

Autoptimize是一个完全免费的WordPress提升软件。除开HTML,CSS和JavaScript提升以外,Autoptimize还包含对于WordPress网站别的层面的提升作用。
在文中中,大家将共享Autoptimize软件设定实例教程,以协助网站站长提升WordPress网站的特性和页面加载速率。
- 为何挑选Autoptimize?
- JS,CSS和HTML提升选择项设定
- 照片提升选择项设定
- 别的提升选择项设定
在深入分析Autoptimize软件设定以前,使我们先掌握下Autoptimize往往变成诸多网站站长挑选的提升软件的三个缘故。
- Autoptimize的完全免费版本号有着提升你的WordPress网站的详细功能集。
- Autoptimize严格意义上来说是一个提升软件,不实行一切HTML网页页面缓存文件。这代表着它与全部Web服务器兼容,乃至包含具备自定网页页面缓存文件配备的Web服务器。
- Autoptimize在WordPress软件销售市场有超出一百万的激话安裝,并不断升级(公布新作用及恢复bug)新作用。
HTML,CSS和JavaScript是Autoptimize的基本。与别的提升软件一样,深入了解Autoptimize普遍的功能集和设定可能是一项艰巨的任务。为了更好地使事儿越来越简易,大家早已融合了最好的“Autoptimize”设定,以提升您网站的特性。
JavaScript选择项设定

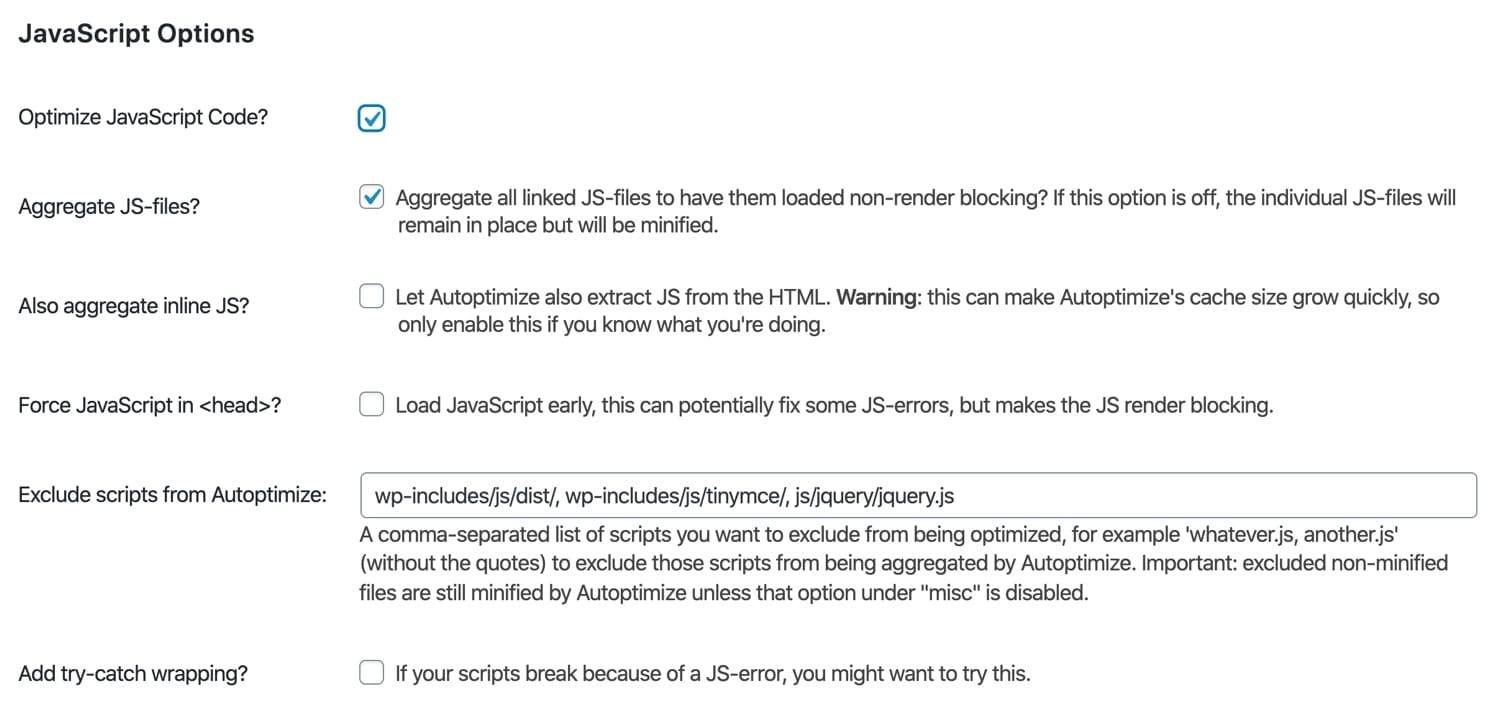
Autoptimize之JavaScript提升项.
(1)Optimize JavaScript Code(JavaScript代码设计)
大家提议开启此选择项。开启“optimize JavaScript code”后,Autoptimize将降到最低您的JavaScript文档。
(2)Aggregate JS Files(JS文件合并)
开启Autoptimize软件的“aggregate JS files”选择项,会将网站全部JavaScript文件合并为一个文档。以往,合拼JS和CSS文档是WordPress提升的重要一步。但必须留意的是,如今许多网络服务器服务提供商应用适用并行处理免费下载和时分复用的HTTP/2网络服务器 -这代表着合并文件已不像之前那般关键,由于HTTP/2容许另外免费下载好几个文档。话虽如此,汇聚CSS和JS文档依然很有可能会提高一些种类的WordPress网站的速率,因而大家提议在开启和禁止使用此选择项的状况下检测您的网页页面速率,再决策是不是开启该选择项。
(3)Also Aggregate Inline JS(汇聚内联JS)
“also aggregate inline JS”选择项可获取HTML中的内联JS,并将其与Autoptimize的提升过的JS文件合并在一起。因为此选择项会造成 Autoptimize的缓存文件容积一瞬间提升,因而,除非是您有特殊的缘故要开启它,不然大家提议禁止使用此选择项。
(4)Force JavaScript in(强载入JavaScript)
在大部分状况下,我们不提议强制将JavaScript文档载入到您网站的HTML的
原素中。强制性JS提前载入很有可能造成 3D渲染阻拦原素,这很有可能会减少您的页面加载速率。假如您有必须在
原素中载入的JavaScript文档,建议将这种脚本文件设成Autoptimize清除目录。
(5)Exclude Scripts from Autoptimize(JS提升除外目录)
此选择项可设定特殊文件目录和JavaScript文档除外目录(目录內容不开展合拼)。默认设置状况下,Autoptimize清除下列脚本制作或是文件目录。
- wp-includes/js/dist/
- wp-includes/js/tinymce/
- js/jquery/jquery.js
一定要注意,默认设置状况下,加上要清除的脚本制作总是危害合拼。除非是未选定“Misc Options-别的选择项”下的“minify excluded CSS and JS files-降到最低除外目录CSS和JS文档”,不然清除的JavaScript文档仍将被变小。
这篇內容素材图片来源于【闪电博】侵权行为删!








