

SVG是一种基于XML的矢量图像,现在许多网站使用这种花样来显示网站Logo和图标。 它们在开发职员和设计职员中稀奇受迎接的主要缘故原由是它们是可缩放的图像花样,通常文件巨细较小(有时相当大),完善适配视网膜屏幕。 默认情形下,WordPress不允许您上传SVG文件花样,主要是出于平安思考。 今天我们将深入探讨WordPress平安启用SVG支持的方式,讨论浏览器支持,以及一些忠告,若是您决议要切换到矢量图像花样。
希望有一天SVG作为WordPress焦点的一部门。
- 什么是SVG?
- 为什么SVG平安性很主要
- 如何平安地为WordPress启用SVG支持
什么是SVG?
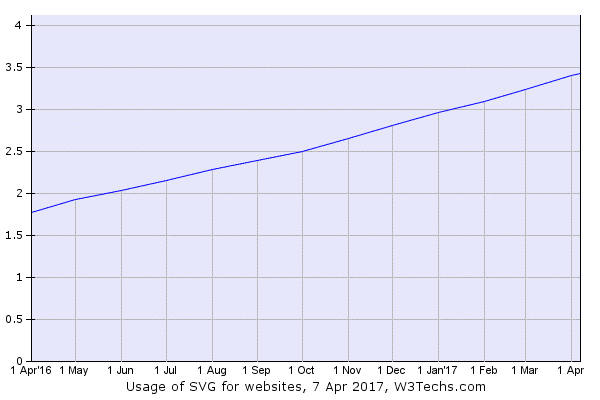
凭证维基百科,SVG(可缩放矢量图形)是一种基于XML的矢量图像花样,用于支持交互性和动画的二维图形。 您甚至可以使用代码或文本编辑器来编辑它们。 SVG规范是自1999年以理由万维网同盟开发的开放尺度。现在SVG仅占所有网站的3.4%,但正如您所见,接纳率正在快速增进。 盛行的网站,如谷歌,Reddit,Dropbox,ESPN,甚至我们在wbolt.com的网站都使用SVG。

SVG使用情形统计(2016年4月-2017年4月)
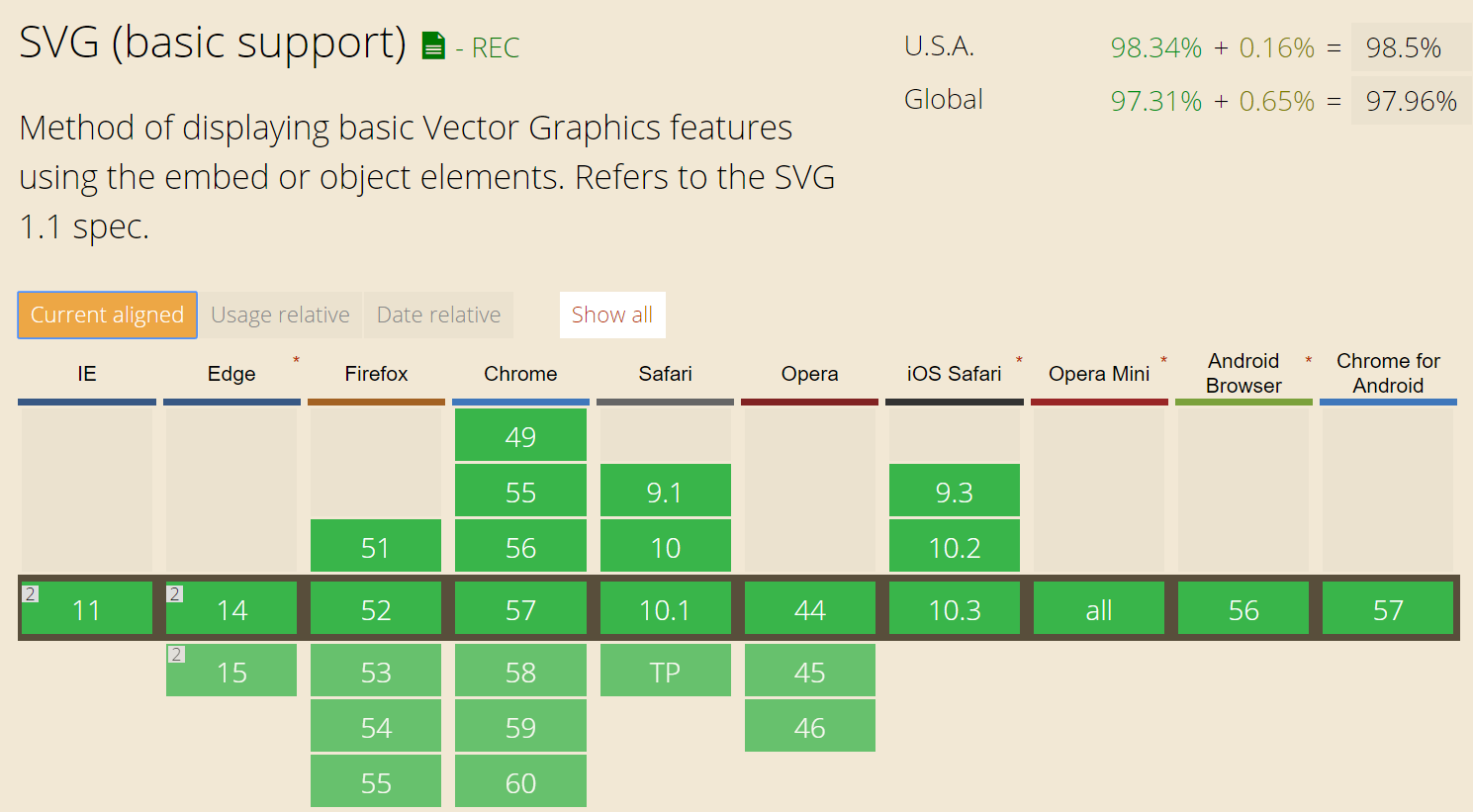
SVG浏览器支持情形
现在,所有主流浏览器和移动浏览器都支持SVG。 您可能遇到的唯一问题是,若是您仍然需要IE8的支持,固然我们不希望你继续支持这个浏览器。 IE8仅占0.36%的市场份额,而且微软也不再为该版本浏览提供更新支持。 有兴趣的同伙可以阅读外洋博主Lubos撰写的关于《为什么开发职员应该住手支持IE8,IE9和IE10》的文章。 从商业角度来看,这可能并非总是可行,但他提出了一些异常好的看法。 若是由于某些特殊缘故原由你仍然需要IE8支持,你可以为你的SVG界说一个备用图像(PNG或JPG),但我们今天不会基于此睁开讨论。 以下是支持的浏览器列表:
- Internet Explorer 9, 10, 11+ and Edge
- Firefox 3+
- Chrome 4+
- Safari 3.2+
- Opera 10+
- iOS Safari 3.2+
- Opera Mini (all)
- Android Browser 4.4+

SVG浏览器支持情形
SVGs的优势
SVG是一种矢量花样,这意味着它们可以在浏览器和照片编辑工具中无限无损缩放。SVG为什么受图形和网页设计师迎接,不言而喻。通常,当您实验在Photoshop,Sketch或Paint等工具中编辑PNG或JPG时,会受限于原图的像素。使用SVG,你可以为所欲为地对图形文件进行缩放,而且像素完善(或者我们应该说矢量完善)。这就是为什么它们是用于视网膜屏幕的优异图像花样的缘故原由。
谷歌索引SVG,若是你体贴搜索引擎优化,这是一个好新闻。链接到文件自己的SVG内容将被编入索引并显示在Google图像搜索中。注重:内联SVG,或者更确切地说仅由代码组成的SVG,通常不会被编入索引。
SVG传统上(并非总是)文件巨细小于PNG或JPG。通过使用SVG,您现实上可以加速WordPress网站的速率,由于您将削减整体页面巨细。 外洋博主Genki写了一篇很棒的文章,他对照了SVG与PNG和JPEG的巨细。以下是他测试中的一些内容,他对照了三种差其余图像类型。
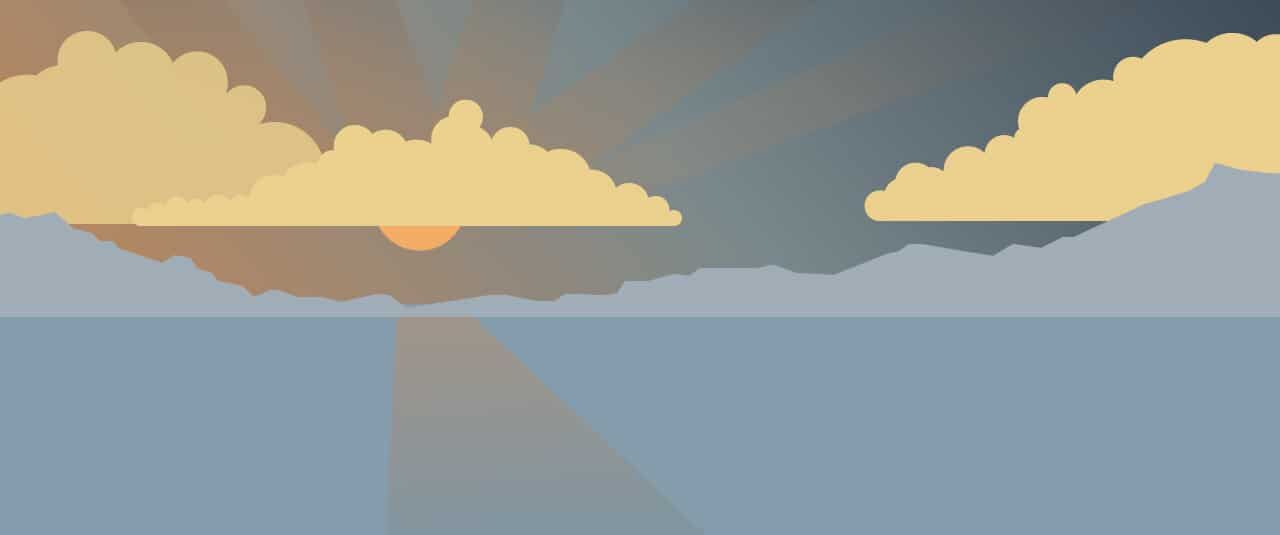
JPG (经由优化后的巨细: 81.4 KB)

JPG图像
PNG (经由优化后的巨细: 85.1 KB)

PNG图像
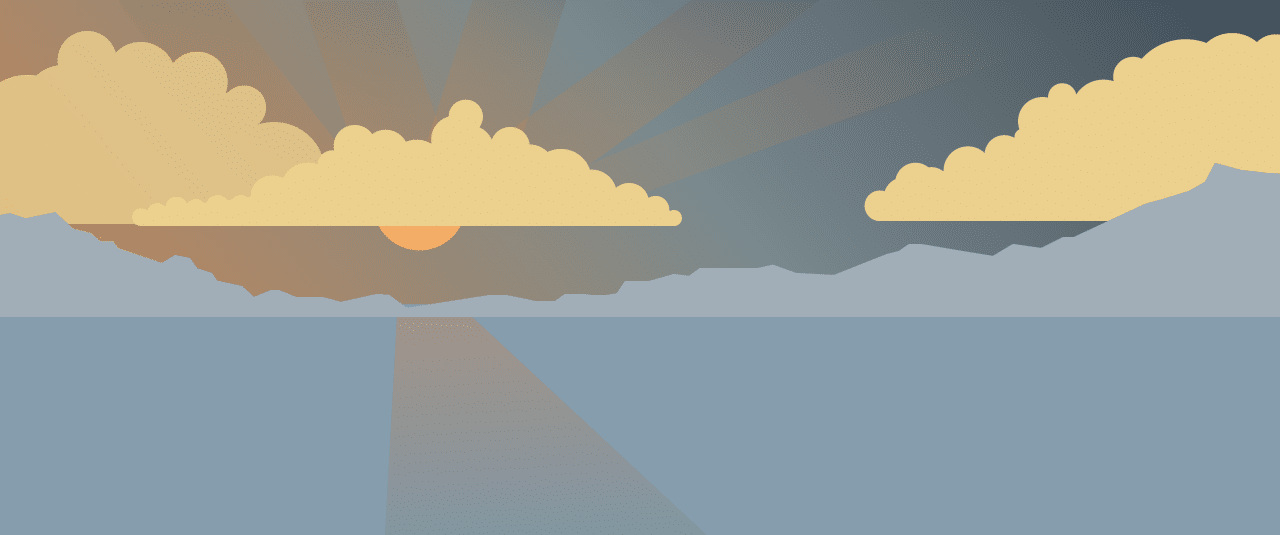
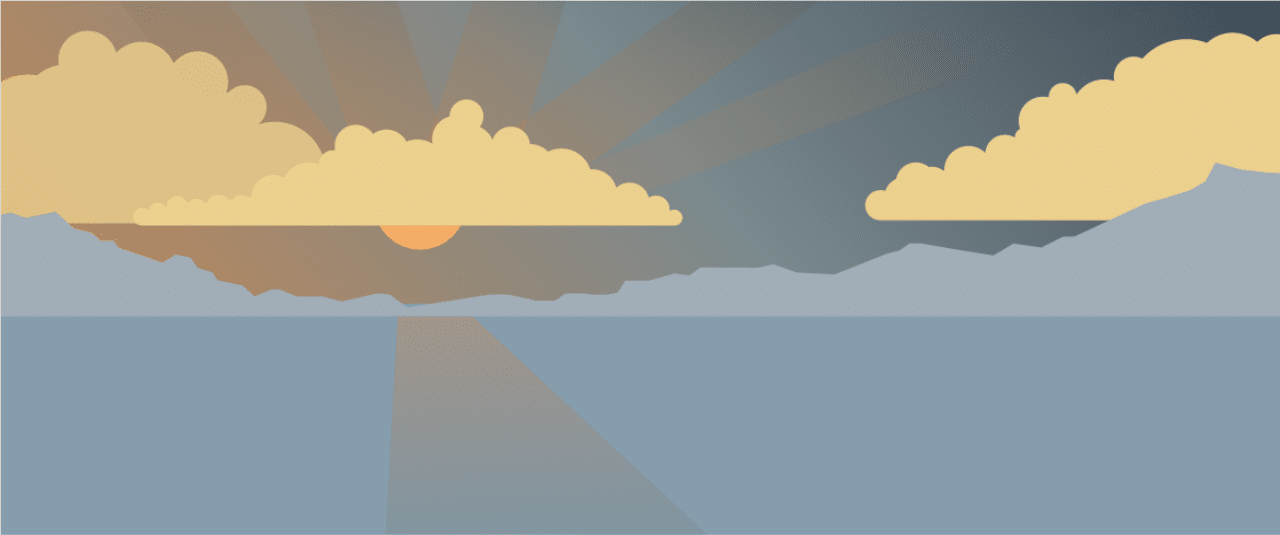
SVG (经由优化后的巨细: 6.1 KB)

SVG图像
如您所见,与JPG相比,SVG的文件巨细削减了92.51%。 与PNG相比,则削减92.83%。 这些文件巨细差异异常可观。 然而,有一点需要注重,,SVG并非总是比JPG或PNG小,尤其是一些色彩厚实,细节庞大的图片。
这就是为什么许多网站使用SVG来处置不太详细的图像,例如Logo,图标等,由于它们会看到文件巨细的显着削减。 然则对于拥有大量细节的图像,例如您的博客文章“插图”,您可能更偏向使用PNG或JPG(固然也应该对这些花样图像进行优化),SVG花样并不适合细节厚实的图像。 许多网站使用夹杂方式,在有意义的情形下将两种文件类型连系使用。
此外,值得注重的是Facebook和Twitter等社交媒体网络不支持SVG进行共享。 因此,若是您使用SVG作为特色图像,则必须使用Yoast SEO功效并为OG和meta标签上传PNG或JPG,甚至小我私人建议文章的特色图像直接不适用SVG花样。
为什么SVG平安性很主要
SVG不属于WordPress焦点的缘故原由在于还需要解决平安问题。 您可以回首在2013年关于SVG作为WordPress焦点(#24251)的猛烈讨论。SVG是一个XML文件,它自己可能会导致种种破绽(通俗的图像花样则不会存在这样的问题)。 这些破绽包罗XML外部实体攻击(XXE),嵌套实体攻击和XSS攻击。
Mario Heiderich揭晓了一篇有关SVG文件内容注入所带来的平安风险的深刻看法。 给出的一个例子是JavaScript嵌入在SVG中,它现实上想法在Skype上挪用Mario。 那有点吓人! WordPress平安插件的作者SecuPress也谈到了在向WordPress添加SVG时要注重的问题,以及以准确的方式做到这一点的主要性。
全面提升WordPress博客SEO的13种方法
插件库中的许多SVG插件都使用以下代码,这些代码只允许将MIME类型SVG上载到WordPress媒体库。 这不是平安的方式! 以是不要去下载任何免费的SVG插件,或者复制粘贴这段代码来实现SVG上传支持。
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
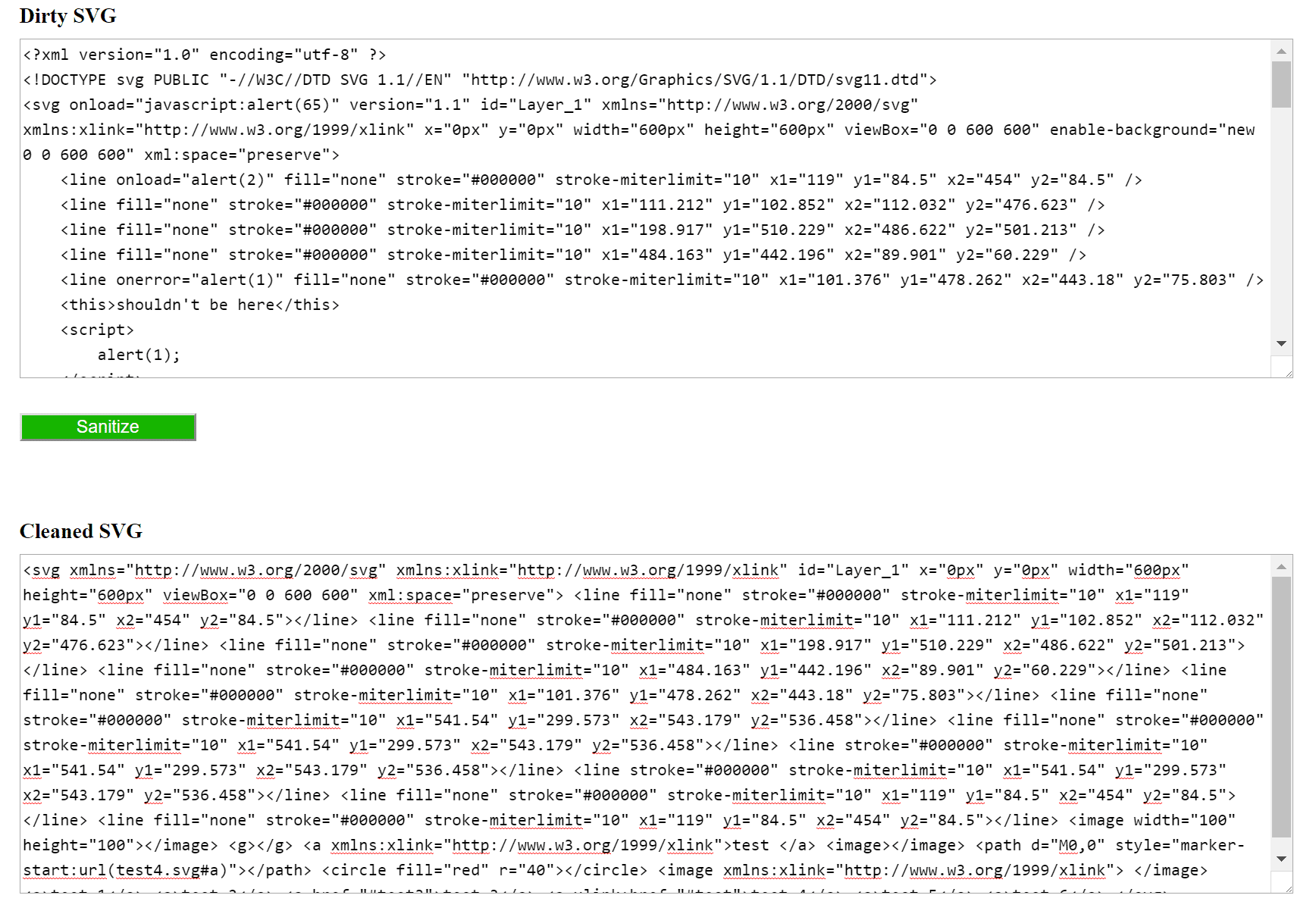
解决方案是需要对SVG进行整理。 整理基本上是整理代码或输入以阻止平安问题(例如代码注入),代码冲突和错误。 这可能需要编码数据,过滤和验证字符串等等。这是Daryll Doyle的SVG-Sanitizer库施展作用的地方,他称之为“试图在PHP中构建一个像样的SVG整理工具” 。你可以使用该开发者编写的DEMO来体验一把SVG代码洗濯效果。

SVG sanitizer demo
同样主要的是,您要思考您网站上的哪些人有权上传SVG。 例如,若是您的WordPress网站支持多作者,则不知道其他人可能上传哪种SVG,从而露出您的网站。 将SVG上传限制为管理员以及领会某些平安问题的职员可能对照稳妥。
如何平安地为WordPress启用SVG支持
Daryll开发了一个插件-WP SVG(也称为平安SVG),它在将SVG图像上传到您的WordPress媒体库时使用SVG-Sanitizer库。 该插件还允许您在媒体库中如通俗图像查看SVG。 您可以从WordPress插件市场免费下载这个插件,或者在WordPress仪表板“添加新”插件下的中搜索它安装。

WP SVG 插件
你可以通过wpsvg.com获取它的高级版本,允许您限制某些用户上传SVG和其他SVG优化。 在下面的这个例子中,我们仅以免费版本作为示例。
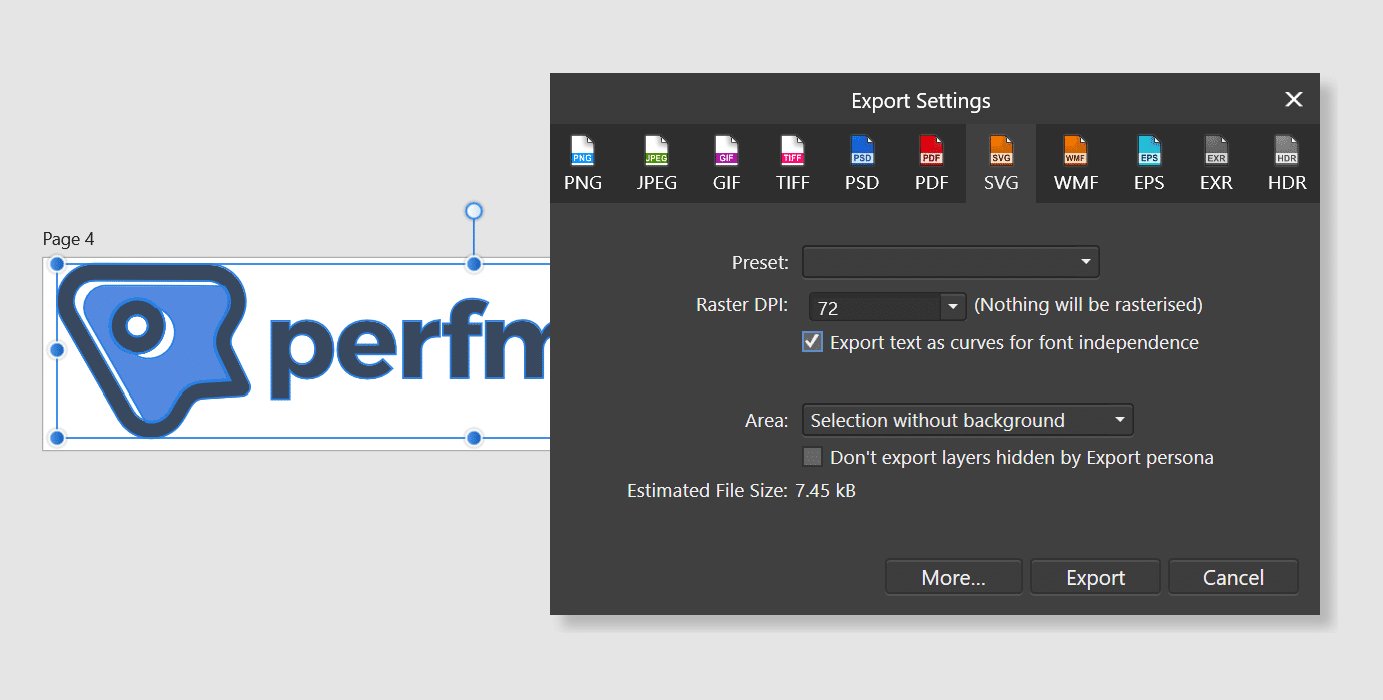
在上传SVG之前,主要的是要领会它们的特点与图像略有差异。 从照片编辑工具导出SVG时,您需要将文本导出为曲线(或确定轮廓),否则,在种种浏览器中可能会略有差异。

Affinity Designer – 将文本导出为曲线SVG
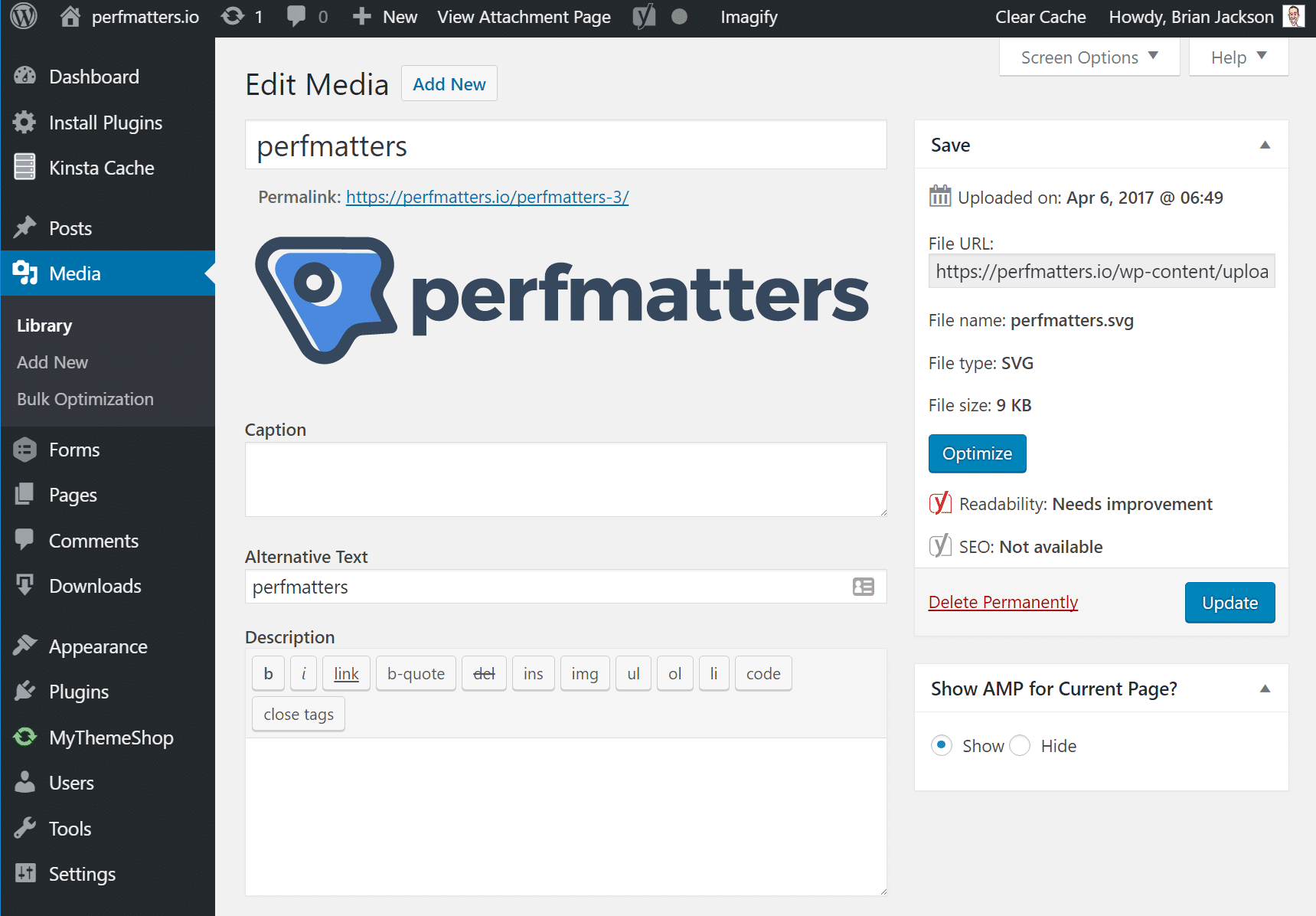
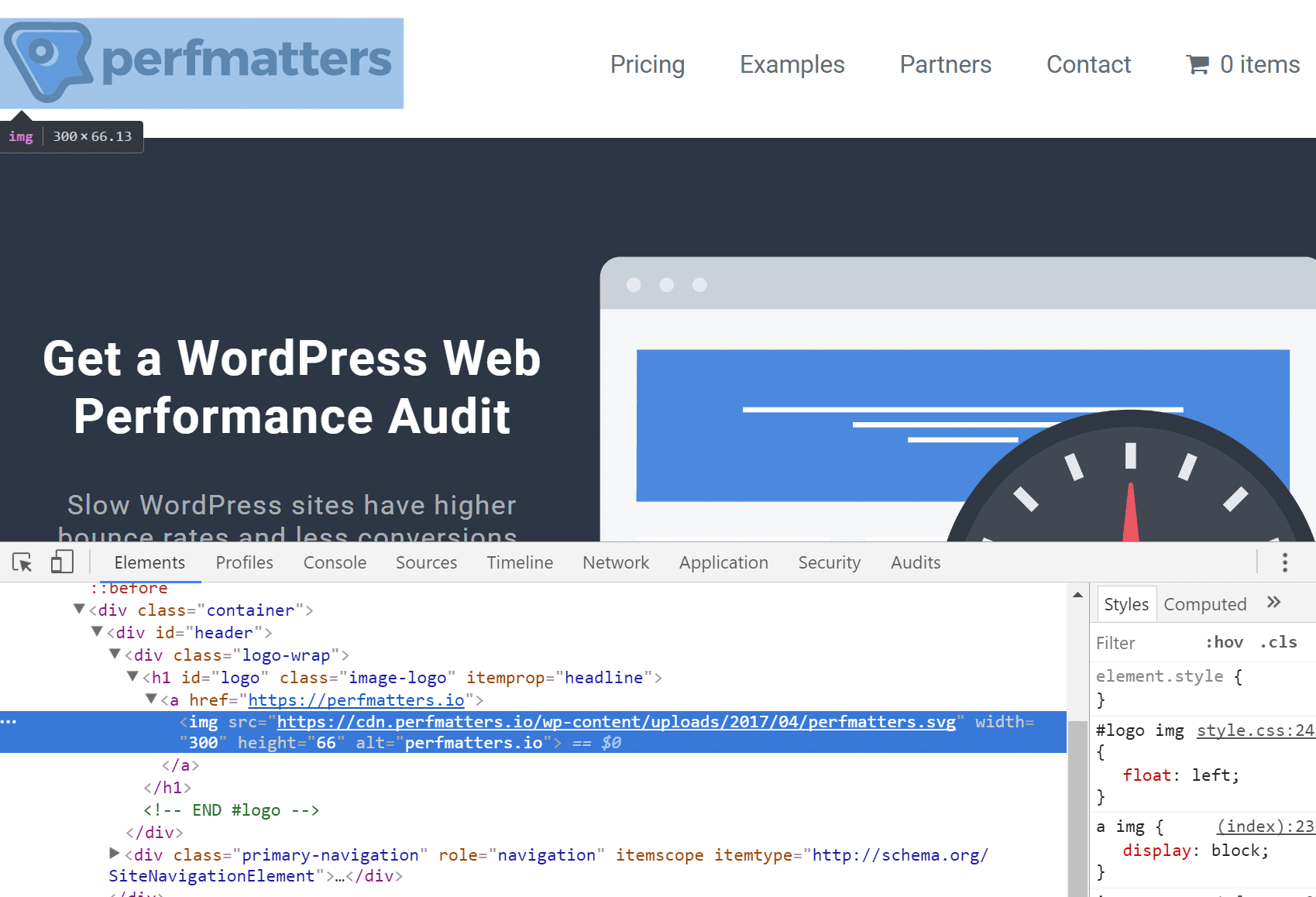
安装插件后,没有任何需要你设置,只需在上传时整理SVG。 在下面的测试网站上,您可以看到使用SVG文件替换了我们的Logo,它在媒体库中可以正常查看。

SVG在WordPress媒体库
这也允许我们使用我们的主题控制面板将我们的WordPress题目中的Logo更改为SVG文件。 你可以在下面看到它确实提供了.SVG文件。 在视网膜屏幕上看起来完善无缺。

SVG in WordPress header
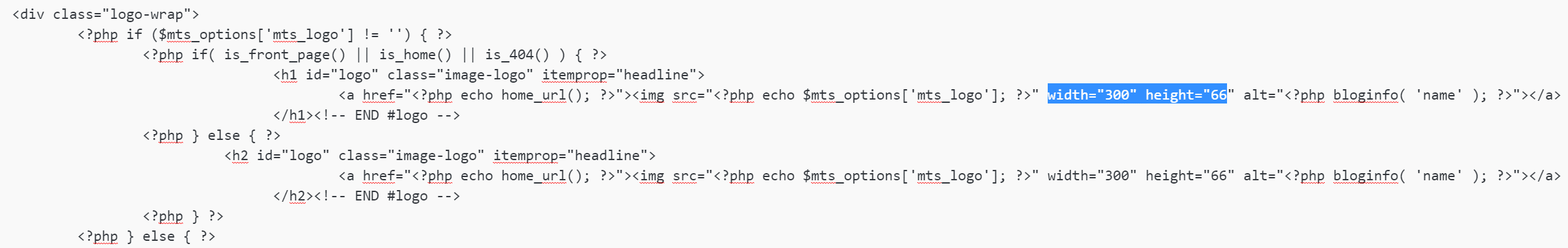
我们另有一个分外的调整。 在IE9-11中,桌面和移动装备尚未准确扩展SVG文件。 添加高度和宽度可以解决此问题。 这可能因主题而异,但在我们的测试网站上,我们只是修改了header.php文件并添加了这些自界说维度。 一些WordPress主题使用CSS来修改缩放,这不是出于性能缘故原由,但由于它可能需要您添加其他代码来修复IE问题。

为IE浏览器SVG扩展问题修改的header.php文件
就是这样! 您现在已经平安地启用了WordPress的SVG支持。 此插件和/或方式未获得WordPress焦点的认可或支持,因此使用风险自负。 然则,若是您已经上传了仅包罗MIME类型代码段的SVG,那么请务必这样做。
此外,若是您之前从未使用过SVG,请确保在服务器上为“image/svg+xml”文件类型启用GZIP。 这将确保它们被压缩并尽可能快地加载。 有时,sysadmins仅启用更尺度的文件类型。 ·
小结
SVG在最近几年越发盛行,只要是为了能够在高分辨率显示器下以较小体积展示高品质的图形! 我们建议将SVG,PNG和JPG连系使用以获得最佳性能,由于细节过于厚实的图像在SVG花样中显示不佳。 SVG异常适合Logo及网站图标,以确保它在每个屏幕上都具有完善的像素。 关于WordPress下支持SVG,你的想法是什么? 你在WordPress网站上使用过SVG吗?
微信支付官方API接口申请及配置教程








