
领会如何使用/不使用插件在WordPress中添加nofollow链接。 以下方式将辅助您在WordPress文章,页面,边栏小部件,自界说文章类型等中设置nofollow链接。
在SEO的角度,我们不宜在网站中设置过多的外链,防止搜索引擎蜘蛛在爬虫你的网站时跳出到其他网站。因此,领会并为外链加上nofollow链接是异常有需要的(除非这些外链与你的网站有利益关系,好比是你的其他网站又或者是相助同伴的网站)。
在本文中,我们将会讨论以下问题:
- 什么是nofollow链接?
- 为什么以及何时应该确定链接nofollow?
- 所有外部链接是否应该是nofollow?
- 如何在WordPress中准确添加nofollow链接?
- 如何在浏览器中检查nofollow链接
以下是全文快速导航,你可以通过点击导航目录快速跳到你希望阅读的内容章节:
什么是nofollow链接
Nofollow链接是带有rel =“nofollow” HTML符号的链接。 nofollow标签可辅助搜索引擎领会要忽略目的链接,而且不会将网页(放置nofollow链接)的PageRank通报给此类链接。
为什么以及什么时刻使nofollow链接
在某些情形下,您可能希望使用nofollow链接而不是dofollow链接。
以下链接类型应该设置为nofollow链接:
- 返利链接
- 赞助商链接
- 广告链接
- 社交媒体链接
- 不能信/不能靠网站内容链接
在这些情形下,您没理由将你的网站珍贵的PageRank通报给此类链接。
返利/赞助/广告链接
同盟/赞助/广告链接目的在于你的网站从中赚钱,对方也能够通过你的流量获得用户转化。 但这并纷歧定意味着您需要将SEO权重通报给此类网站页面。
社交媒体链接
现在,社交媒体已成为网站和博客不能或缺的一部门。 社交共享链接,社交媒体设置文件链接在网站上非经常见。
然则,这些社交媒体链接应该是nofollow照样dofollow?
没有需要将社交媒体分享链接dofollow。 由于这些分享链接许多时刻使用的是一其中转的链接。 因此,这样的链接dofollow岂不是虚耗神色?
此外,若是您想将PageRank通报到您的社交媒体主页,那么可以设置为dofollow(小我私人以为完全没需要),否则照例设置为nofollow属性。
不能靠/不能信的内容
有时您在网站上使用他人的内容,但您不完全信托他们的链接,直接上nofollow。
就像我们在博客谈论留言用户网站:用户可以点击接见这些URL,然则必须设置为nofollow,你不能能逐一去审查每个读者的提交的链接是可信的及相关的。
如何在WordPress中确定Nofollow链接
我们可以通过两种方式在WordPress中使用nofollow链接:
- 手动添加rel =“nofollow”符号到HTML链接
- 使用经典编辑器
- 使用古腾堡/区块编辑器(我是100%禁用了WordPress这个蹩脚功效)
- 通过WP插件的方式添加rel =“nofollow”符号到HTML链接
#1 在没有插件的情形下在WordPress中添加nofollow链接(手动)
添加rel =“nofollow”符号
您可以通过向链接添加rel =“nofollow”符号来确定nofollow链接。
例如,以下链接是dofollow链接。
<a href="https://wbolt.com/">闪电博</a>
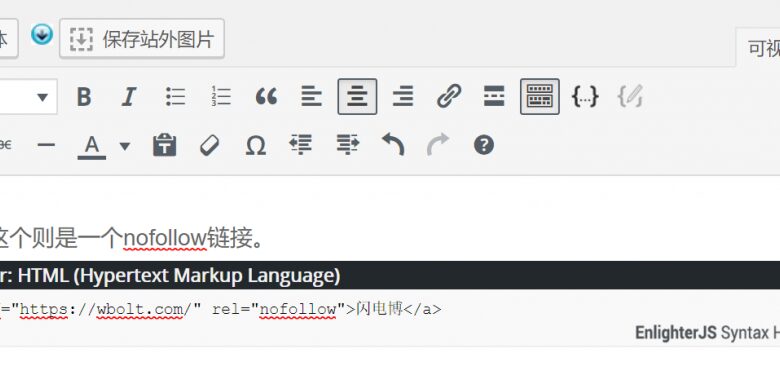
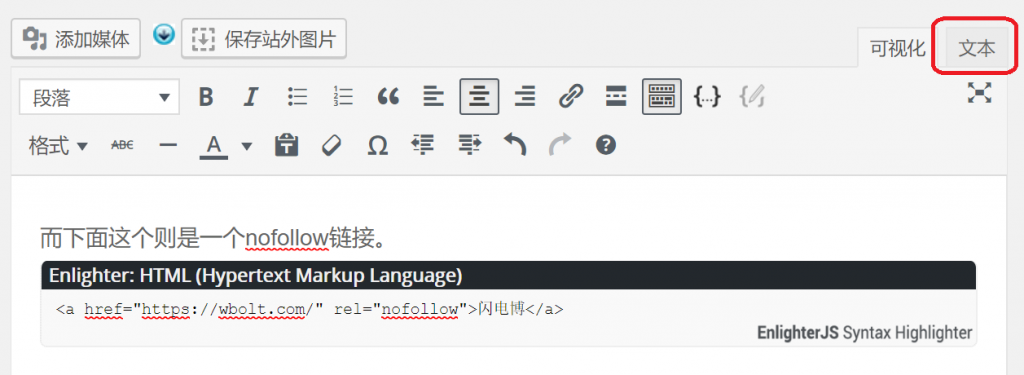
而下面这个则是一个nofollow链接。
<a href="https://wbolt.com/" rel="nofollow">闪电博</a>
1.1 对于经典编辑器
分步说明在WordPress中的经典编辑器确定nofollow链接:
- 在WordPress经典编辑器中切换到文本编辑。
- 转动到要设置nofollow符号的链接。
- 添加
rel="nofollow"
到<a>标签内,如下所示。
- 若是要在新选项卡中打开nofollow链接,请在链接的最先锚符号中使用rel =“nofollow noopener noreferrer”属性。
- 点击“更新/公布”后,该链接即设置为nofollow。

将WordPress经典编辑器切换到文本编辑模式

添加 rel=”nofollow” 到<a>标签内
闪电博主题SMTP邮局设置教程
1.2 对于古腾堡/区块编辑器
以下是在WordPress古腾堡/区块编辑器中确定nofollow链接的简朴步骤:
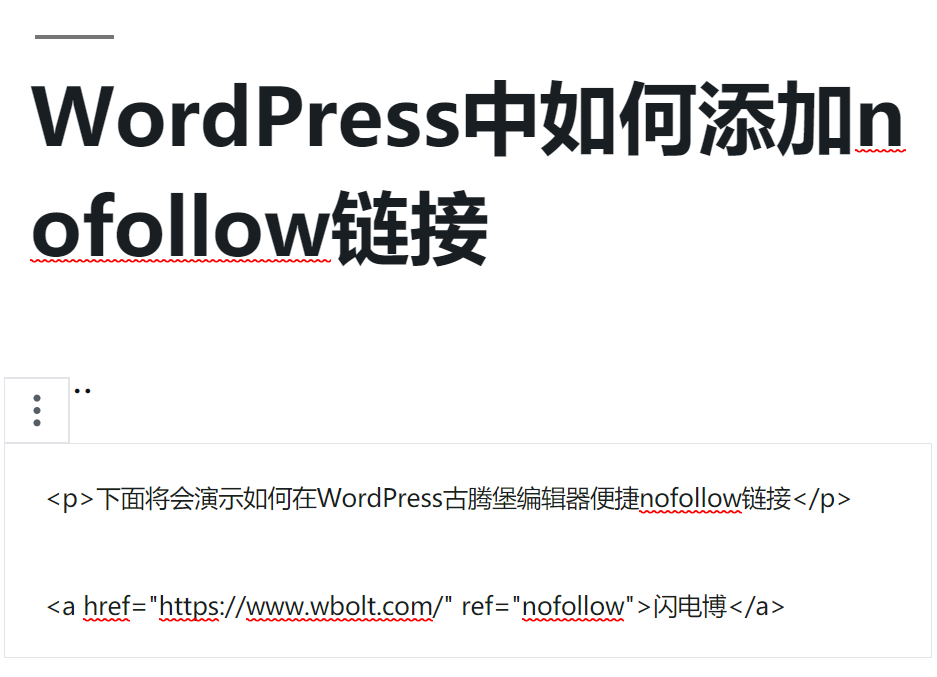
- 定位到你需要设置nofollow链接的区块。
- 点击区块右上角的三个小点(更多菜单选项)> 作为HTML编辑.
- 然后将
rel="nofollow"
添加到<a>标签,如下所示。
- 若是要在新选项卡中打开nofollow链接,请在链接的最先锚符号中使用rel =“nofollow noopener noreferrer”属性。
- 点击“更新/公布”后,该链接即设置为nofollow。

在古腾堡/区块编辑器编辑HTML代码

将rel=”nofollow”添加到<a>标签
#2 在WordPress中使用插件添加nofollow链接
你可以通过使用WordPress插件添加nofollow链接(若是你以为有需要)。
通常,Nofollow Link插件会在WordPress原生的链接编辑器窗口中添加一个复选框。
让我们看看,其中一个Nofollow链接WordPress插件。(该插件兼容WordPress经典编辑器以及古腾堡/区块编辑器。)
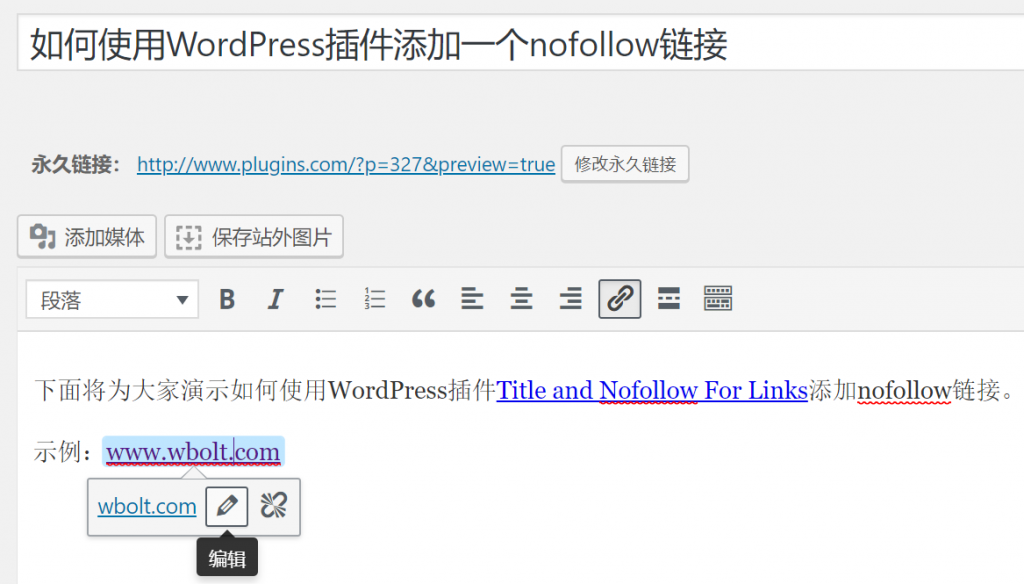
如何使用WordPress插件在WordPress中添加nofollow链接
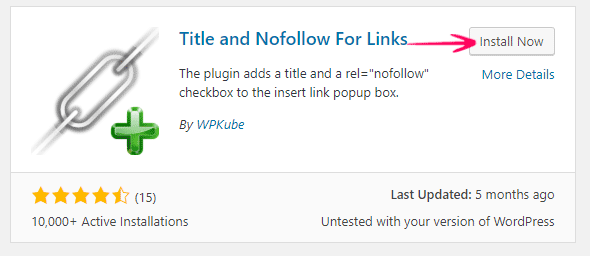
- 安装由WPKube开发的插件Title and Nofollow For Links。
- 安装并启用插件后,将会在WordPress自带的链接编辑功效增添一个nofollow选项。
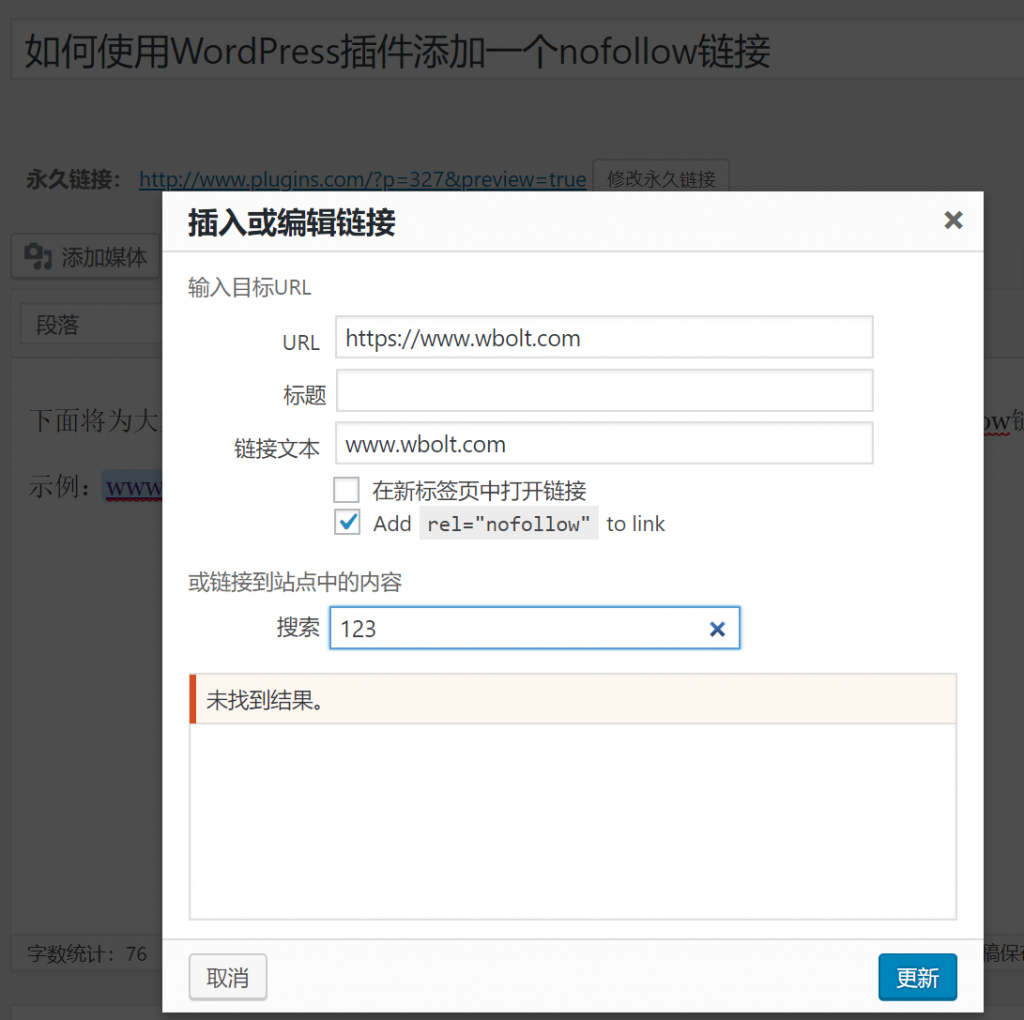
- 编辑链接勾选Add
rel="nofollow"
to link,即可为该链接添加nofollow。
- 固然,你也可以勾选在新窗口打开链接选项及添加链接锚文本。

安装并启用插件Title and Nofollow For Links

点击目的链接然后点击“编辑”

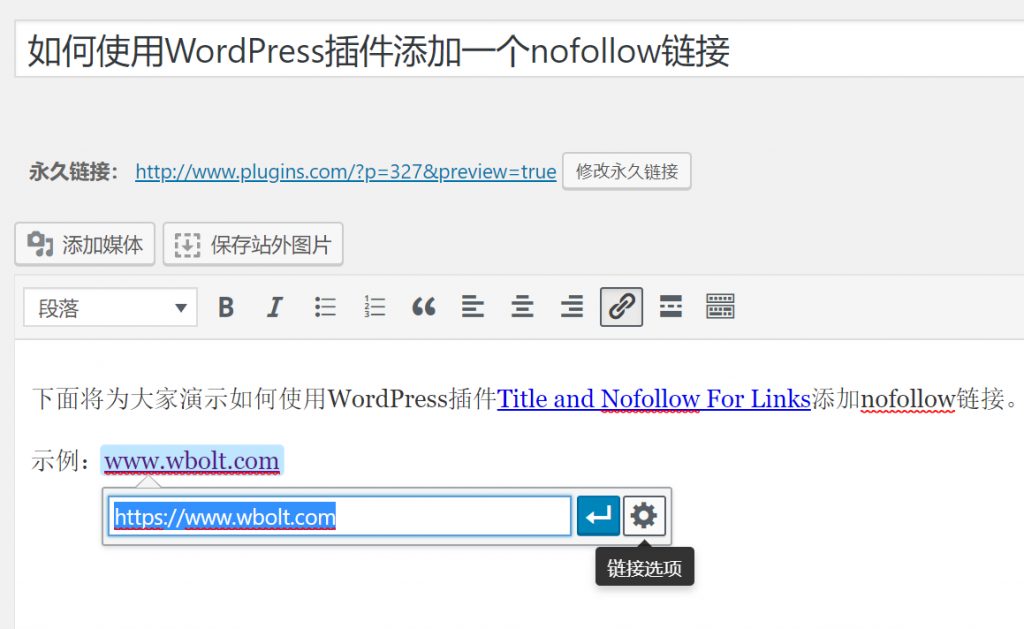
点击WordPress ‘链接选项’

勾选中Add rel=“nofollow” to link
如何在浏览器中检查nofollow链接
现在您已经学会了如何在WordPress中确定nofollow链接。那我们应该如何检查nofollow链接是否生效呢?
有两种简朴的方式可以检查网页上的nofollow链接:
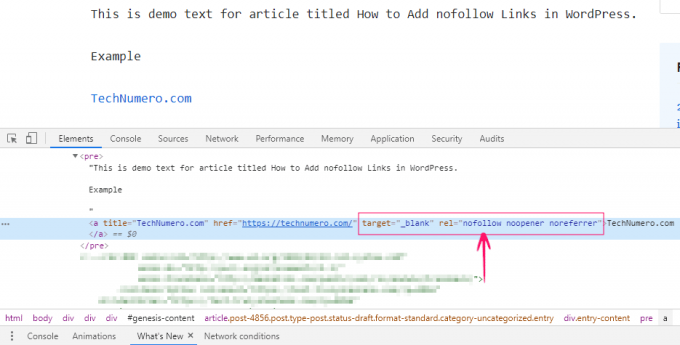
#1 使用浏览器的“检查”功效查看nofollow链接
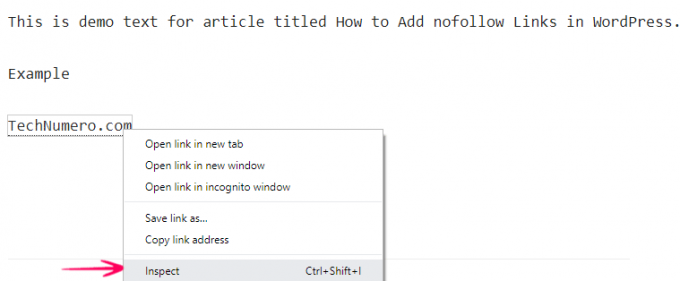
- 使用任何主流的浏览器(Chrome, Firefox or Opera)打开页面,移动鼠标光标至你想要检查的链接上方。
- 右击鼠标按钮,选择“Inspect(检查)”选项 (以Chrome为例,差异浏览器选项叫法不太一样)
- 代码查看窗口将在浏览器的底部/右侧打开。
- 你可以通过查看HTML代码查看链接是否添加了
rel="nofollow"
。

使用Chrome浏览器的代码检查功效查看nofollow链接

Chrome代码查看窗口中的Nofollow链接演示
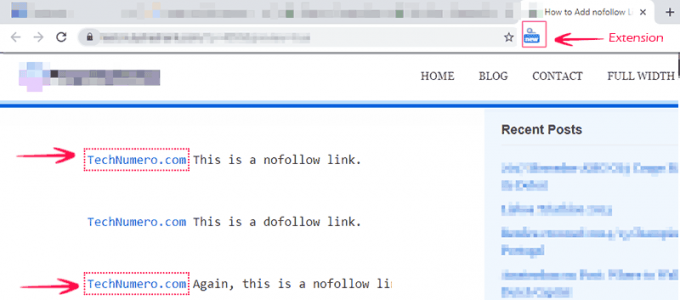
#2 使用Chrome扩展组件(插件)检查页面nofollow链接
- 下载名为NoFollow的Chrome扩展组件 [你需要一把梯子].
- 安装该插件后重新加载页面
- 该网页上的所有nofollow链接都将会高亮突出显示。

使用Chrome扩展程序检查网页中的Nofollow链接
小结
希望这次分享的WordPress中添加nofollow链接的方式(手动和插件方式)能够对人人有所辅助,手动的设施相对来说会对照贫苦,但胜在无需安装任何插件;插件法相对来说加倍简朴快捷,类似这样的功效插件一样平常不会对WordPress性能造成太大的影响(固然仅此功效就一个插件显得有点粗暴)。我们将会思考在我们开发的WordPress博客SEO优化插件 Smart SEO Tool 添加类似的功效,敬请期待。
最好用的WordPress视频库插件及其使用教程








