
联系方式应该如何设计才气让客户更好?

若是你谋划的是服务型或者B2B企业(好比教育培训、财税会计),那么获取潜在客户信息无疑是你网站的主要目的(无法进行网上生意),以是联系方式一定是除了网上咨询之外获取客户的关键。那么问题来了:联系方式应该如何设计才气让客户更好?
表单的目的很显著:你需要来自用户的信息。表单必须足够直观,以便用户确切知道要做什么,而且在完成操作的历程中不会被遗忘。最好的联系人表单固然很容易查看,而且包罗用户无需思考即可使用的高度可用的元素。今天,我们提供一些提醒来辅助您设计更好的联系方式。
1.一列类型

垂直表单运行优越,由于用户习惯于转动。这样很容易看到表格的开头和末尾。什么对照容易?在屏幕上垂直浏览表单照样水平或向下填充项目?对于许多用户来说,确定一个带有单个垂直列的表单是最简朴的解决方案,由于他们只需要思考一个动作——将表单向下移动到屏幕上。
可应用于类似领域的简短回覆,如姓名、电子邮件地址和电话号码。它还可以很好地应用于结账屏幕等元素。
这种模式也可以更好地用于响应性网页,以便表单在差其余装备上具有相同的外观,从而提供更一致的用户体验。这对表单来说尤其主要,由于你不希望体验发生转变,这会导致表单的有用性和可信度泛起问题。
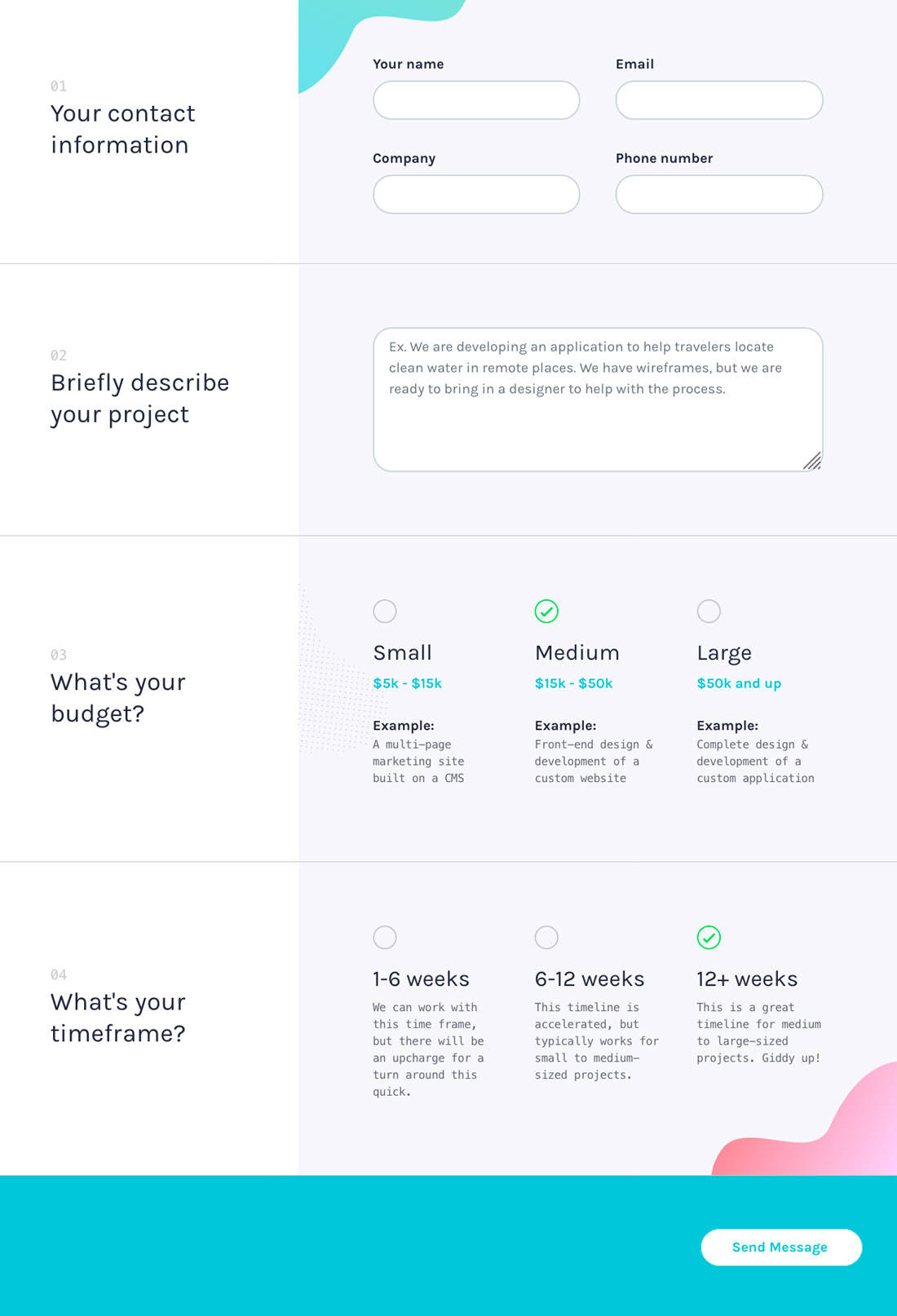
2.逻辑分组内容

将问题或表单域进行可视化分组的小块可以使表单更容易明白。将类似的项目放在一起,如地址信息或付款字段,并用标签和其他形貌性文本对元素进行分组。
内容的逻辑分组为用户可以预见下一个信息的形式确定了一个历程。这让体验变得轻松愉快。
3.将标签放在内容上方
大多数表单构建工具为您提供了许多放置标签或工具提醒的选项。阻止太过创新,把标签放在信息的领域上面就行了,这是最常见最有用的标签放置方式。
此外,该显示位置可以轻松转换为其他装备。例如,思考移动终端上的表单,而不是PC。若是表单在标签的前面,您可以在转动到它之前设计在字段中放入什么信息,这些信息将一直保留到表单字段完成。然则,若是标签位于字段下方,您可能会遇到先转动然后向上转动以查看形貌并填写表单的情形。
虽然现在看起来很主要,但可能会让用户感应压制。若是表单很长,可能会导致整个表单失足。这是接触式表单设计中的一个主要可用性问题。
4.不要问太多信息
介入度和忠诚度较低的用户将获得较少的字段来完成操作。
短花样比需要不需要信息的长花样更容易被完全填充。(真的需要QQ号或者邮箱吗?谜底是否认的,大部门人都不是很经常使用,以是请不要让用户输入不需要的信息。)
介入度和忠诚度较低的用户将获得较少的字段来完成操作。对于新用户,可以要一个手机号。等手机号后,可以睁开网络到的信息,包罗姓名、邮编或生日。
短而简朴的表格比长而详细的表格介入率高。
5.让按钮清晰可见
确保按钮上的文字准确地告诉你发生了什么。
一旦用户填写了表单中的每个字段,最后的动作是否显著?通常,确定易于查看的按钮是表单设计中被遗忘的一步。这个按钮应该清晰可见。使用特定于最终按钮的颜色,并确保按钮内部的文本准确地告诉您发生了什么(提交、完成应用程序等)。).
提醒:若是您使用验证码,请将其放在表单的最后一个字段和提交按钮之间。此外,让用户知道表单何时乐成完成!一个简朴的“谢谢”对话框通常就够了。
6.使用适当的字段类型
一个好的表单设计者知道一个字段类型不能知足所有的信息需求。将字段类型与要网络的数据相匹配,以便用户更容易准确填写表单。你不会用你电话号码里的下拉菜单吧?
虽然这是显而易见的技巧之一,但往往是错误的。
请思考联系人表单上的此字段:联系我的最佳方式是通过
SEO优化排名,如何提高网站信任度?








