

Google PageSpeed Insights是评估网站性能工具之一。然则,它的一些建议(例如“接纳高效的缓存战略提供静态资源”忠告信息)可能会使缺乏履历的站长感应疑心。
当你对其进行剖析时,缓存并不难明白。通过一些调整,在网站上实行最佳代码,以削减加载时间并提高PageSpeed得分。
在这篇文章中,我们将通过“接纳高效的缓存战略提供静态资源”忠告信息进行解说,然后,分享解决此问题的一些技巧。
如何明白接纳高效的缓存战略提供静态资源?
为了领会“接纳高效的缓存战略提供静态资源”忠告信息,先领会一下Google PageSpeed Insights会有所辅助。若是您是该平台的新手,建议先阅读完整的指南《如何做到Google PageSpeed Insights测试满分》一文。
接纳高效的缓存战略提供静态资源是Google PageSpeed返回的许多“诊断效果”之一,可作为改善分数的建议,如下所示:

Google PageSpeed Insights之缓存战略
Google建议使用浏览器缓存来削减页面加载时间并提高性能。简而言之,缓存是指用户的浏览器保留站点页面的静态副本。然后,在随后的接见中,可以更快地重新加载此内容,由于浏览器不必毗邻服务器即可接见所请求的静态资源。
然则,每个缓存的资源都需要指定的到期限期。这会告诉浏览器您网站上的内容何时过时,过时后使用更新的版本替换其缓存的副本。
若是您在性能测试效果中看到“接纳高效的缓存战略提供静态资源”忠告,则可能意味着以下两种情形之一:
- 您的站点服务器或第三方服务器缺少Cache-Control或Expires标头。
- 存在必须的标头,然则有用期很短,因此对性能没有太大影响。
接纳高效的缓存战略提供静态资源的详细措施
您可以通过几种差其余方式来修复WordPress网站“接纳高效的缓存战略提供静态资源”忠告,详细取决于其缘故原由。您可以实验以下三种解决方案。
1. 添加缓存控制并过时标头
有两个与浏览器缓存相关的标头:Cache-Control(缓存控制)和Expires(缓存有用期)。必须至少存在一个才气为您的站点启用浏览器缓存,由于这是浏览器确定刷新资源之前应保留资源多长时间的方式。
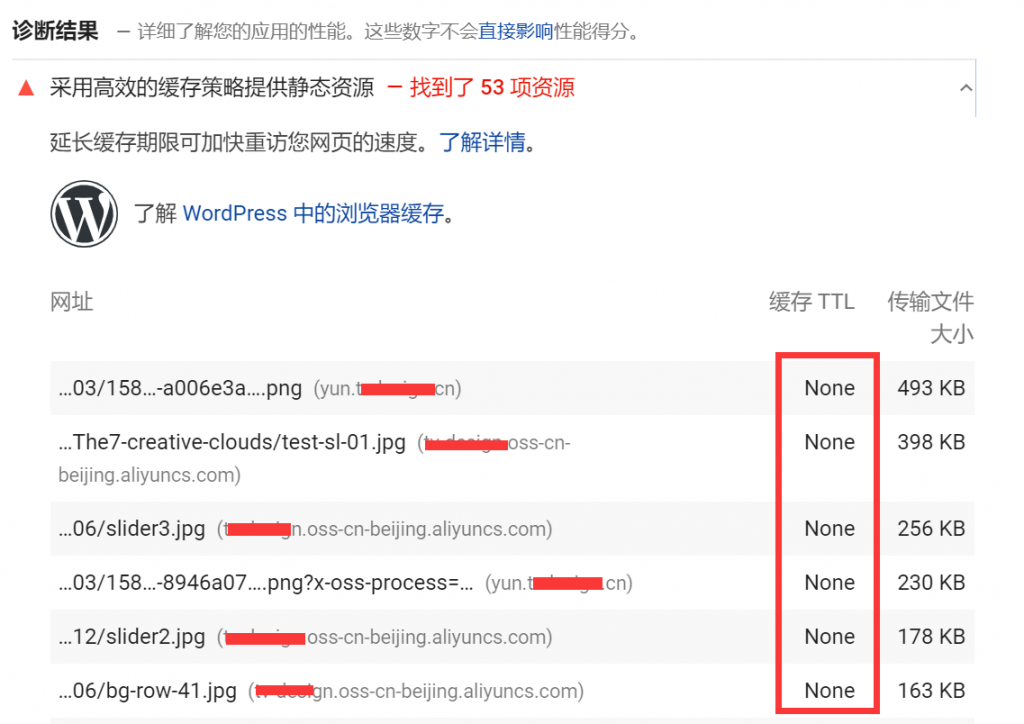
确定这是否是导致“接纳高效的缓存战略提供静态资源”忠告的一种简朴方式是查看每个资源的详细信息。在Google PageSpeed Insights最新版本,您会在“ 缓存TTL ”下看到“None”:

在Google PageSpeed Insights中缓存TTL列表
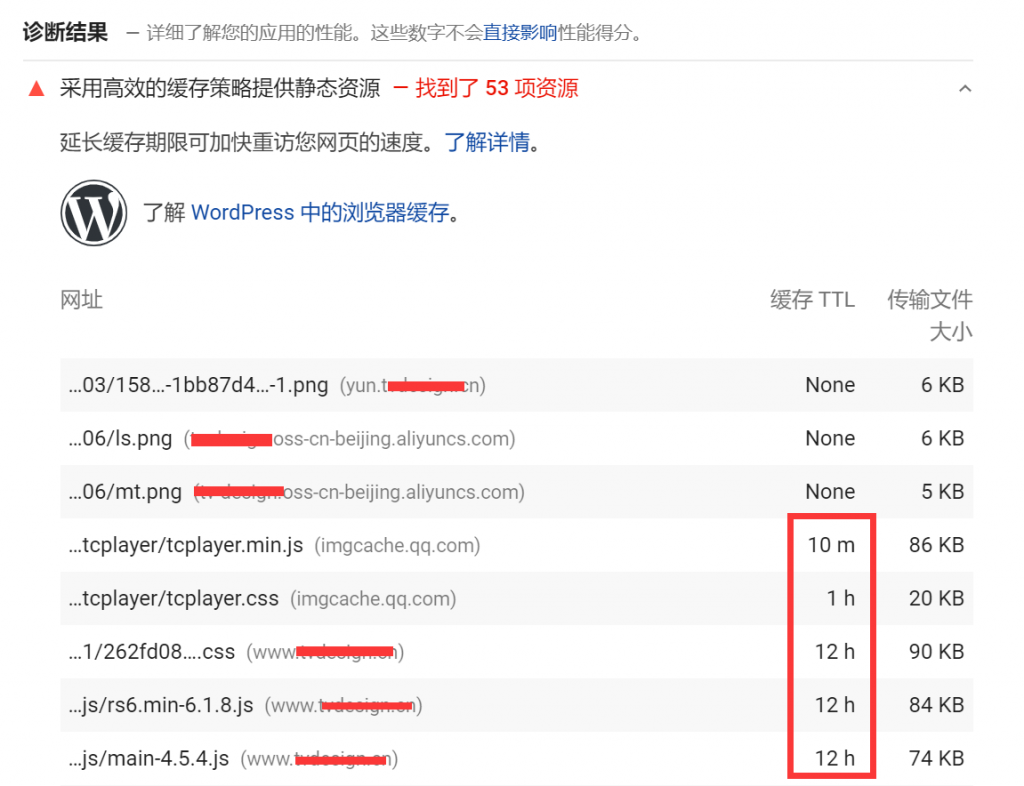
又或者缓存有用期过短时,最新版的Google PageSpeed Insights也会在“接纳高效的缓存战略提供静态资源”忠告列表枚举,只是“ 缓存TTL ”展示的是缓存有用期:

浏览器缓存资源缓存有用期过短
Cache-Control标头启用客户端缓存并设置资源的最大使用限期时,Expires标头仅用于指定缓存资源有用期。
Expires在HTTP / 1.1中引入并提供了比
Cache-Control更多的选项。它们可用于完成相同的事情,但
Expires的数据值是HTTP日期,而
Cache-Controlmax-age允许您指定相对的时间量,以便您可以指定 “请求页面后X小时”。
HTML Cache控件是一个异常类似的问题,而且与缓存教程有很好的链接,可以回覆你的大部门问题(例如,[http://www.mnot.net/cache_docs/#EXPIRES).)总结一下, 当您需要更多地控制缓存的方式时,建议对图像和
Cache-Control等静态资源使用
Expires。via itranslater.com
您不必同时添加两者,由于这可能是多余的。通常推荐使用较新的Cache-Control。然则,某些Web性能工具(例如GTmetrix)仍会检查Expires标头。
如何在Nginx中添加Cache-Control缓存控制标头
要在Nginx中添加Cache-Control标头,可以将以下内容添加到服务器的Nginx设置文件中:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
这告诉您的服务器,指定的文件类型在至少30天内不会更改。
如何在Apache中添加Cache-Control缓存控制标头
若是您使用的是Apache服务器 ,则可以将以下代码添加到.htaccess 文件中:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$"> Header set Cache-Control "max-age=84600, public"
该代码段应添加在“ #BEGIN WordPress”之前或“ #END WordPress”之后。在这种情形下,缓存设置为在84,600秒后过时。
如何在Nginx中添加Cache-Control缓存有用期标头
您可以在Nginx中添加Expires头,方式是将以下内容添加到服务器NG设置文件中。在此示例中,您可以看到如何凭证文件类型指定差其余到期时间:
如何删除WordPress网站静态资源URL地址的查询字符串
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
如何在Apache中添加Cache-Control缓存有用期标头
您可以通过在.htaccess 文件中添加以下内容来在Apache中添加Expires标头:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES HEADER CACHING ##
然后,您可以再次通过Google PageSpeed Insights运行网站并查看浏览器缓存忠告是否仍然存在。
2.Google Analytics统计代码浏览器缓存战略
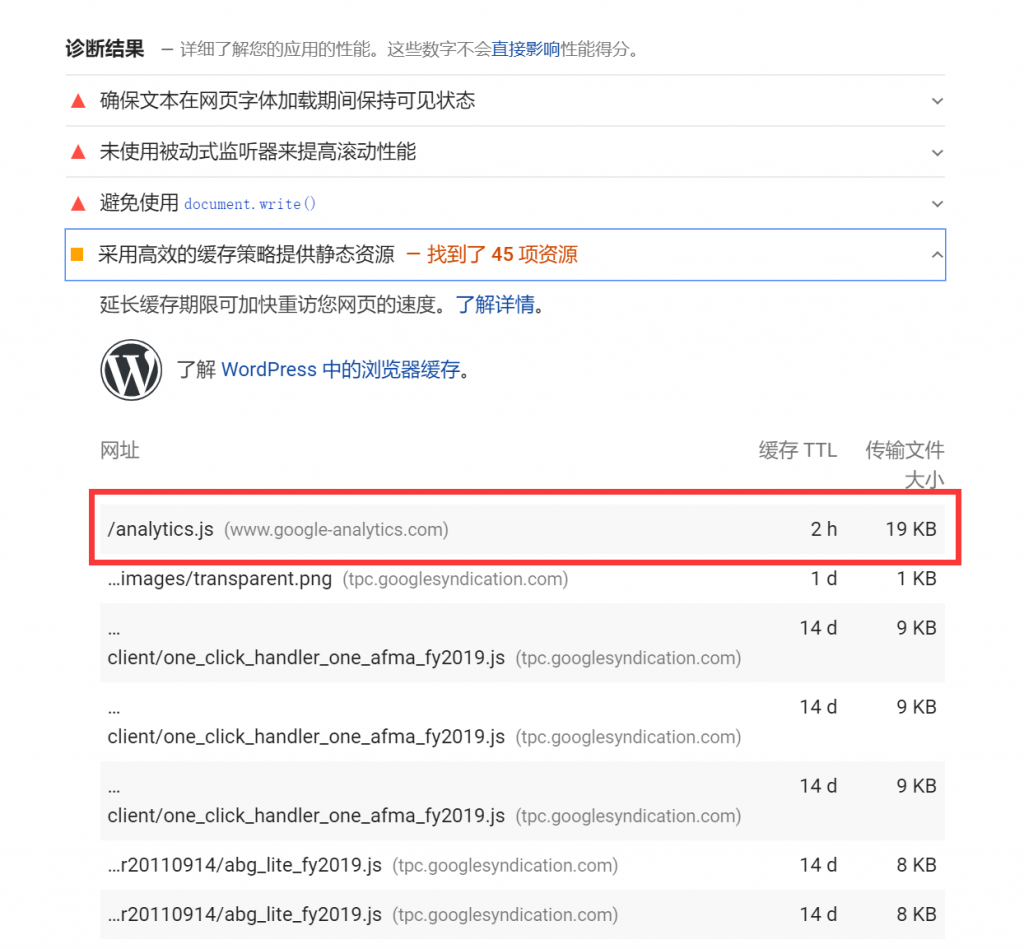
对照取笑的是,有时Google Analytics谷歌统计代码的JS文件也会被Google PageSpeed Insights识别为未优化的静态资源:

谷歌统计JS代码
您将无法使用Cache-Control或Expires标头更改此设置,由于该资源不在内陆服务器上。然则,有一种方式可以通过在内陆服务器存放Google Analytics统计代码JS文件从而实现浏览器缓存。
不外请注重,Google不支持此方式。
(1)使用插件CAOS实现浏览器缓存谷歌统计JS剧本
若是您想解决上述问题, 可以使用Daan van den Bergh开发的免费插件-Complete Analytics Optimization Suite(CAOS):

CAOS 插件
您可以从WordPress插件市场下载CAOS,也可以在WordPress仪表板的“插件”>“安装插件”中搜索安装。
在内陆存放剖析剧本文件的其他一些利益包罗,将对Google的外部HTTP请求从两个削减到一个,而且可以让您完全控制文件的缓存。这意味着您可以使用前面提到的缓存头。
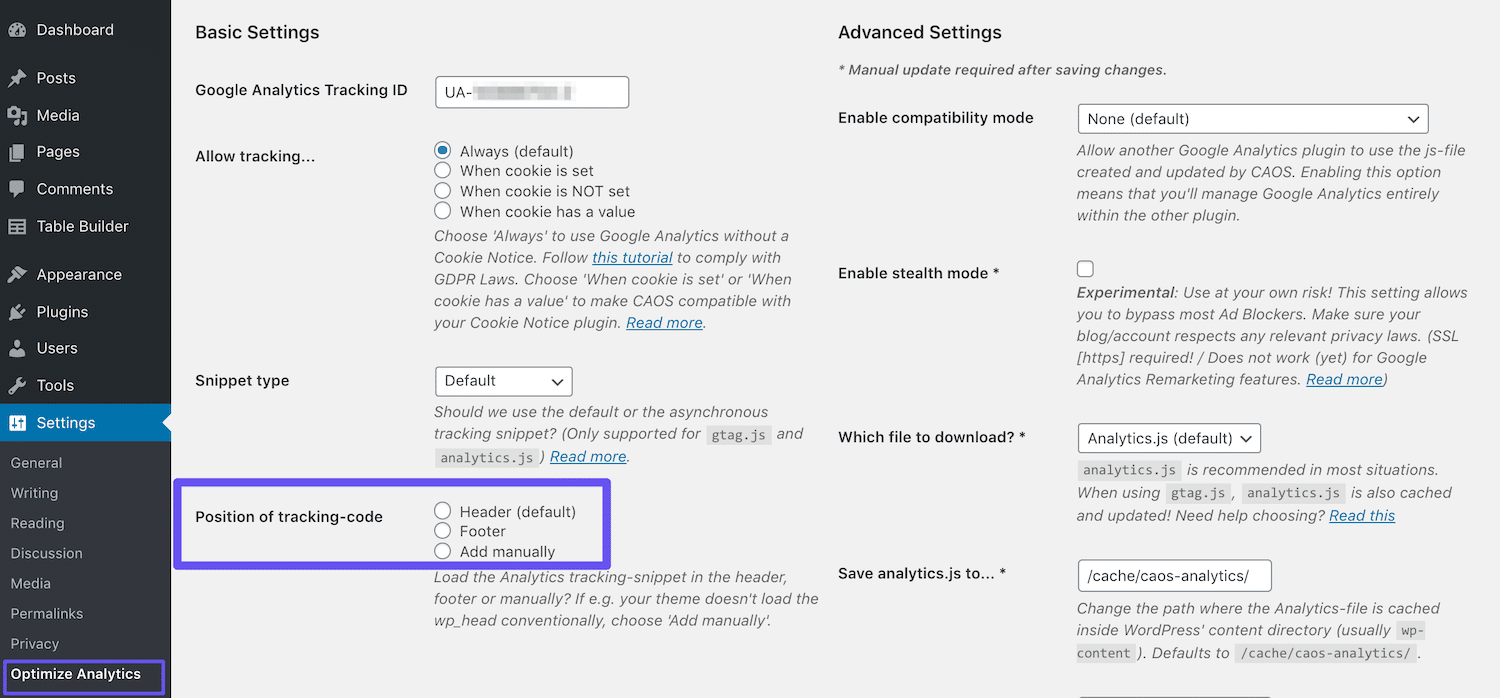
首先,致意装插件,然后输入您的Google Analytics(谷歌统计)跟踪ID。该插件将Google Analytics(谷歌统计)的需要跟踪代码添加到您的WordPress网站,下载analytics.js 文件并将其保留到您的服务器,并使用中的预定剧本对其进行更新
。
建议也将其设置为页脚加载中:

CAOS跟踪代码位置设置
温馨提醒:CAOS不能与其他Google Analytics相关的WordPress插件一起使用。
(2)使用插件WP-Rocket实现浏览器缓存谷歌统计JS剧本
或者,您可以使用WordPress缓存插件WP-Rocket来实现相同的目的:

WP-Rocket插件
此插件的Google跟踪组件可实现内陆托管谷歌统计剧本。只需在WP-Rocket>Add-ons下启用该功效即可。
WP-Rocket及其组件与其他谷歌统计相关插件兼容。但注重,作为专业插件它的价钱不菲,49美元/年起。
3.只管削减使用第三方剧本
有时,由于Google Analytics的剧本文件托管在Google服务器上,因此它可能影响到您Google PageSpeed Insights评分,由于你无法控制其缓存机制。
其他第三方剧本也是云云。若是您是通过WordPress网站管理营业,则很可能会运行其他第三方脚原本跟踪转化,A/B测试等。
这可能包罗诸如百度统计,百度站长同盟,阿里妈妈广告同盟,CNZZ统计,51统计,Crazy Egg,Hotjar等剧本。不幸的是,除非找到在内陆服务器托管这些剧本的方式,否则您对此无能为力,完全无法控制它们。
理想情形下,若是您想提高Google PageSpeed得分,则应该最大限度地削减使用第三方剧本。
小结
Google PageSpeed Insights虽然不能绝对地评估您网站的性能,但仍然可以辅助你更好地明白网站性能的瓶颈所在。通过解决“接纳高效的缓存战略提供静态资源”下的忠告信息来提高得分,可以辅助网站加载性能上升一个档次,提升网站用户体验。
若是您在Google PageSpeed Insights中看到此忠告,则可以通过以下方式解决此问题:
- 添加Cache-Control或Expires标头。
- 使用浏览器缓存进行Google Analytics统计代码剧本。
- 只管削减使用第三方剧本。
如何实现WordPress网站使用WebP格式图片








