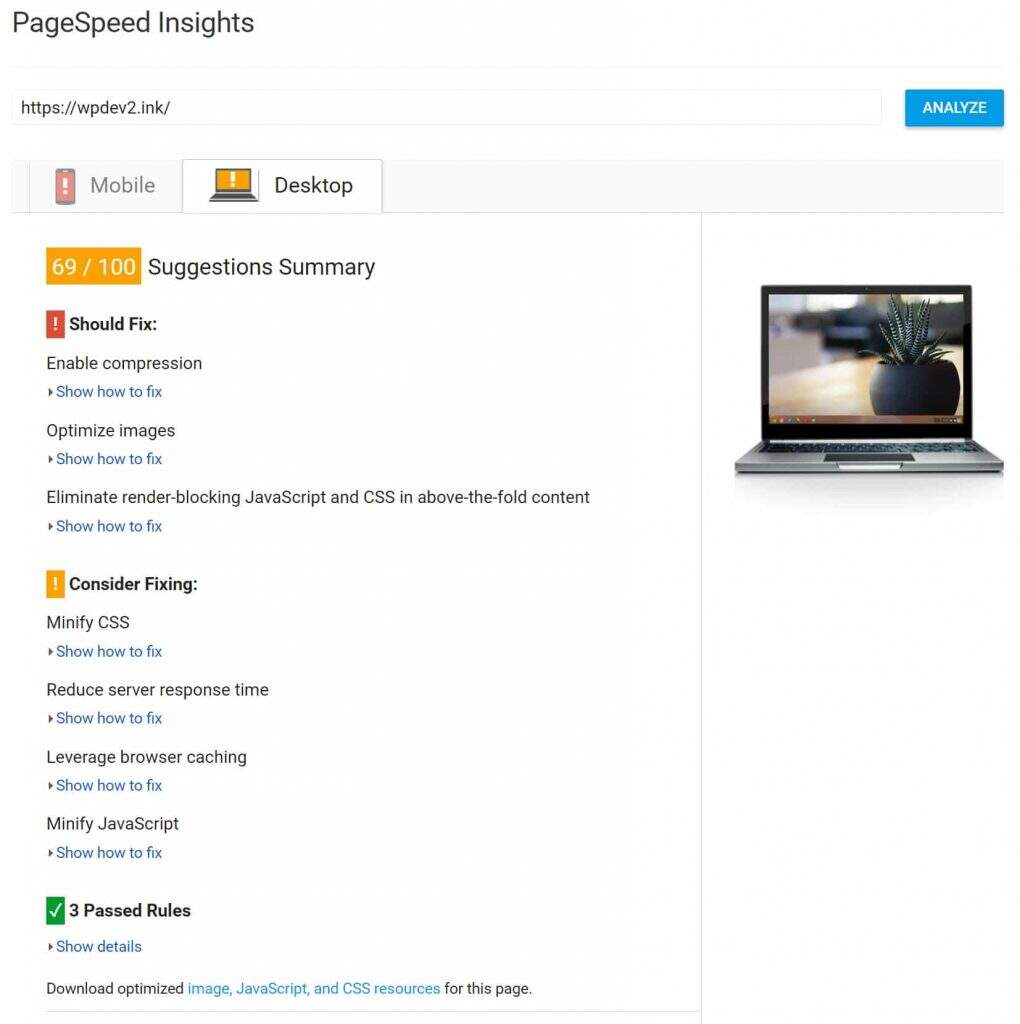
我们还在header.php文件的<body>中插入谷歌统计代码Google Analytics。 我们所做的唯一修改就是将特色图片添加到默认的“Hello world!”文章中。 我们通过Google PageSpeed Insights运行我们的测试网站,获得69桌面分数和58移动分数,默认分数低得可怜。 下面让我们一起深入研究每个优化点,尽可能获得最高的评测分数。

未做优化前Google PageSpeed Insights评测得分截图
2.1 开启Gzip压缩
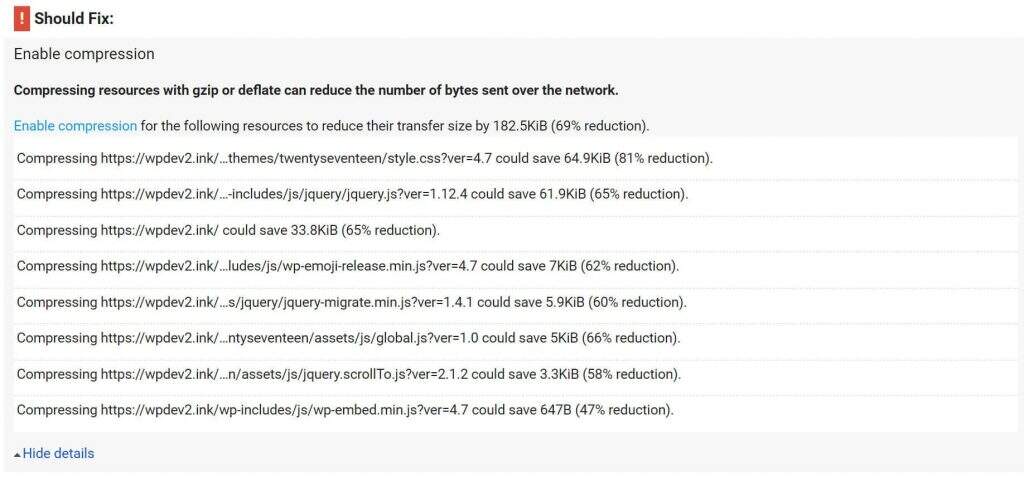
我们将从桌面程序优化点建议最先,由于许多优化点建议也适用于移动装备。 我们可以看到Google PageSpeed Insights建议需要修复的第一个要点是启用压缩忠言。

开启压缩建议
据谷歌称,为领会决这个问题,我们需要启用Gzip压缩。 有些服务器管理后台提供启用选项,否则我们必须手动执行此操作。
所有现代浏览器都支持并对所有HTTP请求自动协商使用Gzip压缩。 启用Gzip压缩可以将传输的响应的巨细削减多达90%,这可以显着削减下载资源的时间,削减客户端的数据使用量,并缩短首次出现页面的时间。
你可以通过几种方式来实现Gzip压缩。 第一个也是最简朴的一个是使用支持启用Gzip的缓存插件。 例如,WP Rocket插件使用mod_deflate模块在.htaccess文件中添加Gzip压缩规则。 W3 Total Cache插件也可以通过性能部门设置为您启用它。
启用Gzip压缩的第二种方式是编辑.htaccess文件。 若是你的WordPress主机使用Apache服务器,您只需将下面的代码添加到.htaccess文件即可。 您可以通过FTP在WordPress站点的根目录中找到.htaccess文件。
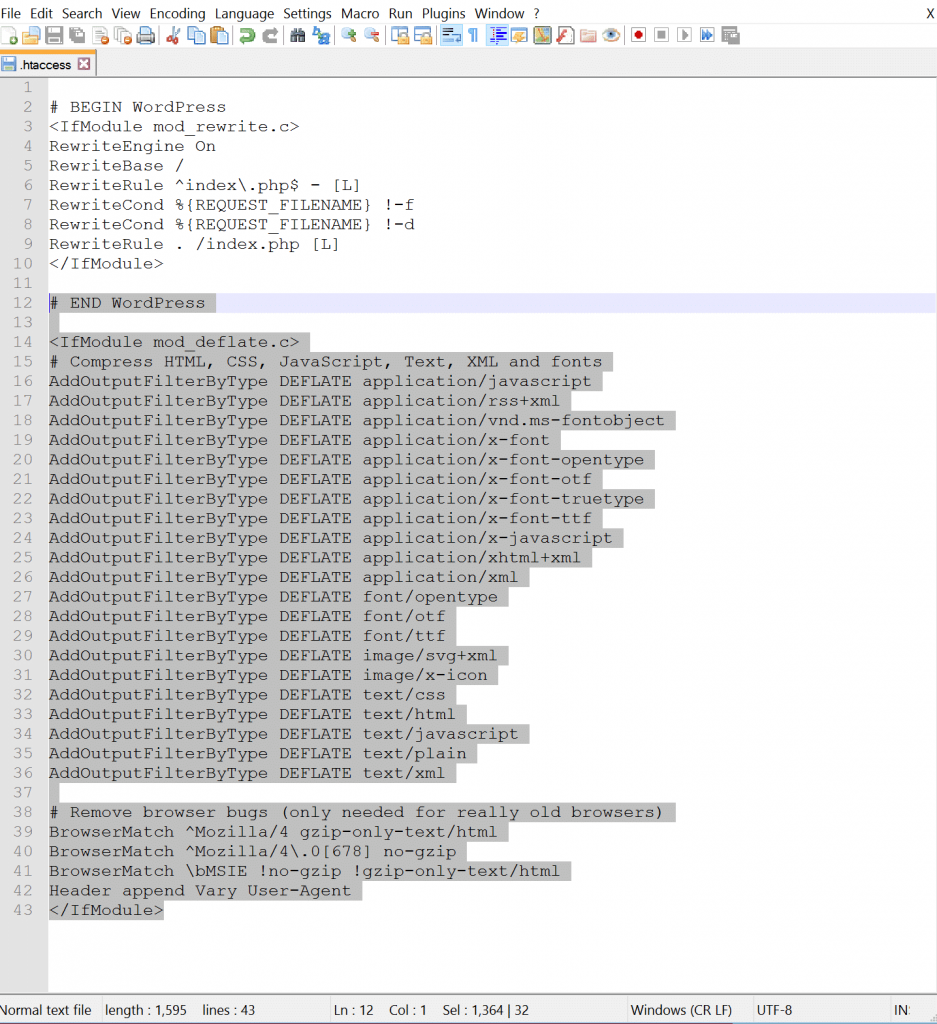
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
确保将其添加到.htaccess文件的当前内容下面。 示例如下:

添加GZIP压缩代码
若是您的WordPress站点运行在NGINX服务器上运行,只需将其添加到您的nginx.conf文件中即可。
gzip on; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;
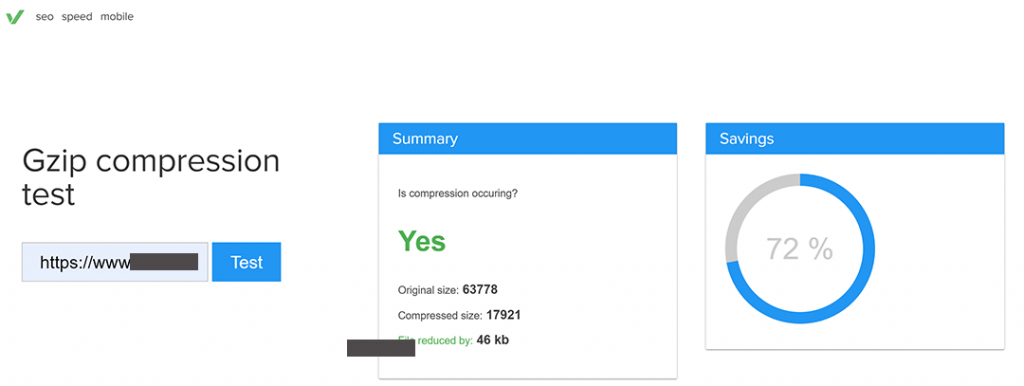
若是你要检测你的网站Gzip压缩是否乐成开启,你可以使用varvy gzip检测工具。以下是我们测试站点启用Gzip压缩后的效果截图:

GZIP压缩启用状态检测
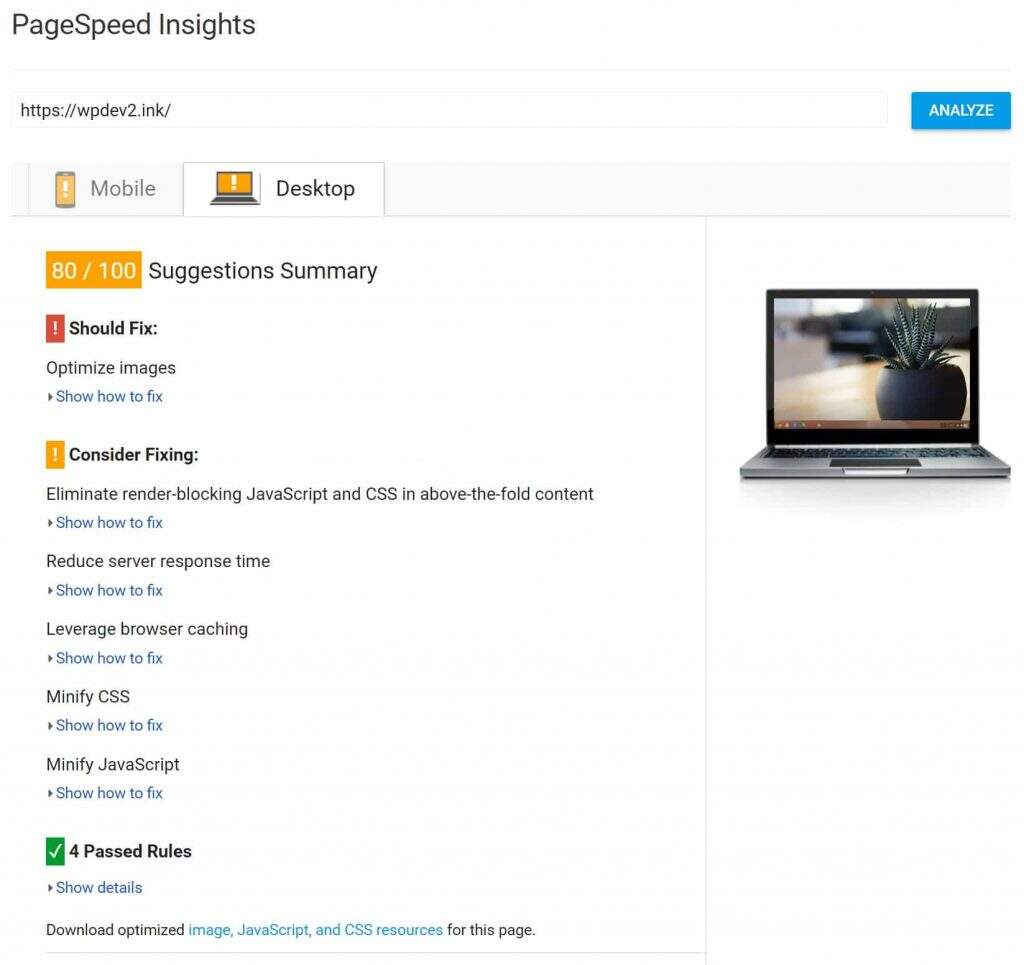
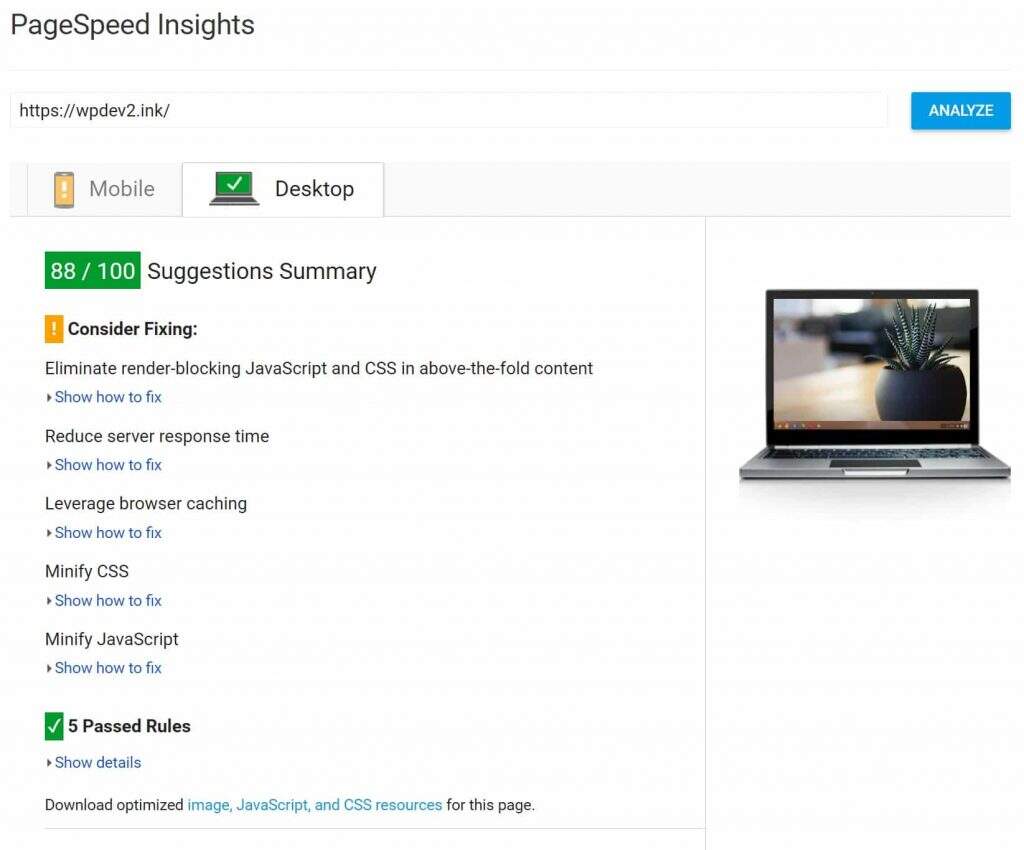
若是我们再次通过Google PageSpeed Insights运行我们的测试网站检测,就可以看到Gzip压缩开启的忠言现已消逝,而且桌面装备评测分数由69分提高到80分,移动装备评测分数由58分提高到67分。

启用GZIP压缩后PageSpeed Insights得分
2.2 优化图片体积
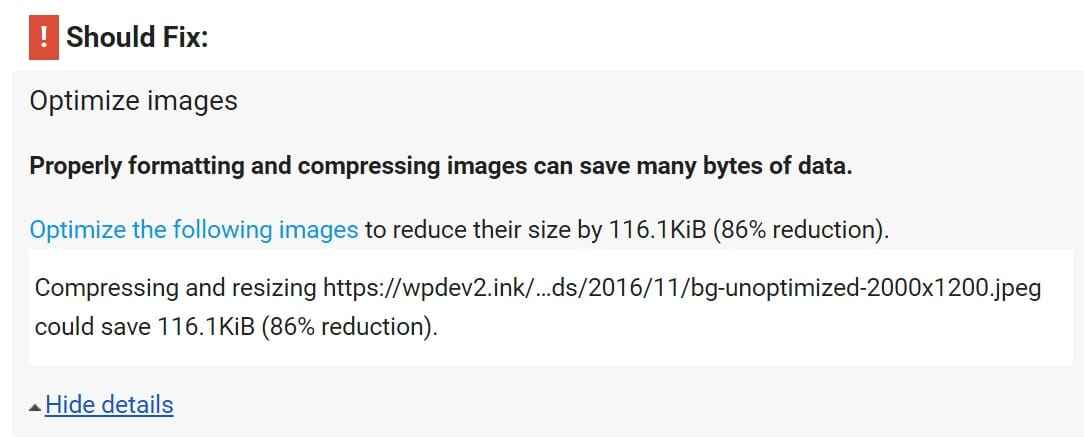
我们需要修复的下一个Google PageSpeed Insights建议是优化图片的忠言。 前面我们提到为WordPress主题默认的“Hello world!”文章添加了特色图片,才会有这样的提醒。

优化图片忠言
这是一个异常主要且有用的忠言。 据HTTP Archive称,停止2018年12月,图片平均占网页总体积的50%。 优化图像可能是改善WordPress网站性能的最简朴方式之一。
有几种方式可以解决这个问题。 其中一个是使用WordPress图像优化插件。 插件现实上可以通过批量优化整个WordPress媒体库,并在上传时自动优化它们。 以下是一些盛行的图像优化插件:
- Imagify Image Optimizer
- Optimus Image Optimizer
- ShortPixel Image Optimizer
- WP Smush
- TinyPNG
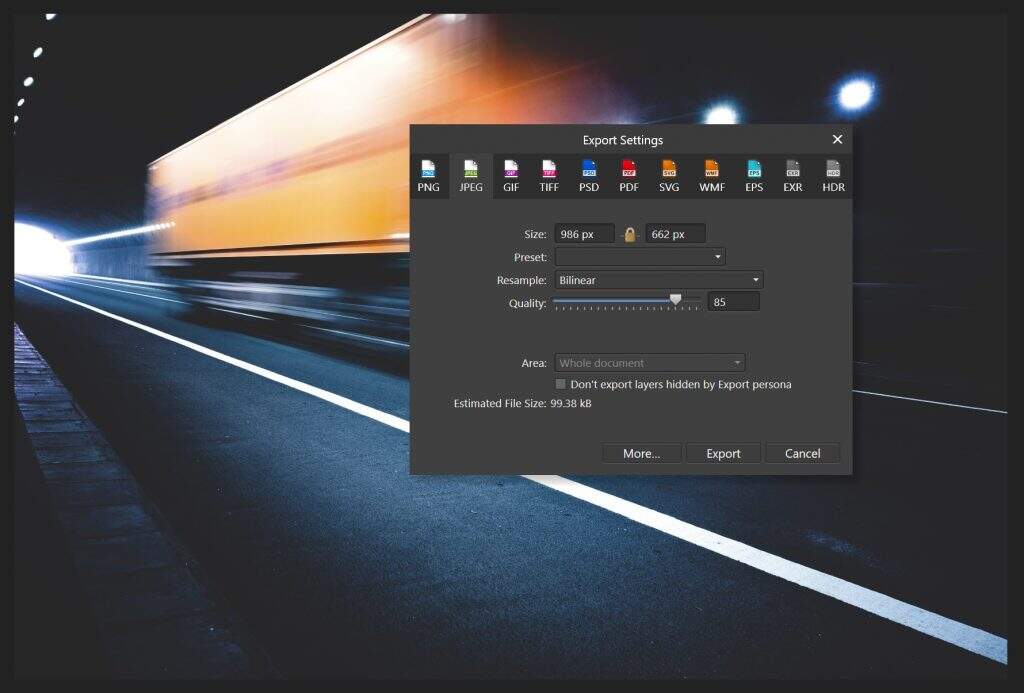
这些插件将解决图片过大的问题,或者您也可以在上传它们之前使用Adobe Photoshop,Gimp或Affinity Photo等工具压缩它们。 下面是引发忠言的特色图片。 我们可以通过缩小和降低质量来预先压缩它。 最好保持图像尽可能小。 此图像最初体积为2.32 MB,经由缩小和压缩后,体积可以压缩为99.38 kB。 请记着,最好上传图像前调整为最佳尺寸及体积,而不是依赖CSS来调整图像巨细。 否则这会拖慢您的网站速率。

使用Affinity Photo对图像进行压缩
若是我们再次通过Google PageSpeed Insights运行测试网站,可以看到优化图片忠言现已消逝,而且桌面装备分数从80分提高到88分,移动装备分数从67分提高到73分。

压缩图像后评测分数
推荐阅读:WordPress站长必备的图片采集下载插件及图库网
2.3 移除壅闭渲染的资源
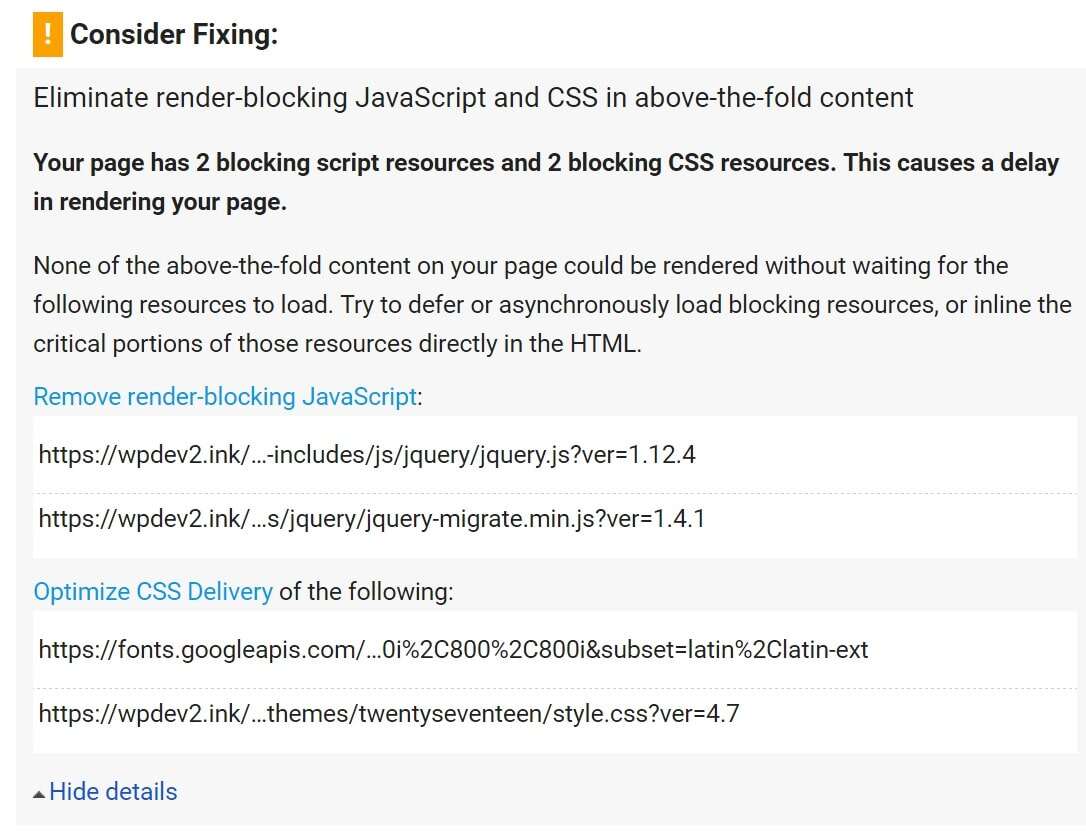
接着下来,我们需要修复的下一个Google PageSpeed Insights建议是在首次绘制页面中移除壅闭渲染的资源JavaScript和CSS。

移除壅闭渲染的资源忠言
当浏览器加载网页时,JavaScript和CSS资源通常会故障网页在浏览器下载和处置之前显示。 在显示任何内容之前,需要下载和处置一些资源。 然则,许多CSS和JavaScript在首次绘制页面时是不需要的。 要为用户提供最快的体验,您应该实验移除壅闭渲染的资源。
对于移除壅闭渲染的资源Javascript,Google有三条建议:
- 若是页面没有许多JavaScript且对照小的情形下,你可以内联方式来解决这个问题。 您可以使用Autoptimize等插件内联JavaScript。 然则,这现实上仅适用于异常小的站点。 大多数WordPress网站都市有三个以上的JavaScript,这种方式适用性一样平常。
- 第二种是异步加载JavaScript。 异步Javascript本质上是在HTML剖析时代下载文件,并将在完成下载后暂停HTML剖析器执行它。
- 第三是延迟加载JavaScript。 defer属性还在HTML剖析时代下载文件,但它仅在剖析完成后执行。 此外,具有此属性的剧本按页面上的外观顺序执行。 阅读有关异步和延迟之间差异的文章
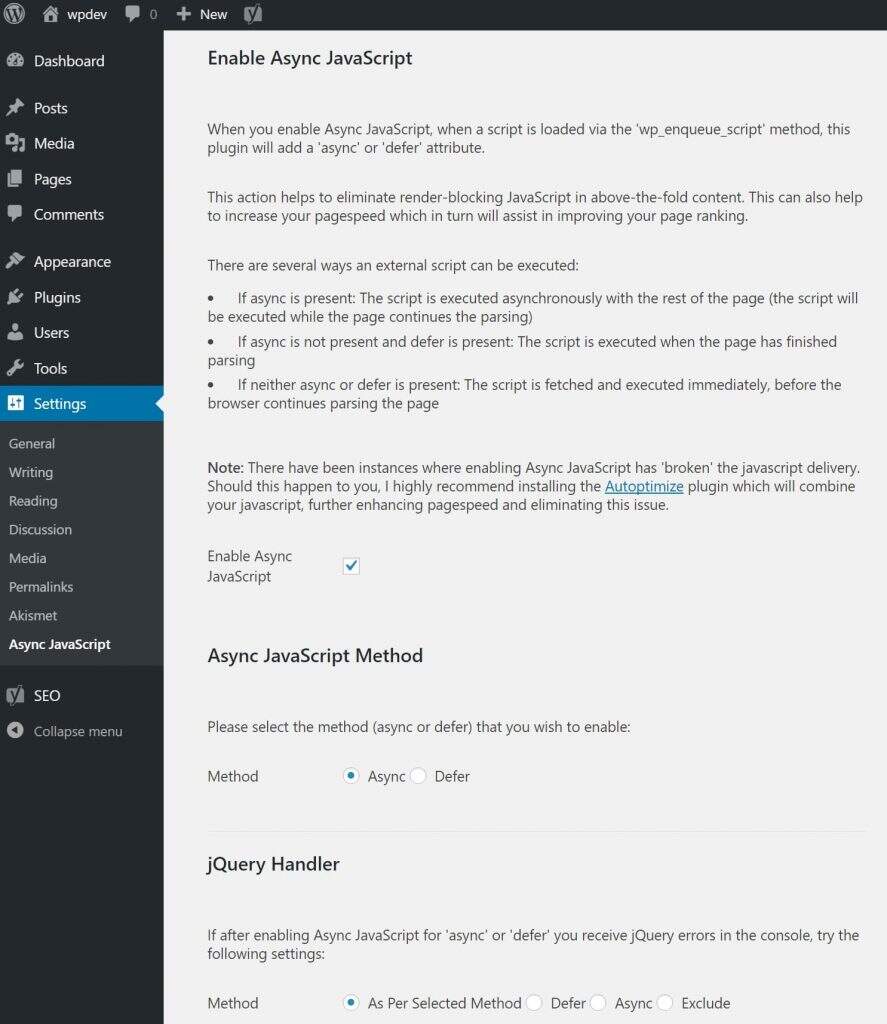
在我们的示例中,我们将异步地加载JavaScript。 为此,我们将使用一个名为Async JavaScript的免费插件。 您可以从WordPress插件库下载它或在WordPress仪表板中的“插件>安装插件”下搜索安装。停止撰写本文时,它现在有8w+个有用安装,星级评分为4.5。 本质上,该插件使用WordPress的 wp_enqueue_script 函数将“async”或“defer”属性添加到所有JavaScript。 开发职员还提供高级版本,允许您选摘要异步或延迟的剧本。
异步加载示例
<script src="file1.js" async></script>
延迟加载示例
<script src="file1.js" defer></script>
安装完成后,只需进入设置并启用Async JavaScript。

异步加载JavaScript
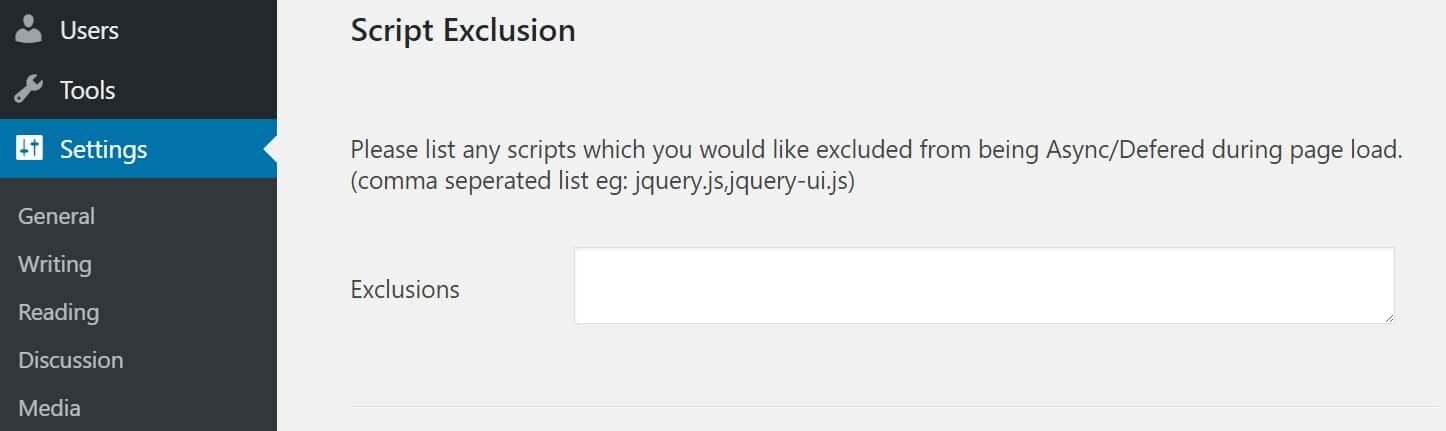
对于较大的网站,剧本清扫可以派上用场。 或者获得插件的高级版本。 在这次优化示例中我们不需要它,然则若是你有一个拥有大量JavaScript的网站,那么简朴的将JS文件设置为Async或Defer,可能只会得不偿失。 在这种情形下,你需要有的放矢,对差其余JS脚天职别优化。

Async exclusions
若是你不想为此使用插件,也可以通过修改代码来实现。 例如将以下代码添加到functions.php文件中。
/*function to add async to all scripts*/
function js_async_attr($tag){
# Add async to all remaining scripts
return str_replace( ' src', ' async="async" src', $tag );
}
add_filter( 'script_loader_tag', 'js_async_attr', 10 );
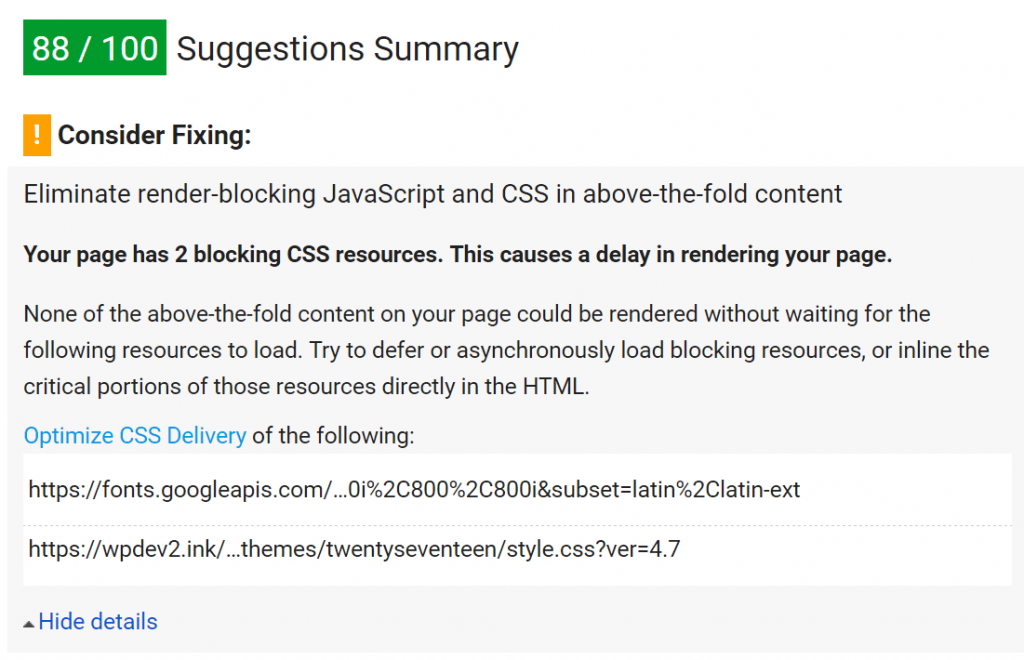
我们再次通过Google PageSpeed Insights运行网站测试,可以看到阻止渲染JavaScript问题已经修复,下一步需要做的是优化CSS通报。

优化CSS通报提醒
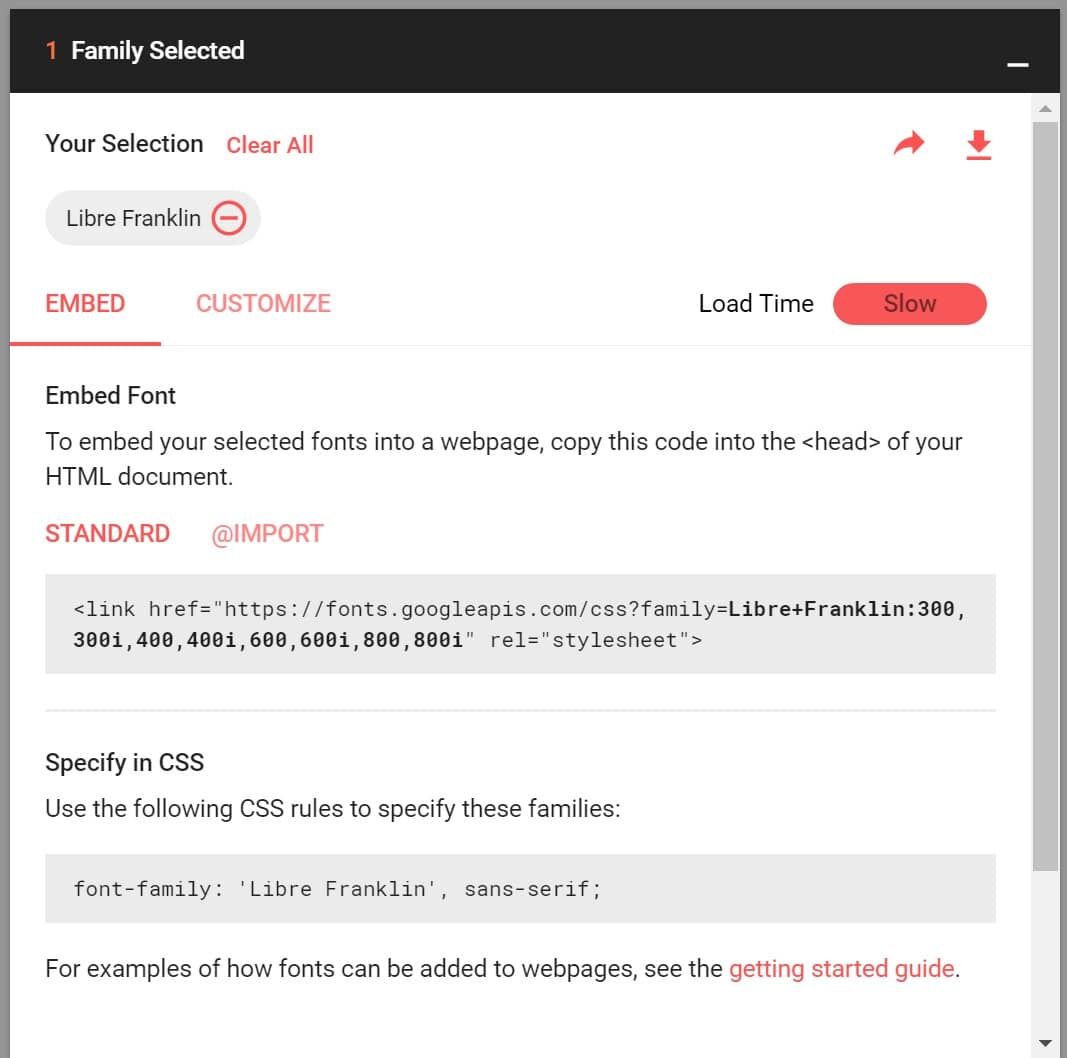
您可以看到我们需要优化的第一个CSS是Google字体(fonts.googleapis.com)。 CSS默认是壅闭渲染的资源,其中包罗来自Web字体的CSS。 要解决此问题,我们将安装免费的禁用Google字体插件。 安装插件后,您的Google字体显然会中止。 因此,您需要接见Google字体并手动获取嵌入代码。 我们选择Twenty Seventeen主题默认的相同字体。
<link href="https://fonts.googleapis.com/css?family=Libre+Franklin:300,300i,400,400i,600,600i,800,800i" rel="stylesheet">

2020年站长必备的33款免费SEO工具大合集
谷歌字体嵌入
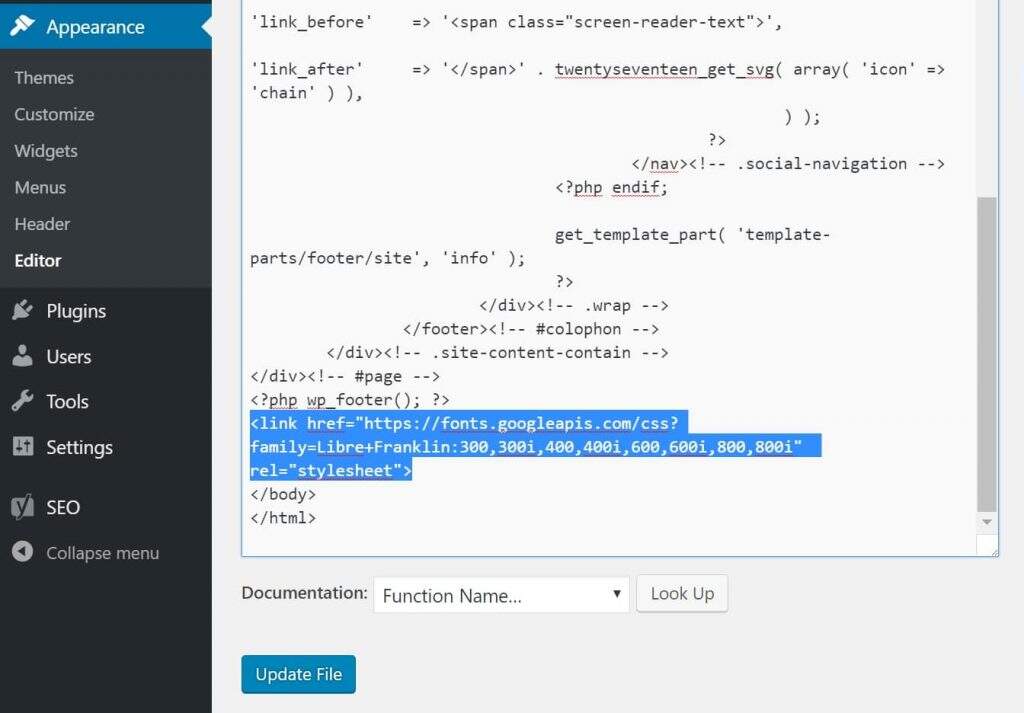
然后,您需要将其添加到footer.php文件中,就在</ body>符号之前。 注重:这样做会发生FOUT,这就是他们所说的无样式内容闪灼,指的是Web 字体在下载并渲染之前,短暂显示无样式文本的情形。 但它也将脱节渲染壅闭问题。 你要思索下FOUT是否为您的接见者可接受的用户体验。 您还可以使用Google的Web字体加载器。

WordPress页脚中的Google字体
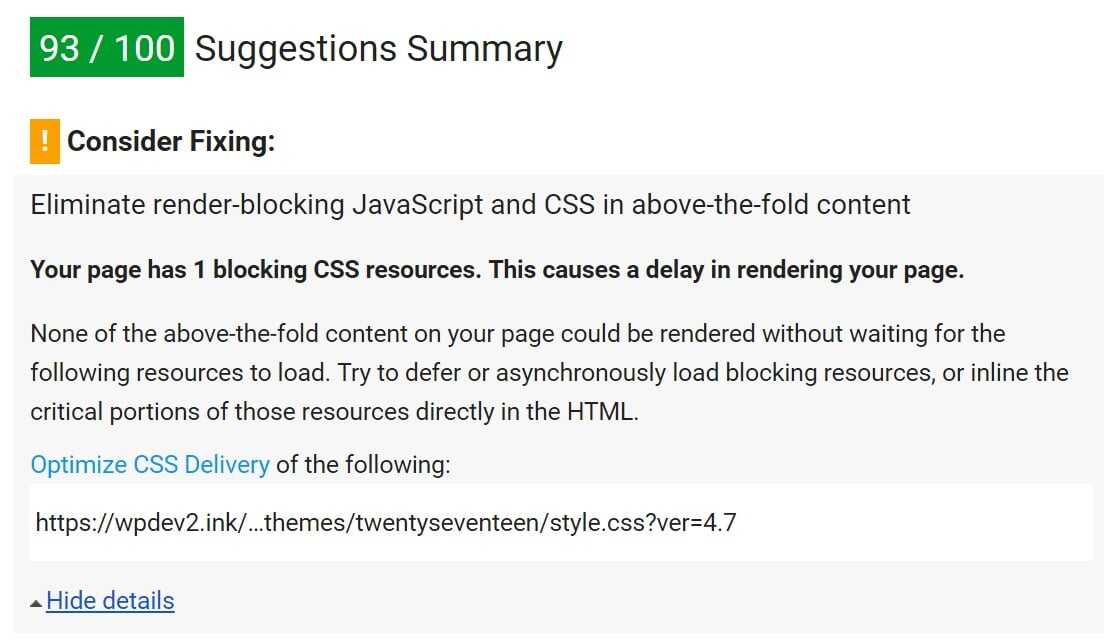
我们再次通过Google PageSpeed Insights运行我们的测试网站,发现只剩下一个优化 CSS 发送历程忠言,那就是style.css文件。

优化 CSS 发送历程
解决此问题的最简朴方式之一是使用由Frank Goossens开发的名为Autoptimize的免费WordPress插件。

WordPress插件-Autoptimize
这个插件异常轻量,不到200KB。 停止撰写本文时,它现在有跨越100万有用安装,其中4.5星评分。 该插件可以辅助您毗邻剧本,压缩文件,过时标头,以及将样式移动到头部和剧本移到页脚等功效。 此插件与之前使用的Async JavaScript插件完全兼容。
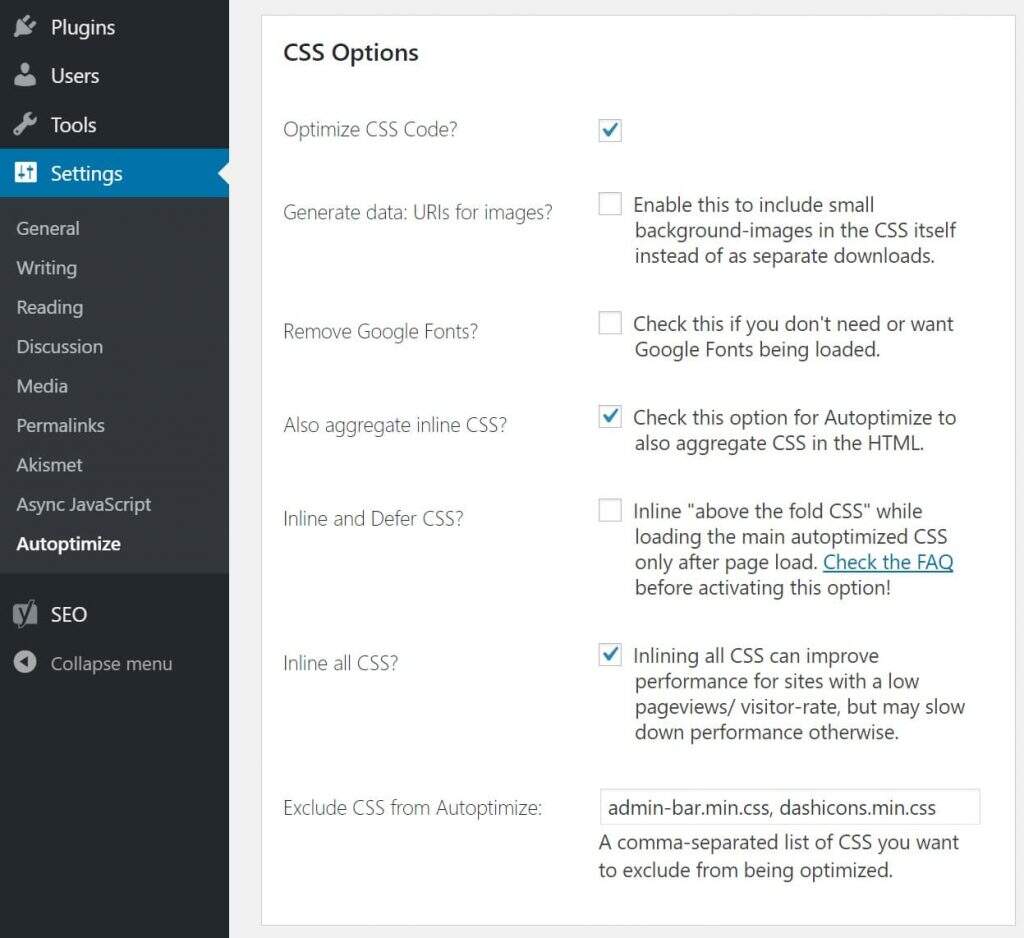
安装插件后,单击设置并选择“优化CSS代码”。然后单击高级选项卡并启用“聚合内联CSS”和“内联所有CSS”。注重,凭证您正在执行此操作的主题,它可能不建议使用此方式。 对于大型网站,内联并不适用,在这种情形下,简朴地忽略特定的Google PageSpeed Insights忠言现实上会更好。 请记着,使用HTTP/2,毗邻有时现实上会减慢您的网站速率。

优化CSS代码
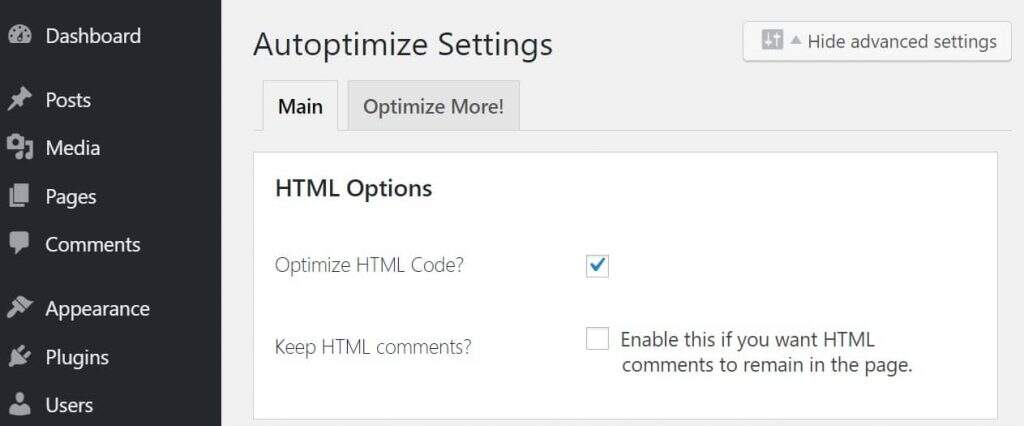
我们还建议启用优化HTML代码选项。

优化HTML代码
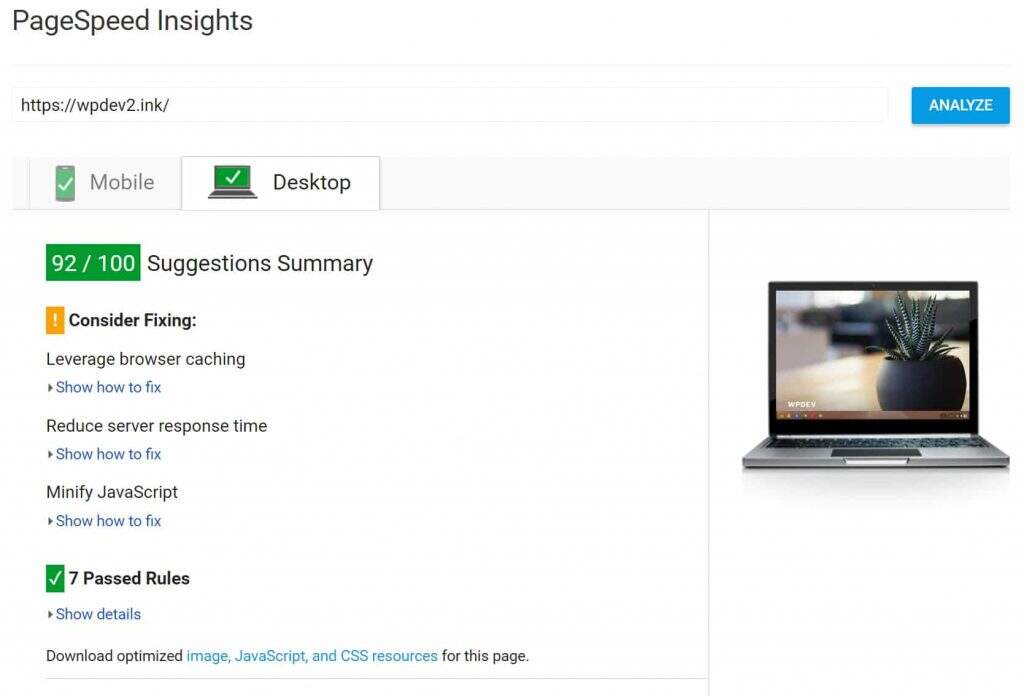
若是我们再次通过Google PageSpeed Insights运行我们的网站,可以看到消除渲染壅闭的JavaScript和CSS忠言没有了,它还修复了Minify CSS忠言。 到现在为止我们将桌面装备分数从88分提高到92分,移动装备分数从73分提高到89分,现在离目的越来越近了。

JS和CSS优化后PageSpeed Insights测评效果
2.4 启用浏览器缓存
下一个Google PageSpeed Insights建议,我们需要解决的是网站未设置浏览器缓存忠言。现实上,我们前面写了一篇关于浏览器缓存文章-“如何使用插件/无插件优化WordPress网站浏览器缓存”。

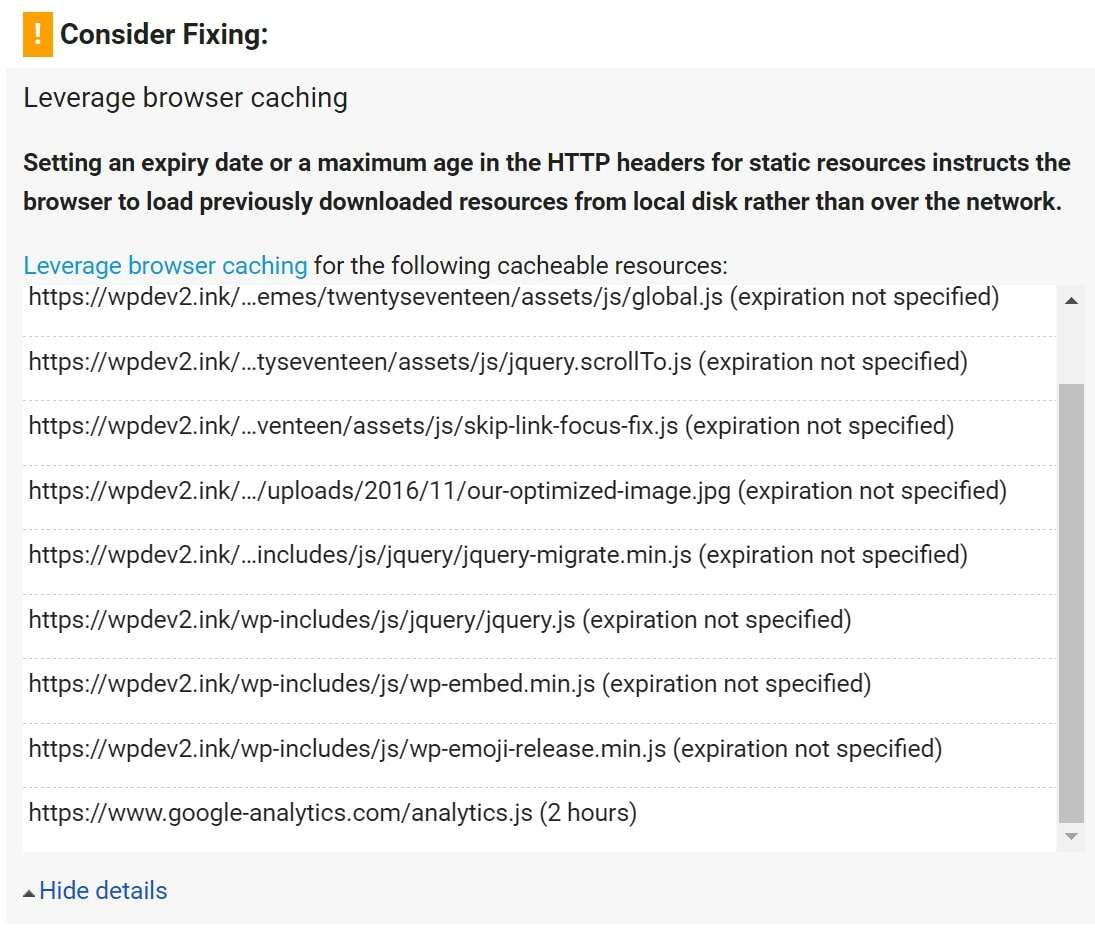
未使用浏览器缓存忠言
触发浏览器缓存忠言的最常见缘故原由是您的Web服务器没有适当的标头。 在上面的屏幕截图中,您可以看到我们所有的内部剧本都没有指定过时日期的忠言。 在缓存方面,使用了两种主要方式:Cache-Control标头和Expires标头。 当Cache-Control标头启用客户端缓存并设置资源的max-age时,Expires标头用于指定资源在特准时间点不再有用。
您纷歧定需要添加两个标头,由于这有点冗余。Cache-Control是较新的而且通常是推荐的方式,然则,某些Web性能工具(如GTmetrix)仍会检查Expires标头。 这些都是示例,您可以凭证需要更改文件类型,过时时间等。 以下是一些选项。 我们将在本教程的WordPress网站主机上简朴地在Apache中添加expire头。
在Nginx中添加缓存控制头
您可以通过将以下内容添加到服务器Nginx设置文件中添加Cache-Control标头。
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control "public, no-transform";
}
在Nginx中添加Expires标头
您可以通过将以下内容添加到服务器Nginx设置文件中添加Expires标头头。 在此示例中,您可以领会如何凭证文件类型指定差其余过时时间。
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
在Apache中添加缓存控制头
您可以通过将以下内容添加到Apache服务器的.htaccess文件中添加Cache-Control标头。
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=604800, public" </filesMatch>
在Apache中添加Expires标头
您可以通过在Apache服务器的.htaccess文件中添加以下内容在中添加Expires标头。
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES HEADER CACHING ##
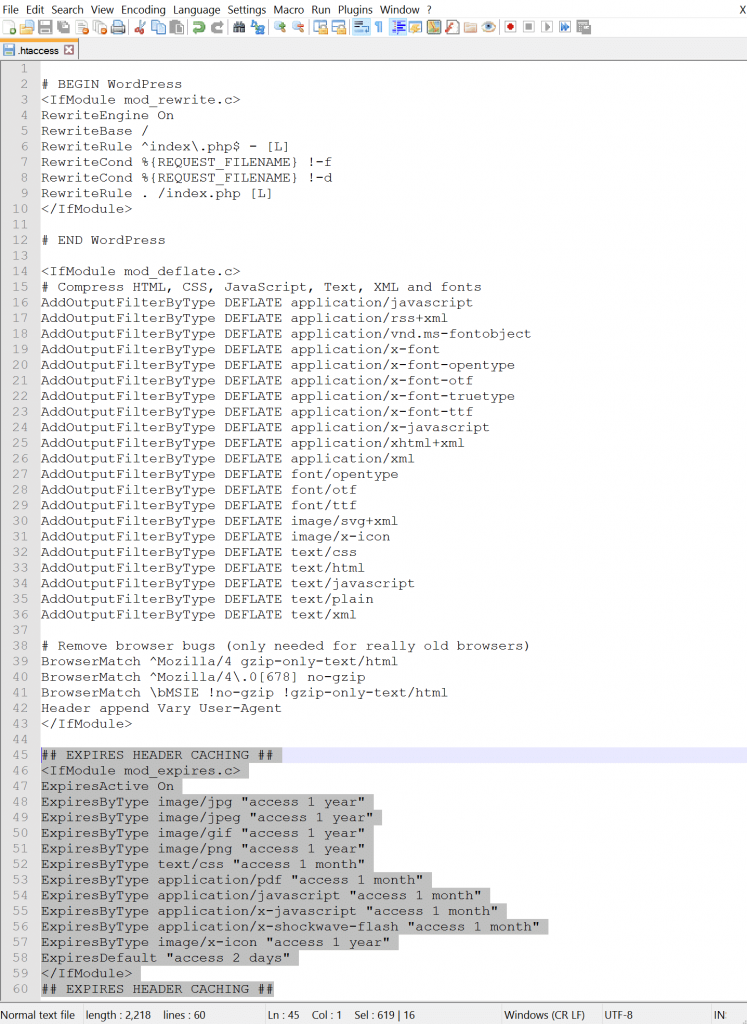
还记得我们之前启用了Gzip压缩吗? 下面是我们在添加过时标头后现在的.htaccess文件的样子, 我们只是将它放在压缩模块下面。

过时标头代码
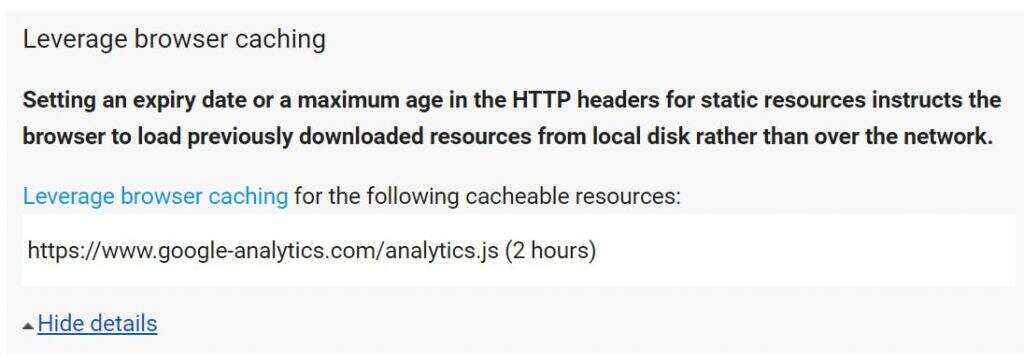
我们再次通过Google PageSpeed Insights运行我们的测试网站,浏览器缓存忠言只剩下一个Google Analytic剧本。 满取笑的,究竟这是你谷歌提供的剧本。 要知道这个资源谷歌官方仅设置了2小时的缓存时间,如下面的屏幕截图所示。 谷歌之以是设置这么短的缓存时间,应该是以便于他们对剧本代码更新时,客户端能够尽快获取最新的版本。 然则,照样有设施解决这个问题,那就是在内陆托管Google Analytics剧本。 请注重,Google不建议这样做。

Google Analytics统计代码剧本缓存
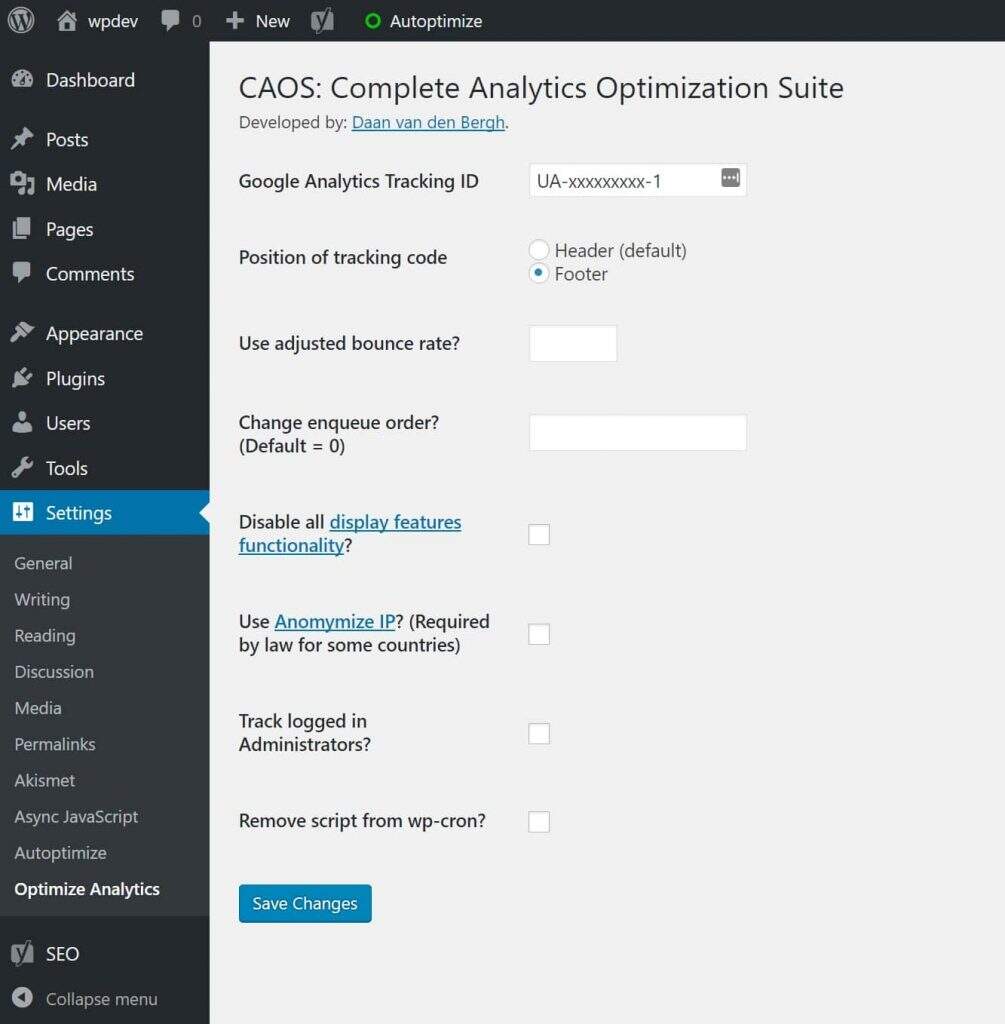
有一个名为Complete Analytics Optimization Suite的免费小插件,由Daan van den Bergh确定和开发,允许您在WordPress网站上内陆托管Google Analytics。

WordPress插件-CAOS
您可以从WordPress官网下载Complete Analytics Optimization Suite,也可以在WordPress仪表板中的“插件-安装插件”插件下搜索安装。 停止撰写本文时,该插件现在拥有1w+个有用安装,获得5星满分好评。 该插件允许您在内陆托管您的Google AnalyticsJavaScript文件(analytics.js),并使用WordPress函数wp_cron()保持更新。 其他功效包罗能够轻松匿名接见者的IP地址,设置调整后的跳出率以及剧本(页眉或页脚)的位置。
只需安装插件,输入您的Google Analytics跟踪ID,插件就会将Google Analytics的需要跟踪代码添加到您的WordPress网站,下载并将analytics.js文件保留到您的服务器,并使用wp_cron()中的准时义务剧本保持更新。 我们建议将其设置为在页脚中加载。 注重:此插件不与其他Google Analytics统计代码WordPress插件兼容。

内陆存储Google Analytics剧本代码
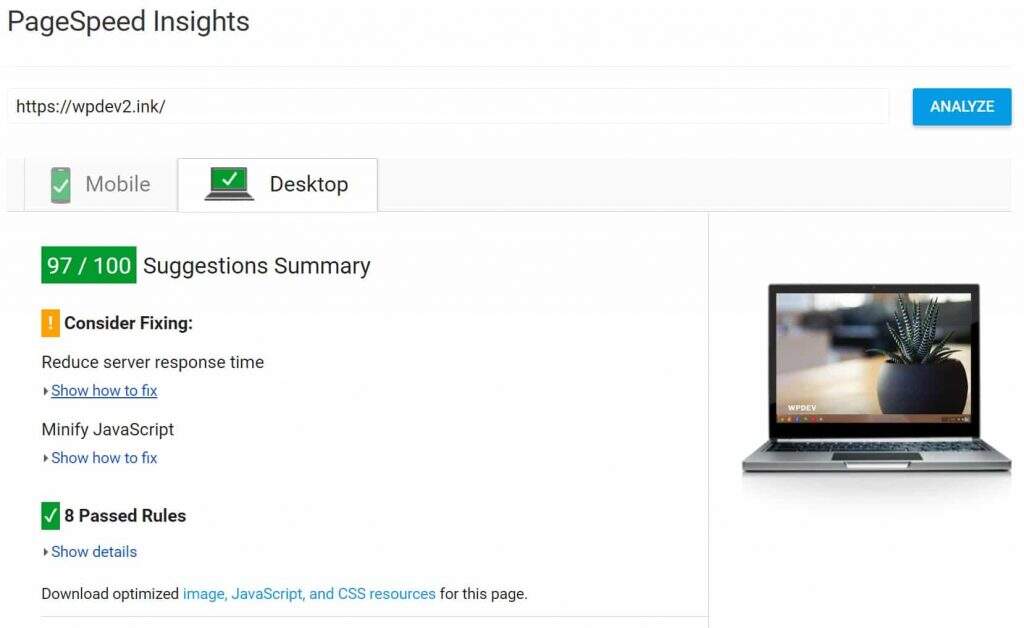
若是我们再次通过Google PageSpeed Insights运行我们的网站,可以看到关于浏览器缓存忠言没有啦! 而且桌面装备和移动装备分数划分提升到97分和96分,已经近乎完善。

浏览器缓存忠言修复后的PageSpeed Insights评分
2.5 削减服务器响应时间
我们需要修复的下一个Google PageSpeed Insights建议是削减服务器响应时间忠言。 许多时刻,这一样平常是由于服务器响应时间过慢导致,即所使用的主机服务器就那样。因此,我们需要使用缓存插件来加速速率。本次示例接纳的是KeyCDN开发的免费插件-Cache Enabler。

WordPress缓存插件-Cache Enabler
停止撰写本文章时,Cache Enabler拥有4万+有用安装,4.5星评分。 它是WordPress的轻量级缓存插件,通过天生静态HTML文件和WebP,提升网站加载速率。 无需任何设置,只需安装启用即可。 此插件与之前使用的Async JavaScript和Autoptimize插件完全兼容。 若是您想要更快的速率,我们建议您还添加高级代码段来绕过PHP以检索由WordPress Cache Enabler插件确定的静态HTML文件。。
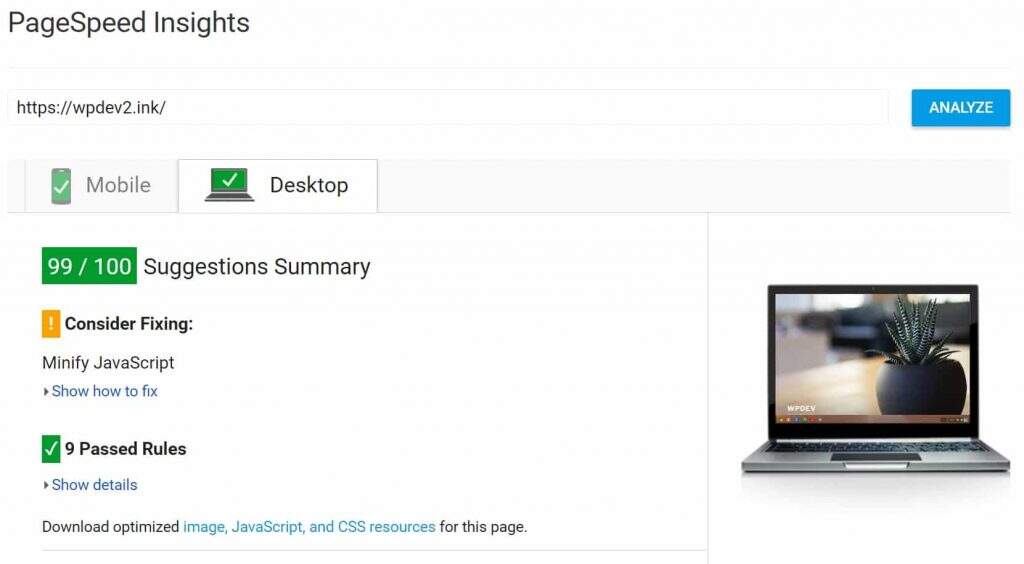
再次通过Google PageSpeed Insights运行我们的网站,可以看到Reduce服务器响应时间忠言没有了! 桌面装备和移动装备评分均快要到巅峰的99分。至此,是不是要来个击掌?

响应时间问题修复后PageSpeed Insights评分
但要注重的是,有许多潜在因素可能会降低服务器的响应速率:包罗插件,框架,库,CPU或内存不足等缘故原由导致数据库查询对照慢。
2.6 最小化JavaScript
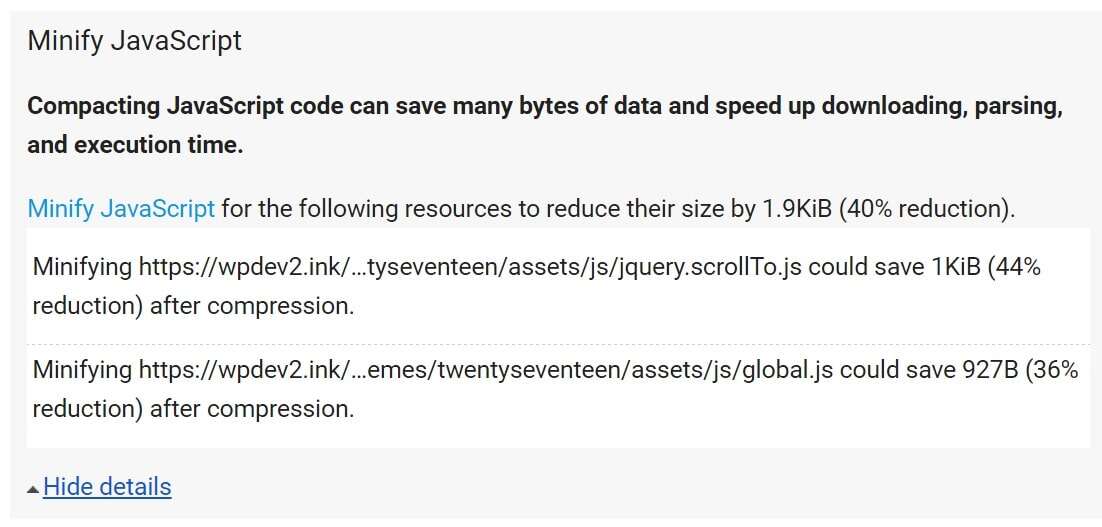
我们需要修复的最后一个Google PageSpeed Insights建议是Minify JavaScript忠言。

最小化JavaScript忠言
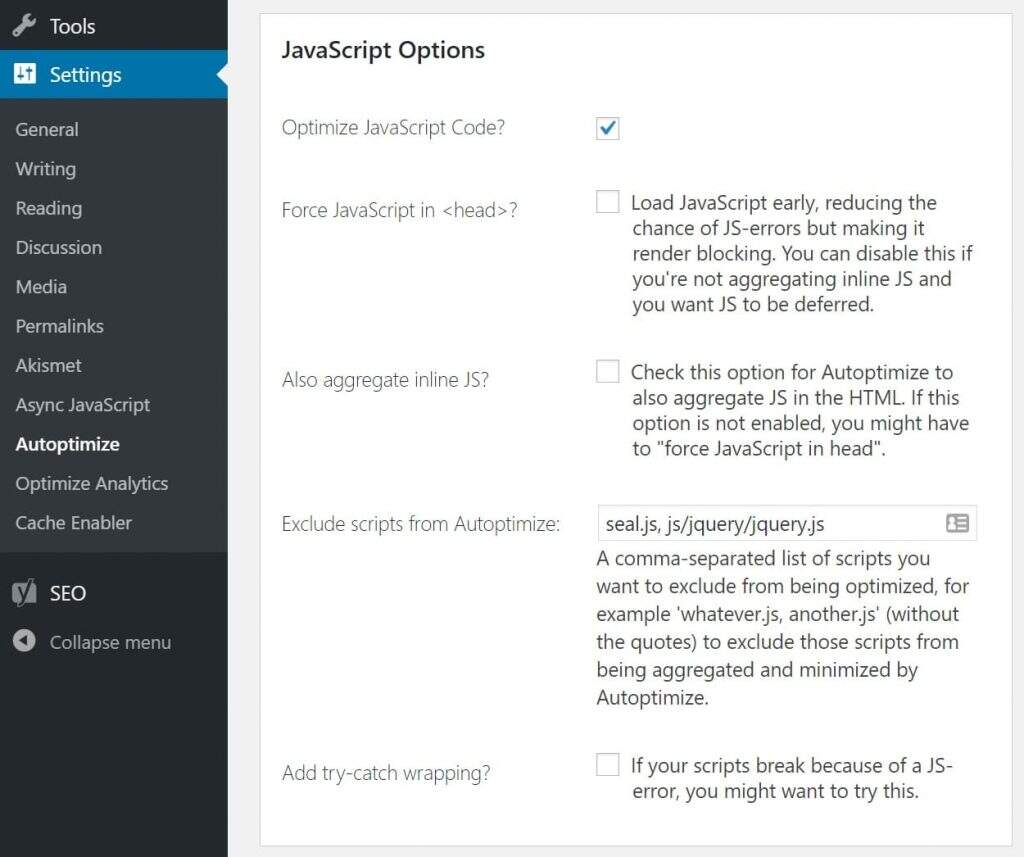
为领会决这个问题,我们现实上将回到Autoptimize插件设置启用Optimize JavaScript Code选项。 由于您安装缓存插件,因此您可能还需要在执行此操作后祛除缓存以查看效果。
若是你使用Autoptimize插件作为WordPress的优化的主要手段,推荐阅读《WordPress网站优化插件Autoptimize设置教程》。

优化JavaScript代码
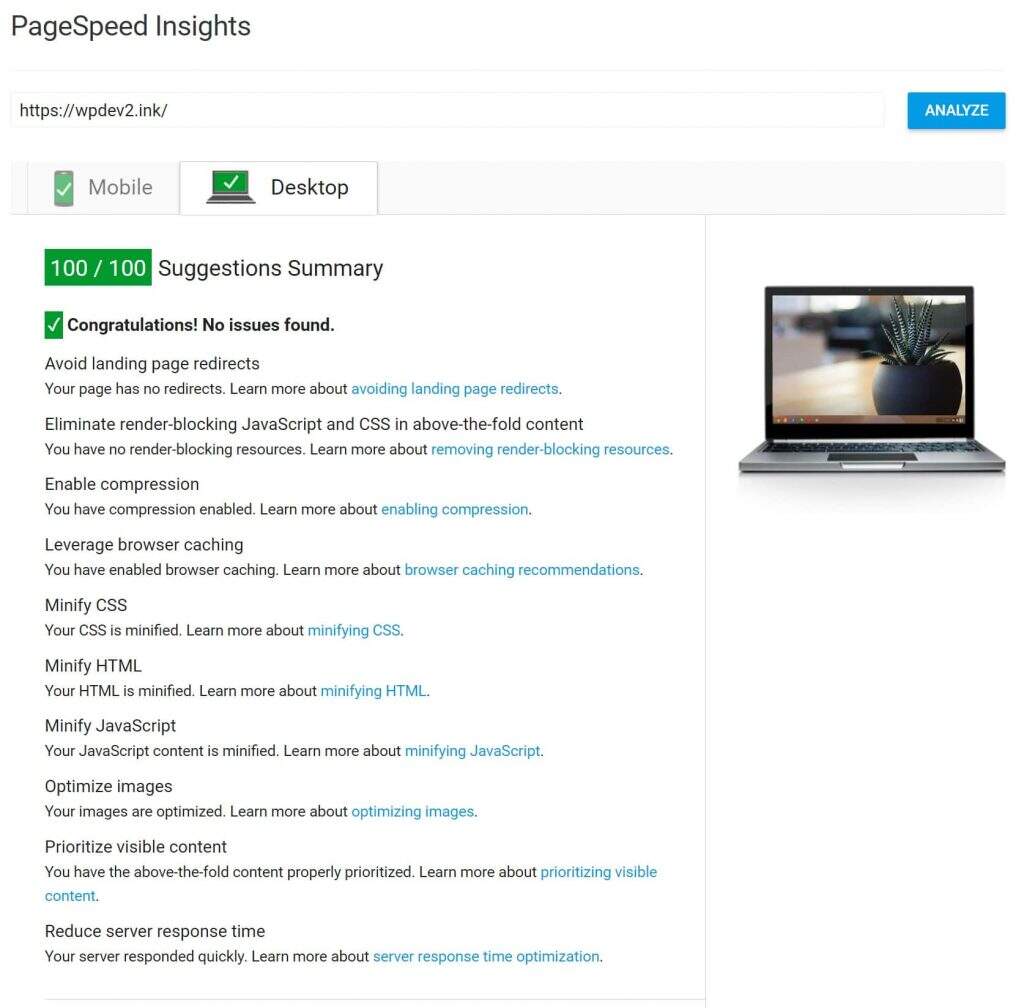
最后,让我们一起见证事业的时刻来了,我们的测试网站的Insights评分已经到达“人生之颠峰”-满分100分。

Google PageSpeed Insights桌面装备评分做到100分
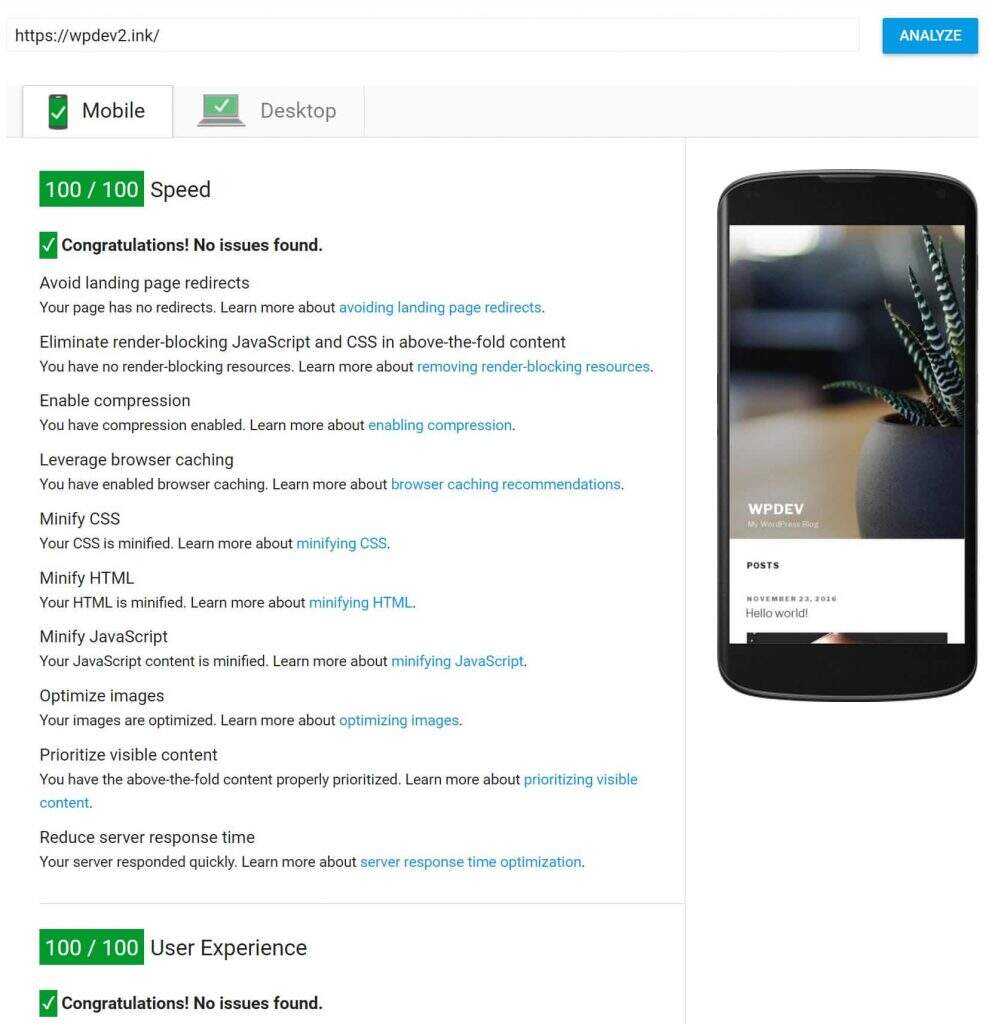
以下是移动装备分数。 我们没有为移动装备做任何分外的事情。 将桌面装备的评分做到了100分后,网站移动版本的用户体验分数随之也到了100分。

Google PageSpeed Insights移动装备评分做到100分
#3 其他PageSpeed改善要点
我们只是在本教程中针对Google PageSpeed Insights进行优化。 事实上,除了上述的要点外我们还可以做更多的事情,以提升网站加载速率:
- 删除查询字符串
- 使用CDN加速网站
- 通过极佳的压缩进一步优化我们的图像
- 懒加载图片
有时机,我们也可以抽时间对这些要点逐一解说。
小结
本教程的目的是更好地注释和明晰Google PageSpeed Insights在检测网站是给出的忠言以及我们可以接纳哪些措施来解决这些问题。一旦您更好地明晰了这些,您就可以将这些计谋应用到更大的网站。固然,对于大型网站,你可能永远不会获得100满分!我们应该奔着满分的目的去做,虽然很难,但我们建议您尽可能地实行,网站速率一定会获得很大的提升。而且请记着,您网站的速率以及用户体验才是真正主要的,不要过于在意分数。
创建一个成功的WordPress博客的七步骤








