

JavaScript库和框架具有普遍的特征和功效,从而使网站和应用程序的开发加倍容易,这一切都要归功于JavaScript的动态,天真和壮大的功效。凭证2020年StackOverflow的一项观察,JavaScript仍然是最常用的编程语言(第8年),有67.7%的受访者使用它。
除了测试之外,它的多功效性另有利于后端和前端开发。您可以找到许多服务于种种目的的JavaScript库和框架。因此,在为他们的项目选择合适的JS库或者框架时,这可能会使开发职员感应疑心。
本文将先容40个JavaScript库和框架,以及它们的功效,优势和用例。希望为你解惑,找到最合适您的项目的JS框架和库。
- 什么是JavaScript库?
- 最受迎接的JavaScript库
- 什么是JavaScript框架?
- 最受迎接的JavaScript框架
- 一些有用的JavaScript工具
- JavaScript库和框架如何协同事情
什么是JavaScript库?
JavaScript库包罗种种功效,方式或工具,以在网页或基于JS的应用程序上执行现实义务。您甚至可以使用它们构建一个WordPress网站。
可以将它们视为一个图书库,您可以在其中重新阅读自己喜欢的书。您可能是一位作家,而且喜欢其他作家的书,获得新的看法或创新,并在生涯中加以使用。
同样,JavaScript库具有开发职员可以重复使用和稍加改动可用的代码或功效。开发职员编写JS库代码,其他开发职员重复使用相同的代码来执行某些义务,例如准备幻灯片,而不是重新最先编写。这为他们节约了大量时间和精神。
它们恰恰是确定JavaScript库的念头,这就是为什么您可以在多个用例中找到数十个它们的缘故原由。它们不仅可以节约您的时间,而且可以简化整个开发历程。
如何使用JavaScript库
要在您的应用中使用JavaScript库,请使用
引用库源路径或URL的属性将其添加
到
元素中。
阅读您设计使用的JavaScript库的文档以获取更多信息,并根据此处提供的步骤进行操作。
JavaScript库有什么用?
如前所述,JavaScript库用于执行特定功效。它们约莫有83个,每个都是为实现特定目的而确定的,我们将在本节中先容它们的某些可用性。
您可以将JavaScript库用于:
- 舆图和图表的数据可视化
应用程序中的数据可视化对于用户在管理面板,仪表盘,性能指标等中清晰地查看统计数据至关主要。
在图表和舆图中显示这些数据可辅助您轻松剖析该数据并做出明智的营业决议。
类型: Chart.js,Apexcharts,Algolia Places
- DOM操作
文档工具模子(DOM)将网页(文档)示意为可以使用JavaScript修改的工具和节点。您可以更改其内容,样式和结构。
示例: jQuery,Umbrella JS
- 数据处置
随着企业现在天天处置的海量数据,准确处置和管理它们至关主要。使用JavaScript库可以更轻松地凭证内容处置文档,同时增添交互性。
类型: D3.js
- 数据库
要读取,确定,删除,编辑和排序数据,必须进行有用的数据库管理。您还可以使用庞大的查询,自动确定表,同步和验证数据等等。
示例: TaffyDB,ActiveRecord.js
- 表单
使用JS库简化表单功效,包罗表单验证,同步,处置,条件功效,字段控件,转换结构等。
示例: wForms,LiveValidation,Validanguage,qForms
- 动画
人们喜欢动画,您可以使用它们使您的网页更具交互性和吸引力。通过使用JavaScript库,添加微交互和动画很容易。
示例: Anime.js,JSTweener
- 图片效果
用户可以使用JS库为图像添加效果并使它们脱颖而出。效果包罗模糊,变亮,浮雕,锐化,灰度,饱和度,色相,调整对比度,翻转,反转,反射等。为WordPress图片增添鼠标悬停效果一文中,所先容的插件就是使用JS库实现添加图片效果。
示例: ImageFX,Reflection.js
- 字型
用户可以凭证自己的内容类型添加任何字体,以使其网页更具吸引力。
示例: typeface.js
- 数学和字符串函数
添加数学表达式,日期,时间和字符串可能很棘手。例如,日期包罗许多花样,斜杠和点,使您的事情变得庞大。关于矩阵和向量,也是云云。
除了轻松地处置和处置URL外,使用JavaScript库还可以简化这些庞大性。
示例: Date.js,Sylvester,JavaScript URL库
- 用户界面及其组件
通过使网页更具响应性和动态性,削减DOM操作数,提高页面速率等,可以通过网页提供更好的用户体验。
示例: ReactJS,Glimmer.js
这些只是最常见的用例。JavaScript库的其他用途包罗:
- 确定一个自界说对话框
- 确定键盘快捷键
- 交流平台
- 确定圆角
- 影响数据检索/ AJAX
- 对齐页面结构
- 确定导航和路由
- 纪录和调试
- 许多许多。
最受迎接的JavaScript库
jQuery
jQuery是一个经典的JavaScript库,具备快速,轻盈和功效厚实的特点。它由BarCamp NYC的John Resig于2006年制作。jQuery具有MIT允许的免费开源软件。
它使HTML文档的操作和遍历,动画,事宜处置以及Ajax变得加倍简朴。
凭证W3Techs的统计,住手2021年2月23日,所有网站中有77.6%使用jQuery。

jQuery库
特点与优势:
- 它具备易于使用的简约API。
- 它在处置样式属性和查找元素时使用CSS3选择器。
- jQuery是轻量级的,gzip和压缩只需30kb,并支持AMD模块。
- 由于其语法与CSS异常相似,也就是便于初学者学习。
- 可通过插件扩展。
- 具有支持多种浏览器(包罗Chrome和Firefox)的API的多功效性。
用例:
- 使用CSS选择器的DOM操作,这些选择器使用某些条件来选择DOM中的节点。这些条件包罗元素名称及其属性(如类和ID)。
- 使用Sizzle(开放源代码,多浏览器选择器引擎)在DOM中选择元素。
- 确定效果,事宜和动画。
- JSON剖析。
- Ajax应用程序开发。
- 特征检测。
- 用Promise和Deferred工具控制异步处置。
React.js
React.js(也称为ReactJS或React)是一个开放源代码的前端JavaScript库。它由曾在Facebook担任软件工程师Jordan Walke于2013年确定。
现在,它使用的是MIT允许证,但最初是凭证Apache License 2.0宣布的。React旨在使交互式UI的确定变得轻松自若。
只需为您的应用中的各个状态设计一个简朴的视图。接下来,它将凭证数据更改有用地渲染和更新准确的组件。

React库
特点与优势:
- React代码包罗需要在React DOM库的辅助下渲染为DOM中特定元素的组件或实体。
- 它通过在数据结构中确定内存中的缓存,盘算差异并有用地更新浏览器中的显示DOM来使用虚拟DOM。
- 由于这种选择性渲染,因此应用程序性能得以提高,同时节约了开发职员重新盘算页面结构,CSS样式和全页面渲染的事情量。
- 它使用诸如render和componentDidMount之类的生命周期方式,以允许在实体生命周期中的特定点执行代码。
- 它支持连系了JS和HTML的JavaScript XML(JSX)。它有助于使用嵌套的元素,属性,JS表达式和条件语句进行组件渲染。
用例:
- 在开发移动或单页应用程序时用作基础。
- 将状态出现给DOM并进行管理。
- 在开发Web应用程序和交互式站点时,构建有用的用户界面。
- 调试和测试加倍容易。
众所周知,Facebook,Instagram和Whatsapp都使用React。
D3.js
Data-Driven Documents(简称为D3)或D3.js是另一个著名的JS库,开发职员可以使用它来对基于数据的文档进行操作。于2011年宣布,使用的是BSD允许。

D3.js库
特点与优势:
- 它强调Web尺度,并为您提供现代的浏览器功效,而不仅限于一个框架。
- D3.js支持壮大的数据可视化。
- 它支持HTML,CSS和SVG。
- 接纳数据驱动的方式,并将其应用于操作DOM。
- D3.js速率很快,并支持多种动态行为以及用于动画和交互的数据集。
- 它削减了开销,从而允许在高帧速率下实现更大的图形庞大度。
用例:
- 发生交互式和动态数据可视化。
- 将数据绑定到DOM并对其执行数据驱动的转换。例如,您可以从数字数组中天生HTML表格,然后使用D3.js确定SVG条形图或3D外面图。
- 它的功效代码使其可与大量模块一起重用。
- D3提供了多种模式来改叛变点,例如通过接纳声明性方式,添加,排序或删除节点,更改文本或HTML内容等来更改样式或属性。
- 要确定动画过渡,请通过事宜对庞大过渡进行排序,执行CSS3过渡等。
Underscore.js
Underscore是一个JavaScript适用程序库,可为典型的编程义务提供种种功效。它是由Jeremy Askenas于2009年确定的,并获得了MIT允许。现在,Lodash已经逾越了它。

Underscore库
特点与优势:
- 它的功效类似于Prototype.js(另一个盛行的适用程序库),然则Underscore具有功效编程设计,而不是工具原型扩展。
- 凭证它们操作的数据类型,它具有4种差异类型的100多种功效。这些是要操作的功效:
-
- 工具
- 数组
- 工具和数组
- 其他功效
- Underscore与Chrome,Firefox,Edge等兼容。
用例:
它支持诸如过滤器,舆图等功效性助手,以及诸如绑定,快速索引,JavaScript模板,质量测试等特殊功效。
Lodash
Lodash照样一个JS适用程序库,可以更轻松地使用数字,数组,字符串,工具等。它于2013年宣布,还使用了功效编程设计,例如Underscore.js。

Lodash库
特点与优势:
- 可以辅助您编写可维护的精练JavaScript代码。
- 简化了常见的义务,例如数学运算,绑定事宜,函数节省,修饰器,约束限制,去发抖等。
- 修剪,驼峰和大写等字符串函数都变得加倍简朴。
- 确定,修改,压缩和排序数组。
- 对聚集,工具和序列的其他操作。
用例:
它的模块化方式可以辅助您:
- 迭代数组,字符串和工具。
- 制作复合功效。
- 操作和测试值。
Algolia Places
Algolia Places是一个JavaScript库,它提供了一种在站点上使用地址自动填写功效的简捷且漫衍式的方式。这是一种异常快速且准确的工具,可以辅助您提高站点用户的体验。Algolia Places使用OpenStreetMap令人印象深刻的开源数据库来笼罩全球各地。
例如,您可以使用它来提高产物页面的转化率。

Algolia Places库
特点与优势:
- 通过同时填充多个输入,它简化了却帐流程。
- 您可以轻松使用国家或都会选择器。
- 您可以通过在舆图上实时显示链接建议来快速查看效果。
- Algolia Places可以处置键入错误并响应显示效果。
- 通过将所有查询自动路由到最靠近的服务器,它可以在几毫秒内提供效果。
用例:
- 允许您合并舆图以显示异常有用的特定位置。
- 它使您可以有用地使用表单。
Anime.js
若是要向站点或应用程序添加动画,Anime.js是您可以找到的最好的JavaScript库之一。它于2019年宣布,轻量级且具备壮大而简朴的API。

Anime.js库
特点与优势:
- Anime.js与DOM属性,CSS属性,SVG,CSS转换和JS工具一起运行。
- 可与种种浏览器一起使用,例如Chrome,Safari,Firefox,Opera等。
- 它的源代码可以轻松解密和使用。
- 庞大的动画方式(例如重叠和交织追随)变得加倍容易。
用例:
- 您可以在属性和时间上使用Anime.js的交织系统。
- 在一个HTML元素上同时确定具有多个准时的分层CSS转换。
- 使用Anime.js回协调控件功效以同步方式播放,暂停,触发,倒退和控制事宜。
Animate On Scroll (AOS)
Animate On Scroll异常适合单页视差网站。这个JS库是完全开源的,可以辅助您在页面上添加不错的动画,当您上下转动时,它们看起来很漂亮。
通过辅助您添加淡入淡出效果,静态锚点位置等来提升网站设计感和增强用户知足度。

Animate On Scroll库
特点与优势:
- 该库可以检测元素位置,并在它们泛起在视口中时添加合适的类。
- 除了轻松添加动画外,它还可以辅助您在视口中进行更改。
- 它可以在差其余装备上无缝运行,无论是手机,平板电脑照样盘算机,
- 由于它是用纯JavaScript编写的,因此没有依赖关系。
用例:
- 凭证另一个元素的位置对元素进行动画处置。
- 凭证其屏幕位置对元素进行动画处置。
- 在手机上禁用元素动画。
- 确定差其余动画,例如淡入淡出,翻转,滑动,缩放,锚点放置等。
Bideo.js
您想将全屏视频纳入网站的靠山吗?试试Bideo.js。

Bideo.js库
特点与优势:
- 使用此JavaScript库,添加视频靠山异常容易。
- 此功效在差异比例和巨细的屏幕上看起来很酷,而且可以正常事情。
- 添加的视频可以凭证使用的浏览器调整巨细。
- 易于使用CSS / HTML实行。
用例:
在网站上添加响应式全屏靠山视频。
Chart.js
您的网站或项目与数据剖析领域相关吗?
您是否需要提供大量统计数据?
Chart.js是一个精彩的JavaScript库。
Chart.js是面向设计职员和开发职员的天真,简朴的库,他们可以立刻在其项目中添加优美的图表。该JS库是开源且提供MIT允许证。

Chart.js库
特点与优势:
- 优雅,简朴,可添加基本图表。
- 发生响应式网页。
- 重量轻,易于学习和实行。
- 8种差异类型的图表。
- 异常适合初学者。
- 动画功效使页面更具交互性。
用例:
- 在夹杂图表类型的辅助下使用差其余数据集时,提供清晰的视觉示意。
- 以对数,日期,时间或自界说比例绘制希罕和庞大的数据集。
Cleave.js
若是您想花样化文本内容,Cleave.js提供了一个有趣的解决方案。它的确定旨在通过花样化键入的数据来提供一种更简朴的方式来提高输入字段的可读性。
这样,您不再需要掩饰模式或编写正则表达式来花样化文本。

Cleave.js库
特点与优势:
- 通过表单提交的一致数据来提高用户体验。
- 您可以对信用卡号,电话号码,日期,时间和数字执行差其余花样化类型。
- 花样化自界说块,前缀和定界符。
- 支持ReactJS组件,以及更多。
用例:
- 使用CSS选择器将cleave.js实现为多个DOM元素。
- 更新特定的原始值。
- 获取文本字段的引用。
- 在Vue.js,jQuery和Playground中,它与Redux表单一起使用。
Choreographer.js
使用Chreographer.js有用地对庞大CSS进行动画处置。它甚至可以添加更多可用于非CSS动画的自界说功效。
要使用此JavaScript库,请通过npm安装其软件包或添加其剧本文件。

Choreographer.js库
特点与优势:
- 它的Animation类管理单个动画数据。
- animationConfig工具设置每个动画实例。
- 包罗2个内置的动画功效“更改”和“缩放”。
- “比例”用于将逐步丈量的值映射到节点的样式属性。
- “更改”删除或添加样式属性。
用例:
- 执行即时转动动画。
- 凭证鼠标移动确定动画。
Glimmer
Glimmer于2017年宣布,具有轻量级和快速的UI组件。它使用了功效壮大的Ember CLI,而且可以将EmberJS作为组件使用。

Glimmer库
特点与优势:
- Glimmer是一个快速的DOM渲染引擎,可以为渲染和更新提供令人难以置信的性能。
- 它是多功效的,可以与您当前的手艺客栈一起使用,而无需您重写代码。
用例:
- 您可以将其用作自力组件,也可以将其添加为现有应用程序中的Web组件。
- DOM渲染。
- 它可以辅助您区分静态内容和动态内容。
- 当您需要Ember的功效但包装更轻时,请使用Glimmer。
Granim.js
Granim.js是一个JS库,可辅助您确定流通的交互式渐更改画。这样,您可以使您的网站在彩色靠山中脱颖而出。

Granim.js库
- 渐变可以笼罩图像,自力事情,在图像蒙版下滑动等。
- 您可以使用百分比或像素值来自界说渐变偏向。
- 将渐变偏向设置为对角线,上下,左右,径向或自界说。
- 设置状态转变的动画连续时间(以毫秒(ms)为单元)。
- 自界说渐变颜色和位置。
- 凭证画布的位置,泉源,缩放比例等进行图像定制。
- 包罗的其他选项包罗设置回调,发失事宜,渐变控制方式等。
用例:
- 使用3种2种颜色的渐变来确定基本的渐更改画。
- 使用2种具有3种颜色的渐变的庞大渐更改画。
- 使用一种靠山图像,两种颜色和一种夹杂模式对渐变进行动画处置。
- 使用一个图像蒙版在特定形状下确定渐更改画。
- 确定响应事宜的渐更改画。
fullPage.js
开源JS库fullPage.js可以辅助您轻松确定全屏转动网站或一页网站。它使用简朴,也可以在站点部门内添加横向滑块。

fullpage.js库
特点与优势:
- 提供多种自界说和设置选项。
- 支持JavaScript框架,例如react-fullpage,angular-fullpage和vue-fullpage。
- 启用垂直和水平转动。
- 顺应性设计,适合差异巨细的屏幕以及多种浏览器。
- 页面加载时自动转动。
- 视频/图像延迟加载。
用例:
- 使用许多扩展来改善默认功效。
- 确定全屏转动站点。
- 确定一个单页网站。
Leaflet
Leaflet是最好的JavaScript库之一,可用于将交互式舆图包罗到您的站点中。它是开源的且适合移动装备,重约39kb。WordPress的MapPress Maps插件使用Leaflet为其交互式舆图提供动力。

Leaflet库
特点与优势:
- 提供性能功效,例如移动硬件加速和CSS功效。
- 怪异的图层,包罗平铺图层,弹出窗口,符号,矢量图层,GeoJSON和图像叠加层。
- 交互功效,包罗拖动平移,缩放,键盘导航,事宜等。
- 舆图控件,例如图层切换器,属性,比例和缩放按钮。
- 支持浏览器,例如Chrome,Safari,Firefox,Edge等。
- 定制,包罗OOP设施,基于HTML和图像的符号,CSS3控件和弹出窗口。
用例:
通过更好的缩放和平移,智能的多边形/折线渲染,模块化构建以及点击延迟移动动画,将舆图添加到您的站点。
Multiple.js
Multiple.js使用CSS或HTML无需JavaScript坐标处置,即可在种种元素之间共享靠山图像。
效果,它发生了惊人的视觉效果,以增添更多的用户交互。

Multiple.js库
特点与优势:
- 支持多种靠山。
- 渐变不透明度支持。
- 支持许多移动和Web浏览器。
用例:
- 共享靠山图片。
Moment.js
当使用差其余时区,API挪用内陆语言等时,Moment.js可辅助您有用地管理时间和日期。
您可以通过验证,剖析,花样化或操作日期和时间来简化它们。

Moment.js库
特点与优势:
- 它支持许多国际语言。
- 工具可变性。
- 多个内属下性,例如时代转移,检索本机Date工具等。
- 为了准确使用其剖析器,有一些准则,例如严酷模式,日期花样,宽容模式等。
用例:
- 在揭晓的文章中显示时间。
- 与天下各地的人们以当地语言进行交流。
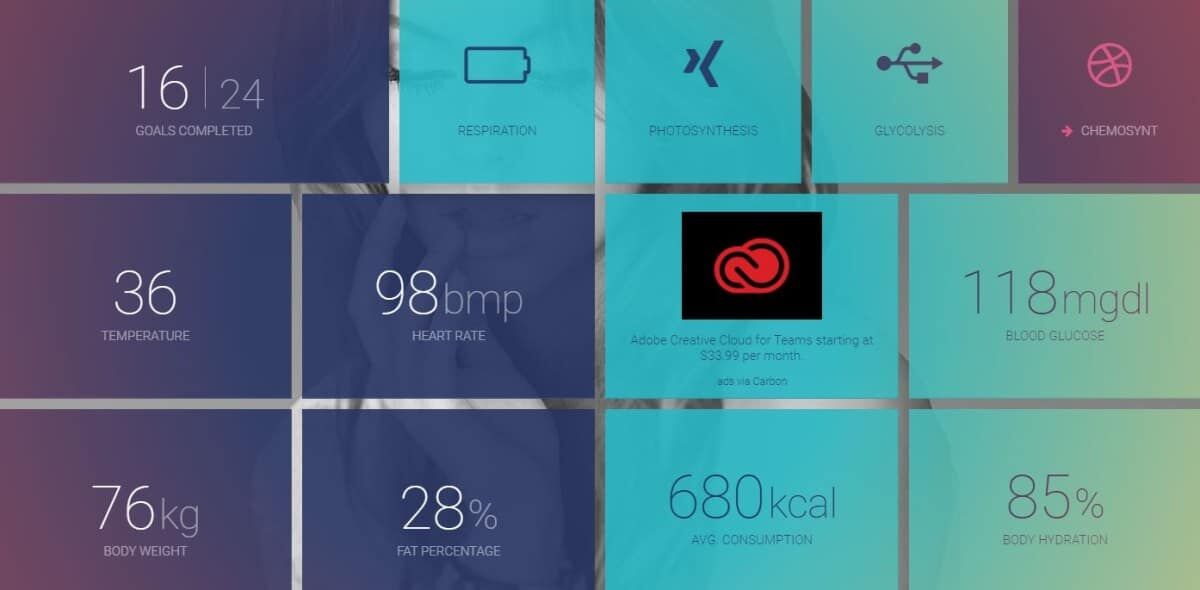
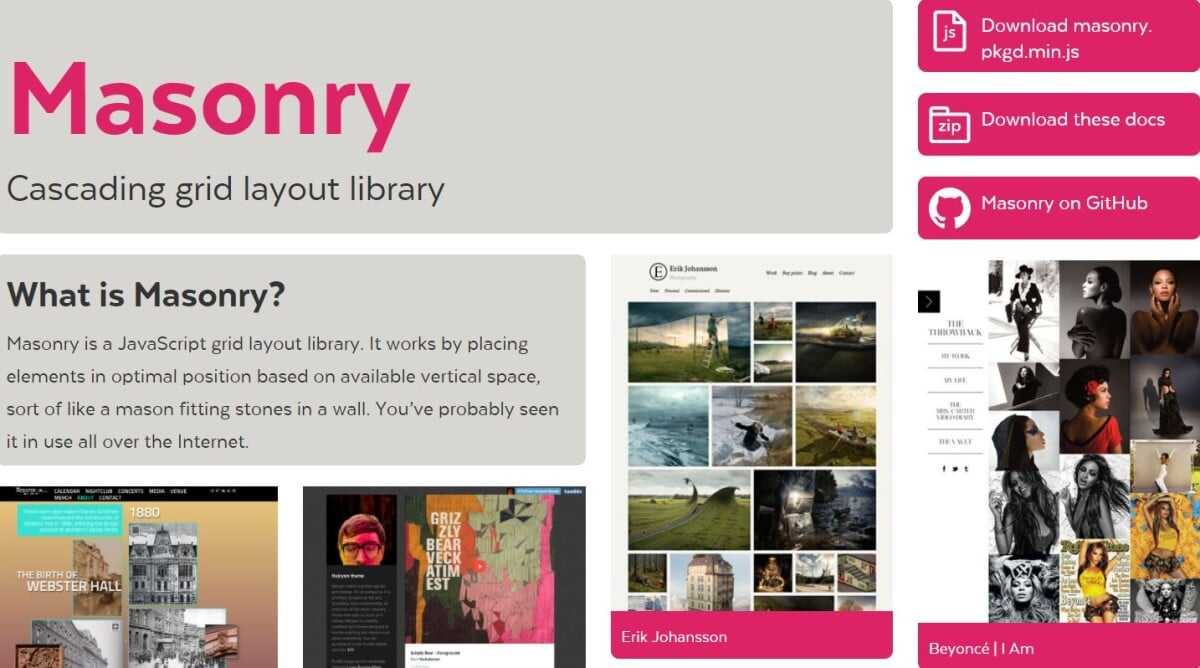
Masonry
Masonry是一个很棒的JS网格结构库。该库可辅助您凭证可用的垂直空间将网格元素放置在合适的位置。一些盛行的画廊WordPress插件甚至使用了它。

谁才是2021年度最佳编程语言?
Masonry库
特点与优势:
- Masonry的网格结构基于列,而且没有牢靠的行高。
- 通过消除不需要的间隙来优化网页上的空间。
- 在不影响结构结构的情形下对元素进行排序和过滤。
- 动画效果。
- 动态元素可自动调整结构以实现最佳结构。
用例:
- 确定具有差异图像尺寸的图像库。
- 纵然它们的摘要长度差异,也可以在保持一致性的同时,在多列中列出最新的博客文章。
- 为了示意组合项目如图像,设计,项目,等等。
Omniscient
Omniscient.js是一个JS库,可提供React组件抽象以实现包罗不能变数据的自上而下的快速渲染。
该库可以优化您的项目并提供有趣的功效,从而辅助您无缝构建项目。

Omniscient库
特点与优势:
- 影象无状态的React组件。
- 用户界面的功效编程。
- 自上而下的组件渲染。
- 使用Immutable.js支持不能变数据。
- 使用mixin启用具有共享功效的小型可组合组件。
用例:
- 提供组件密钥。
- 使用辅助函数或组织对父代码进行对讲。
- 笼罩组件。
- 过滤和调试。
Parsley
您要向项目添加表单吗?
若是是的话,Parsley对您可能会有用。它是一个简朴但功效壮大的JS库,可用于验证表单。

Parsley库
特点与优势:
- 其直观的DOM API直接从HTML符号获取输入,而无需您编写JS行
- 通过动态检测表单修改来进行动态表单验证
- 12个以上的内置验证器,Ajax验证器和其他扩展
- 您可以笼罩Parsley的默认行为,并提供针对UI和UX的体验
- 免费,开源且超级可靠,可与许多浏览器一起使用
用例:
- 确定一个简朴的表格
- 进行庞大的验证
- 确定多步骤表单
- 验证多个输入
- 处置promise和Ajax请求
- 设置输入样式以确定优美的浮动错误标签
Popper.js
确定Popper.js的目的是使放置弹出式菜单,下拉菜单,工具提醒和其他上下文元素(更靠近按钮或其他类似元素)更容易。
Popper提供了一种很好的方式来排列它们,将它们粘贴到其他站点元素上,并使它们能够在任何屏幕尺寸上无缝播放。

Popper.js库
特点与优势:
- 轻量级的库,约莫3kb
- 当您在转动容器中转动时,确保工具提醒继续与参考元素保持一致
- 先进的可设置性
- 使用诸如Angular或React之类的壮大库来编写UI,从而实现无缝集成
用例:
- 重新最先构建工具提醒。
- 为了平稳地放置这些元素。
Three.js
Three.js可以使您的3D设计令人愉悦。它使用WebGL在现代浏览器上渲染场景。若是您使用的是IE 10及更低版本,请使用其他CSS3,CSS2和SVH渲染器。

Three.js库
特点与优势:
- 支持Chrome 9 +,Opera 15 +,Firefox 4 +,IE 11,Edge和Safari 5.1
- 支持JS功效,例如类型数组,Blob,Promise,URL API,Fetch等
- 您可以确定差其余几何,工具,光源,阴影,加载器,质料,数学元素,纹理等。
用例:
- 确定几何立方体,球体等
- 确定相机或场景
Screenfull.js
使用Screenfull.js将全屏元素添加到您的项目中。由于其令人印象深刻的跨浏览器效率,因此使用此JavaScript库不会遇到穷苦。

Screenfull.js库
特点与优势:
- 全屏页面或元素
- 在手机上隐藏导航UI
- 使用jQuery和Angular添加全屏元素。
- 检测全屏修改,错误等。
用例:
- 在网页上添加全屏元素
- 在文档中导入Screenfull.js
- 退出和切换全屏模式
- 处置事宜
Polymer
Google开源JavaScript库 – Polymer,用于使用组件构建Web应用程序。

Polymer库
特点与优势:
- 确定自界说元素的简朴方式。
- 盘算属性。
- 同时支持数据绑定:单向和双向。
- 手势事宜。
用例:
- 使用JS,CSS和HTTP使用自界说Web组件确定交互式Web应用程序。
- 领先的网站和服务(例如YouTube,Google地球和Play等)都使用它。
VOCA
确定Voca背后的想法是减轻使用JavaScript字符串时的痛苦。它带有有用的功效,可以轻松地操作字符串,例如更改巨细写,填充,修剪,截断等等。

Voca库
特点与优势:
- 由于其模块化的结构,整个库或单个功效可以快速加载,同时削减了应用程序的构建。
- 提供函数以斩波,花样化,操作,查询和转义字符串。
- 没有依赖关系
用例:
- 您可以在Node.js,Webpack,Rollup,Browserify等多种环境中使用Voca。
- 要将主题转换为题目巨细写,驼峰巨细写,烤肉串巨细写,蛇形巨细写,大写和小写。
- 将第一个字符转换为大写和小写。
- 确定用于包装主题的链工具,从而启用隐式/显式链序列。
- 执行其他操作,例如计数字符,花样化字符串等。
什么是JavaScript框架?
JavaScript框架是允许开发职员代码快速使用现成的代码以知足其怪异要求的应用程序框架。
Web应用程序开发类似于盖屋子。您可以选择使用修建质料重新最先确定所有内容。但这会虚耗时间,并可能导致高昂的成本。
然则,若是您使用现成的质料(如砖块)并凭证修建结构进行组装,则施工速率会更快,从而节约款项和时间。
应用程序开发的事情方式与此类似。您可以使用基于应用程序系统结构的预先编写的代码作为构建块,而不必重新最先编写每个代码。框架可以更快地顺应网站设计,并使其易于使用JavaScript。
如何使用JavaScript框架
要使用JavaScript框架,请阅读您设计使用的JS框架的文档,并根据步骤进行操作。
JavaScript框架的用途?
- 搭建网站
- 应用程序前端开发
- 应用程式后端开发
- 应用程序夹杂开发
- 电子商务应用
- 构建模块化剧本,例如Node.js
- 手动更新DOM
- 使用模板和双向绑定自动执行重复性义务
- 开发视频游戏
- 确定图像轮播
- 测试代码和调试
- 模块组合
最受迎接的JavaScript框架
AngularJS
Google的AngularJS是2010年宣布的开源JavaScript框架。这是可用于确定Web应用程序的前端JS框架。
确定它的目的是使用MVC和MVVM客户端系统结构的框架简化Web应用程序的开发和测试。

AngularJS框架
特点与优势:
- 支持双向数据绑定(2-way data binding)
- 使用指令插入HTML代码并为应用程序提供更好的功效
- 快速轻松地声明静态文件
- 它的环境易读,易表达且开发迅速。
- 令人印象深刻的可扩展性和可定制性,可与之一起使用
- 内置的可测试性和对依赖项注入的支持
用例:
- 开发电子商务应用程序。
- 开发实时数据应用以进行天气更新
- 示例:YouTube PlayStation 3
Bootstrap
使用Bootstrap(用于前端开发的最受迎接的开源工具包之一)快速设计快速响应移动响应的网站。
它于2011年宣布,为开发职员提供了极大的天真性,可凭证客户需求定制种种元素。

Bootstrap框架
特点与优势:
- 响应式网格系统。
- 壮大的JS插件。
- 普遍的内置组件,Sass变量和Mixins。
- 包罗与组件完善配合并使用CSS样式的开源SVG图标。
- 提供优美优质的主题。
- 它们确保您在更新新的Bootstrap版本时不必处置许多错误。
用例:
- 为表单,按钮,版式,导航,下拉菜单,表格,模式等确定基于CSS或HTML的设计模板。
- 对于图像,图像轮播和图标。
Aurelia
Aurelia于2016年宣布,是一个简朴,功效壮大且功效壮大的开源前端JS框架,用于构建响应式移动,桌面和浏览器应用程序。
它旨在集中于使Web规范与约定而不是设置保持一致,而且需要更少的框架入侵。

Aurelia框架
特点与优势:
- Aurelia旨在执行高性能并有用地执行批处置DOM更新。
- 纵然使用庞大的UI,也可以提供一致且可扩展的性能。
- 具有状态管理,验证和国际化的普遍生态系统。
- 启用反映性绑定并自动以高性能同步您的状态。
- 更简朴的单元测试。
- 无与伦比的可扩展性,可确定自界说元素,添加属性,管理模板天生等。
- 使用高级客户端路由,UI组合和逐步增强功效。
用例:
- 开发应用程序。
- 使用服务器端渲染。
- 执行双向数据绑定。
Vue.js
Vue.js由Evan You于2014年在Google事情时代确定。它是用于构建用户界面的渐进式JavaScript框架。
Vue.js从其焦点最先可以逐步接纳,而且可以凭证种种用例轻松地在框架和库之间扩展。

Vue.js框架
特点与优势:
- 支持相符ES5的浏览器。
- 它具有一个易于接见的焦点库,而且仅专注于视图层。
- 它还支持其他有用的库,这些库可以辅助您管理与一页应用程序相关的庞大性。
- 快速的虚拟DOM,最少20 kb的运行时间+ gzip,而且需要较少的优化。
用例:
- 异常适合在需要较少反映性,显示模式,包罗使用Ajax的表单的小型项目中使用。
- 您也可以使用其Vuex和Router组件在大型单页应用程序上使用它。
- 确定事宜,绑定类,更新元素内容等。
- 闪电博的主题和插件开发都用到了Vue。
Ember.js
开源JS框架Ember.js经由了严酷的测试,可以有用地构建具有厚实UI且可以跨装备使用的Web应用程序。
它于2011年宣布,那时被命名为SproutCore 2.0。

Ember.js框架
特点与优势:
- 可扩展的用户界面系统结构。
- “包罗电池”透视图可辅助您找到立刻最先构建应用程序所需的一切。
- 具有Ember CLI的功效,可充当Ember应用程序的主干,并提供用于天生新实体的代码天生器。
- 带有一个内置的开发环境,该环境具有快速的自动重新加载,重修和测试运行程序。
- 同类最佳的路由器,它使用带有查询参数和URL段的数据加载。
- Ember Data是一个数据接见库,可同时与多个源一起使用并保持模子更新。
用例:
- 构建现代的交互式Web应用程序。
- 由DigitalOcean,Square,Accenture等使用。
Node.js
Node.js是基于Chrome的JS V8引擎(于2009年确定)构建的服务器端开放源JavaScript框架。它是一个运行时环境,可在浏览器外部执行JS代码。
Node.js旨在辅助您开发可扩展,快速且可靠的基于网络的服务器端应用程序。

Node.js框架
特点与优势:
- 更快的代码执行。
- 它可以使用事宜驱动的系统结构来驱动异步I / O。
- 显示类似的Java属性,例如形成包装,线程或形成循环。
- 单线程模子。
- 通过削减大量处置时间,没有穷苦的视频或音频缓冲。
用例:
- 开发服务器端应用程序。
- 确定实时Web应用程序。
- 通讯程序。
- 开发浏览器游戏。
- 其企业用途包罗GoDaddy,LinkedIn,Netflix,PayPal,AWS,IBM等。
Backbone.js
轻量级JS框架Backbone.js确定于2010年,基于Model View Presenter(MVP)系统结构。
它具有RESTful JSON接口,可辅助您构建客户端Web应用程序。它使用用于自界说事宜和键值绑定的模子,具有有用API的聚集以及使用声明性事宜处置的视图来组织Web应用程序。

Backbone.js框架
特点与优势:
- 免费开放源代码,提供100多个可用扩展。
- 更少的代码,令人印象深刻的设计。
- 提供结构化和有组织的应用程序开发。
- 代码简朴易学,易于维护。
- 对jQuery的依赖性较小,而对Underscore.js的依赖性较强。
用例:
- 开发简朴页面应用程序。
- 流通的前端JS功效。
- 确定有组织且界说明确的客户端移动或Web应用程序。
Next.js
Next.js的开源平台提供了一个React前端Web开发框架。它于2016年宣布,可让您启用确定静态网站和服务器端渲染之类的功效。

Next.js框架
特点与优势:
- 使用即时构建进行自动图像优化。
- 内置的域和子域路由和语言检测自动。
- 实时剖析得分,显示接见者数据和每页看法。
- 自动捆绑和编译。
- 您可以在请求时间(SSR)或构建时间(SSG)预出现页面。
- 支持TypeScript,文件系统路由,API路由,CSS,代码拆分和捆绑等等。
用例:
- 今生产停当框架允许您确定静态和动态JAMstack站点。
- 服务器端渲染。
Mocha
在部署每个应用程序之前,都需要对其进行测试。这就是Mocha或Mocha.js为您服务的。
它是功效厚实的开源JS测试框架,可在Node.js和浏览器上运行。

Mocha框架
特点与优势:
- 它使异步测试变得有趣而轻松。
- 启用同时运行Node.js测试。
- 自动检测并关闭非TTY流的颜色。
- 讲述测试连续时间。
- 显示慢速测试。
- 元天生套件和测试用例。
- 支持多种浏览器,设置文件,节点调试器,源映射,Growl等。
用例:
- 执行应用程序审核。
- 使用功效按一定顺序执行功效并纪录测试效果。
- 祛除测试软件的状态,以确保每个测试用例都可以单独运行。
Ionic
Ionic于2013年宣布,是一个开源JavaScript框架,用于构建高质量的夹杂移动应用程序。它的最新版本允许您选择任何UI框架,例如Vue.js,React或Angular。它使用CSS,Sass和HTML5来构建应用程序。

Ionic框架
特点与优势:
- 使用Cordova和Capacitor插件接见主机OS功效,例如GPS,摄像头,手电筒等。
- 包罗字体,移动组件,交互式类型,优美的主题和自界说组件。
- 提供用于确定工具的CLI。
- 启用推送通知,确定应用程序图标,本机二进制文件和启动屏幕。
用例:
- 构建夹杂移动应用程序。
- 构建前端UI框架。
- 确定引人入胜的互动。
Webix
Webix易于使用的框架可辅助您通过使用更简朴的代码来开发厚实的UI。它提供102个用户界面小部件,例如DataTable,Tree,电子表格等,以及功效厚实的HTML5 / CSS JS控件。

Webix框架
特点与优势:
- 用户友好的JS文件管理。
- 通过使用内置的小部件和UI控件来节约时间。
- 易于明白的代码。
- 跨平台和浏览器支持。
- 与其他JavaScript库和框架的无缝集成。
- 渲染小部件,甚至对大型数据集(如树,列表等)都具有快速的性能。
- 相符GDPR和HIPAA尺度,并具有无限的可扩展性和Web可接见性。
用例:
- 开发UI。
- 跨平台的Web应用程序开发。
Gatsby
Gatsby可辅助您使用React开发性能优越的网站和应用。这是一个开放源代码和免费的前端JS框架。在GitHub上检查一下。

Gatsby框架
特点与优势:
- 高性能,具有自动代码拆分,内联样式,图像优化,延迟加载等功效,可优化站点。
- 它的无服务器渲染在构建时代确定了阁楼HTML。因此,没有服务器和DDoS攻击或恶意请求。
- 更高的网络可接见性。
- 2000多个插件,主题和食谱。
用例:
- 前端应用程序和网站开发。
- 静态网站天生。
- 服务器端渲染。
- 被Airbnb和Nike等网站使用,后者用于“ Just Do It”项目。
Meteor.js
Meteor是2012年宣布的开源JS框架。它允许您无缝构建用于移动装备,台式机和Web的全客栈应用程序。

Meteor.js框架
特点与优势:
- 集成工具和框架以获得更多功效,例如MongoDB,React,Cordova等。
- 在任何装备上构建应用程序。
- APM以查看应用程序性能。
- 实时浏览重视新加载。
- 开源同构开发生态系统(IDevE),以促进重新最先的开发。
用例:
- 快速原型制作。
- 跨平台的应用程序。
- 使用Meteor构建的网站:Pathable,Maestro,Chatra等。
MithrilJS
只管不云云列表中的其他项目那么受迎接,但Mithril是用于开发客户端应用程序的高级客户端JS框架。它是轻量级的(不到10kb gzip),但速率很快,并提供XHR和路由适用程序。

MithrilJS框架
特点与优势:
- 纯JS框架。
- 支持所有不带polyfills的主要浏览器。
- 确定Vnode数据结构。
- 提供声明性API来管理UI庞大性。
用例:
- 单页应用程序。
- 由Vimeo,Nike等网站使用。
ExpressJS
Express.js是用于开发Web应用程序的后端JS框架。它于2010年以麻省理工学院的香气作为免费的开放源代码软件宣布。
这是一个快速而简约的Node.js Web框架,带有一系列有用的功效。

ExpressJS框架
特点与优势:
- 可扩展且轻盈。
- 通过允许您设置中央件来启用吸收HTTP响应。
- 具有路由表,可凭证URL和HTTP方式执行操作。
- 包罗动态HTML页面出现。
用例:
- 基于节点的快速应用程序开发。
- REST API的确定。
一些有用的JavaScript工具
-
Slick
Slick是有用的JS工具,可知足您的轮播需求。它的容用具有响应性和可伸缩性。它的功效包罗CSS3支持,滑动,鼠标拖动,完全可接见性,无限循环,自动播放,延迟加载等。
-
Babel
Babel是一个免费的开源JS编译器,可用于转换新的JS功效以运行旧的JS尺度。该插件还用于旧版本不支持的语法转换。它提供了polyfill以支持某些JS环境中缺少的功效。
-
iziModal
iziModal是一个优雅,轻盈,天真且响应迅速的模式插件,可与jQuery一起使用。使用弹出窗口通知用户某些信息或要求提供信息很有用。它易于使用,而且具有许多自界说项。
-
ESLint
使用ESLint可以很容易地发现错误并将其修复在JS代码中。它统计剖析代码,以快速捕捉语法错误,下令行样式问题等,并自动修复它们。
-
Shave
Shave是一个零依赖性JS插件,您可以通过设置最大高度以使其完全适合该元向来截断HTML元素内的文本。它还在隐藏元素中存储了一些分外的原始文本
,以确保您不会丢失这些文本。
-
Webpack
Webpack是为现代应用程序捆绑JS模块的工具。您可以编写代码并使用它合理地捆绑资产,同时保持代码清洁。
JavaScript库和框架如何协同事情
JavaScript库和框架之间的区别在于控件流。它们在流动中正好相反,或者倒置。
在JS库中,父代码挪用库提供的功效。
在JS框架中,框架自己挪用代码并以特定方式使用它。它界说了整个应用程序设计。
简而言之,您可以将JavaScript库视为特定的应用程序功效。相反,该框架的作用就像其骨架,而API则充当将它们组合在一起的毗邻器。
通常,开发职员使用JS框架最先开发历程,然后使用JS库和API的辅助来完成应用程序功效。
小结
JavaScript库和框架可以有用地加速您的网站或应用程序的开发历程。而作为一个Web开发职员,使用您的项目准确的是至关主要的。
差其余库和框架有差其余用途,而且各有优瑕玷。因此,您需要凭证自己的怪异要求和与网站或应用程序相关的未来目的来选择它们。
希望这个JavaScript库和框架列表可以辅助您为下一个项目选择合适的库和框架。
如何修改WordPress最大上传文件巨细限制








