
每次页面渲染时,WordPress都市加载一系列外部引用JavaScript。
这些包罗由WordPress添加的尺度剧本以及由使用wp_enqueue_scripts函数的主题和插件添加的一些剧本。 凭证剧本的类型,它可能位于网页的头部,正文或页脚部门。
位于页面头部和主体部门内的剧本可能会导致页面加载延迟,由于浏览器甚至在页面内容之前实验加载和执行这些剧本。
这就是为什么这些剧本被称为渲染壅闭javascripts。
解决此问题的最直接的方式是将所有剧本移动到页面的页脚,但若是这种设施不能行,则可以思考为这些剧本添加延迟或异步属性符号,就是我们经常挂在挂在嘴边的延迟加载、异步加载。
让我们深入领会这些属性以及它们如何辅助您改善页面加载时间。
什么是异步和延迟属性?
以下是async和defer属性的作用:
- 异步属性:async属性即异步加载剧本。 换句话说,确保剧本与页面的其他相关内容一起异步加载。
- 延迟属性:延迟属性即延迟加载剧本。 它确保仅在页面的所有内容完成加载后才执行剧本。
所有现代主流浏览器都支持这两个属性,包罗Firefox,Chrome和Internet Explorer。 自IE10以来,Internet Explorer也已经添加了对这些属性的支持。
具有async和defer属性的剧本符号示例如下:
<script src='https://sitename.com/js/scripts.js' async='async' type='text/javascript'></script> <script src='https://sitename.com/js/scripts.js' defer='defer' type='text/javascript'></script>
将“异步/延迟”属性添加到壅闭渲染剧本
在这个章节中,我们将先容三种差其余方式,将这些属性添加到壅闭渲染javascripts中。 这些方式如下:
- 方式1:向所有剧本添加延迟/异步。
- 方式2:向大部门剧本添加延迟/异步,部门破例。
- 方式3:仅向选择性剧本添加延迟/异步。 (最天真的方式,由于它允许因地制宜地为剧本添加延迟或者异步属性。)
您可以凭证自己的现真相形使用适合您的方式。
方式1:向所有剧本添加延迟/异步属性。
若是您想毫无破例地将async或defer属性添加到所有剧本,则可以使用以下代码。
打开主题的functions.php页面,将此代码添加到页面底部。
/*function to add async to all scripts*/
function js_async_attr($tag){
# 添加异步加载属性到所有js剧本
return str_replace( ' src', ' async="async" src', $tag );
}
add_filter( 'script_loader_tag', 'js_async_attr', 10 );
注重:上面的函数会将async属性添加到所有剧本中。 若是您想使用defer属性,请使用defer =“defer”替换async =“async”。
方式2:向大部门剧本添加延迟/异步属性,部门破例。
上述方式为所有剧本添加了async或defer属性。 若是您希望将这些属性添加到大部门剧本中,但有破例的,则可以使用以下代码:
/*function to add async to all scripts*/
function js_async_attr($tag){
# 不添加异步加载属性的破例列表(修改js文件名为你的网站js文件名)
$scripts_to_exclude = array('script-name1.js', 'script-name2.js', 'script-name3.js');
foreach($scripts_to_exclude as $exclude_script){
if(true == strpos($tag, $exclude_script ) )
return $tag;
}
# 添加异步加载属性到其余js文件
return str_replace( ' src', ' async="async" src', $tag );
}
add_filter( 'script_loader_tag', 'js_async_attr', 10 );
注重:若是您想使用defer,请在上面的代码中使用defer =“defer”替换async =“async”。
将script-name1.js,script-name2.js等替换为要清扫的剧本的名称。 若是您不知道如何查找剧本名称,请参阅下面的方式3。
方式3:仅向选择性剧本添加延迟/异步属性。
凭证剧本及其功效,您可能希望延迟加载或异步加载它们。
如前所述,延迟剧本仅在页面完全加载后执行,因此若是您的剧本需要在页面加载时代执行,则异步属性更合适。
记着这一点,下面的函数将允许您向选择性剧本添加延迟或异步属性。
让我们看看如何实现:
步骤1:第一步是查找并列出要添加defer或async属性的所有壅闭渲染剧本的列表。
你可以使用Google Page Speed Tool或类似GTmetrix.com的工具来检测这些剧本。
接见这些工具中的任何一个,并输入随便一个页面的URL,然后单击“Analyze”。 稍等片晌,即会列出壅闭加载的javascript。
如何拦截WordPress垃圾评论?-使用插件拦截WordPress垃圾评论
另一种方式是检查网页的HTML源代码,然后使用“查找”(CTRL + F)查找所有.js文件。
步骤2:第二步是找到需要添加延迟或异步属性的所有剧本的剧本名称。
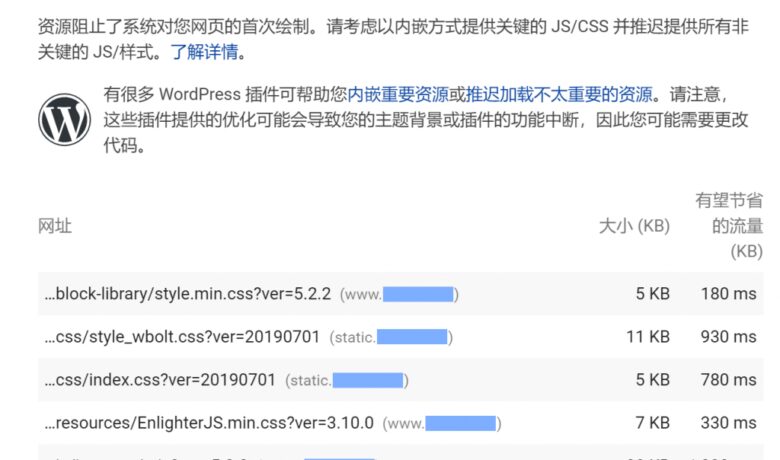
您可以使用Google PageSpeed insights完成此操作。
只需在“移除会阻止内容出现的 JavaScript”部门下检查您的剧本。 您可以使用剧本的名称作为唯一名称。
剧本示例:
'https://sitename.com/wp-content/plugins/thrive/js/compat.min.js?ver=1.500.18
那么上述的剧本的唯一名称是 compat.min.js.
你可以请参阅下面的Google PageSpeed insights剖析的截图以进一步领会:

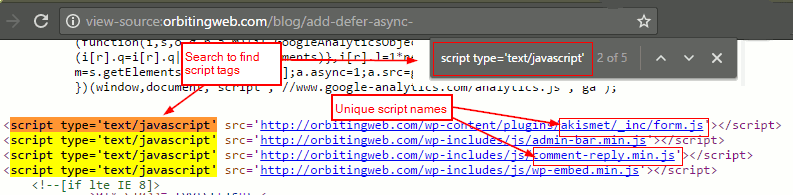
您还可以通过检查网站的HTML源代码来查找剧本名称:
要执行此操作,只需在浏览器中打开博客的页面并检查此页面的HTML源代码(您可以通过“CTRL + U”查看页面的HTML源代码)。 然后,使用浏览器的查找功效(CTRL + F)并搜索关键字,script type=’text/javascript’,即可查看所有剧本文件。 (参见下图)
只需复制符号剧本的名称作为延迟或者异步加载属性的剧本名称即可。

步骤3:打开主题的functions.php文件,并将以下代码添加到文件末尾。
$scripts_to_defer变量需包罗所有要延迟的剧本名称,$scripts_to_async变量需包罗所有要延迟的剧本名称。确保使用剧本名称编辑代码。
/*function to add async and defer attributes*/
function defer_js_async($tag){
## 2: 延时加载js列表. (将js名称改为你的js名称)
$scripts_to_defer = array('script-name1.js', 'script-name2.js', 'script-name3.js');
## 2: 异步加载js列表. (将js名称改为你的js名称)
$scripts_to_async = array('script-name1.js', 'script-name2.js', 'script-name3.js');
#defer scripts
foreach($scripts_to_defer as $defer_script){
if(true == strpos($tag, $defer_script ) )
return str_replace( 'src', ' defer="defer" src', $tag );
}
#async scripts
foreach($scripts_to_async as $async_script){
if(true == strpos($tag, $async_script ) )
return str_replace( 'src', ' async="async" src', $tag );
}
return $tag;
}
add_filter( 'script_loader_tag', 'defer_js_async', 10 );
代码说明:此函数通过向WordPress的script_loader_tag添加过滤器,将defer或async属性添加到剧本标签。
我们首先保留需要在数组中使用延迟和异步的剧本的唯一名称,然后使用foreach循环来运行这些数组。 每次循环运行时,它都市实验使用strpos(字符串位置)函数在剧本符号中查找唯一文件名的位置。 若是strpos函数返回TRUE(示意在script符号中找到了唯一字符串的位置),则使用PHP的 str_replace(字符串替换)函数添加defer或async属性。 若是没有,则返回标签而不做任何修改。
操作示例:
假设您要将延迟属性添加到以下剧本:
<script src='https://sitename.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=4.1.2'></script> <script src='https://sitename.com/wp-content/plugins/powerpress/player.min.js?ver=1429646074'></script>
并将async属性添加到以下剧本:
<script src='https://sitename.com/wp-includes/js/comment-reply.min.js?ver=4.2'></script> <script src='https://sitename.com/wp-content/themes/twentytwelve/js/navigation.js?ver=20140711'></script>
标识前两个剧本的唯一名称是:contact-form-7和powerpress/player.min.js。 标识后两个剧本的唯一名称是:comment-reply.min.js和twentytwelve/js/navigation.js
获得这些剧本的名称后,即可安装响应的位置添加到上面的代码中,如下所示:
## 1: 延时加载js列表.
$scripts_to_defer = array('contact-form-7', 'powerpress/player.min.js');
## 2: 异步加载js列表.
$scripts_to_async = array('twentytwelve/js/navigation.js', 'comment-reply.min.js');
注重:确保将剧本名称用单引号括起来并用逗号离开。 您可以使用此方式添加随便数目的名称。
若是您没有任何剧本要延迟加载,那么您可以将其保留为空缺数组,如下所示,反之亦然:
## 1: 延时加载js列表.
$scripts_to_defer = array();
## 2: 异步加载js列表.
$scripts_to_async = array('twentytwelve/js/navigation.js', 'comment-reply.min.js');
关于WordPress的剧本延时加载和异步加载手艺的分享,到此竣事,若是你对这一块照样有不领会的地方,迎接留言交流。若是你以为手动设置WordPress剧本文件的延迟加载或者异步加载属性对照贫苦,你也可以借助一些插件来实现,在这方面《如何做到Google PageSpeed Insights测试满分/100分》的移除壅闭渲染的资源章节有详细说明。
若是你要领会关于图片或者视频的懒加载手艺,则可以阅读《如何实现WordPress图像和视频懒加载》深入领会。
如何拦截WordPress垃圾评论?-使用reCAPTCHA验证码插件拦截垃圾评论机器人








