

当谈及WordPress性能的时刻,静态资源URL地址的查询字符串问题必不能少。网站的CSS和JavaScript文件通常在其网站的末尾带有文件版本,例如
。某些服务器和署理服务器无法缓存查询字符串,即时存在
标头。
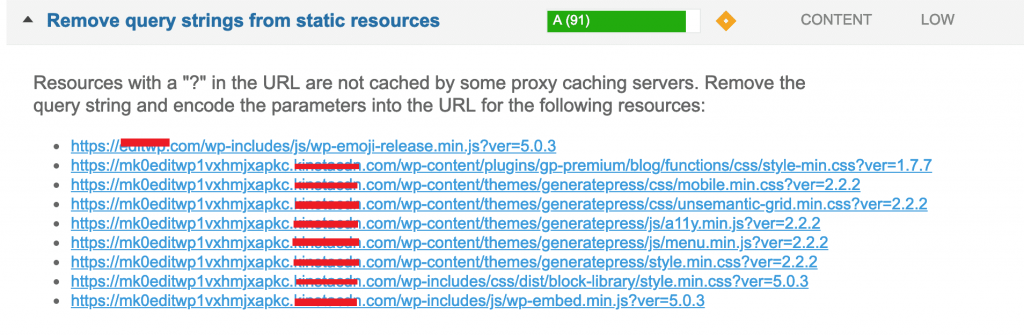
删除它们,有时可以改善缓存。这也将修复您可能在GTMetrix和Pingdom等网站性能测试工具看到的忠告,即“从静态资源中删除查询字符串”。

从静态资源中删除查询字符串
请记着,设置查询字符勾通常是有缘故原由的。WordPress开发职员使用文件版本控制来解决缓存问题。例如,若是他们为
更新了一个版本,从
迭代至
,则它将被视为全新的URL,而且不会被缓存。若是删除查询字符串并更新插件,则可能导致浏览器继续使用缓存的版本。在某些情形下,这可能会影响到页面的外观,直到缓存资源过时或缓存完全刷新为止。
查询字符串还用于开发事情流程中,以便于开发跟踪版本。
删除静态资源URL地址查询字符串
您可以通过两种差其余方式删除查询字符串,一种是使用少量代码,另一种是使用WordPress插件。
- 使用代码从静态资源中删除查询字符串
- 使用插件从静态资源中删除查询字符串
1.使用代码从静态资源中删除查询字符串
您可以通过几行代码即可删除静态资源URL地址的查询字符串。只需将以下内容添加到WordPress主题的
文件中即可。
function remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}
add_action('init', 'remove_query_strings');
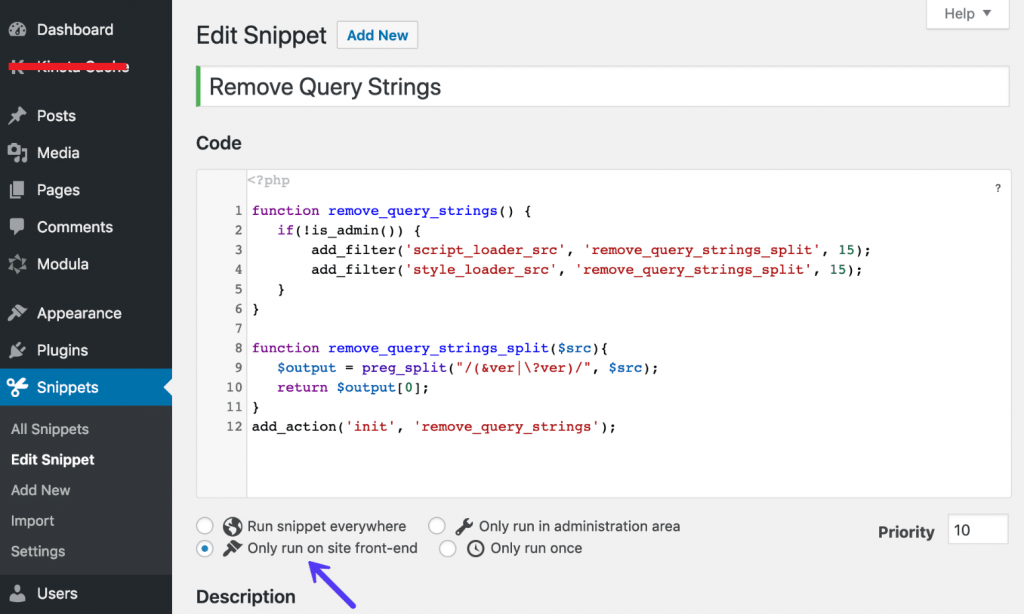
主要提醒: 若是操作不准确,编辑WordPress主题源代码可能会影响网站运行。若是你对代码不熟悉,建议找开发代庖。或者,也可以使用免费的Code Snippets插件,支持以插件的方式添加上面的代码,你又不必忧郁添加代码会使网站瘫痪,相对保险许多。
只需确定一个新代码段并添加上面的代码即可。选择“仅在站点前端运行”,然后保留代码段。查询字符串就会被删除!可能需要祛除WordPress网站缓存,才气看到更改在前端生效。

14个最佳WordPress数据库插件[WP数据库备份、优化及迁移]
删除查询字符串代码段
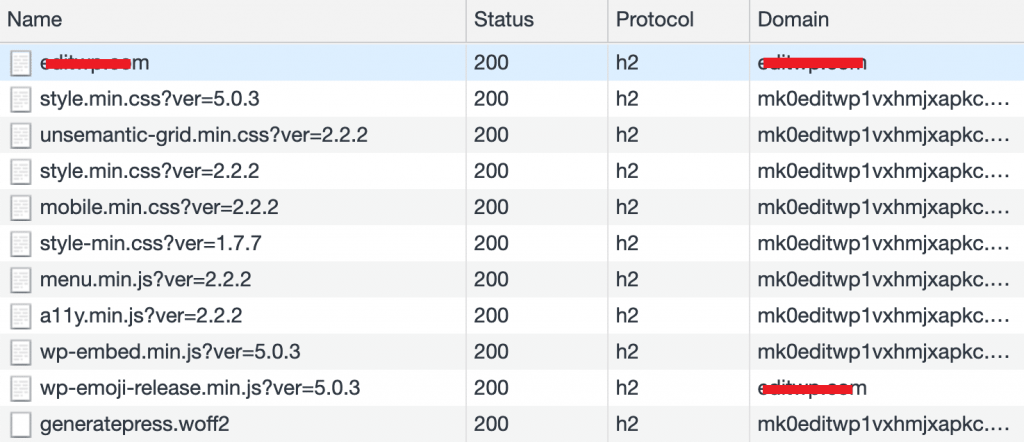
带查询字符串(代码前)
这是一个使用查询字符串加载剧本的示例。

带查询字符串的请求
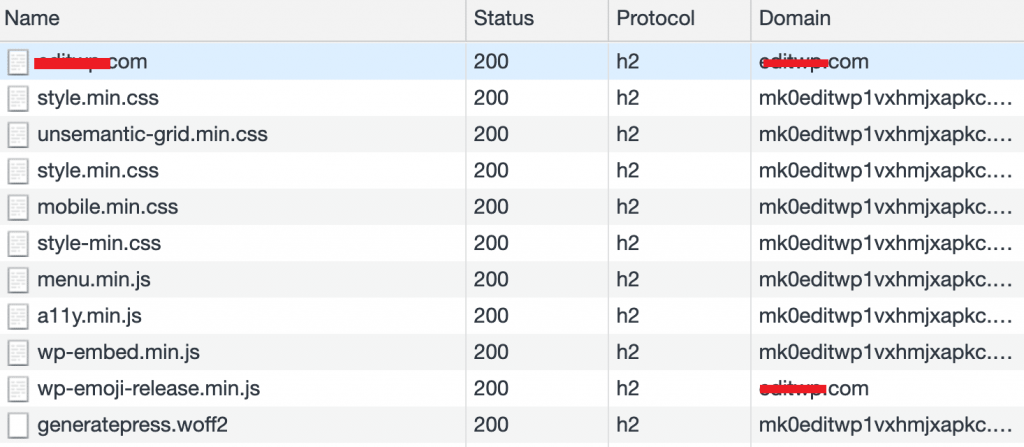
没有查询字符串(代码后)
这是删除查询字符串后的剧本示例。

没有查询字符串的请求
2.使用插件删除静态资源URL地址查询字符串
若是你不想操作代码,另外一个替换方式是使用WordPress插件。通过安装启用Perfmatters插件,你只需要单击按钮即可实现一键删除静态资源URL地址的查询字符串。固然除了该功效,插件还可以辅助你实现WordPress网站其他优化。

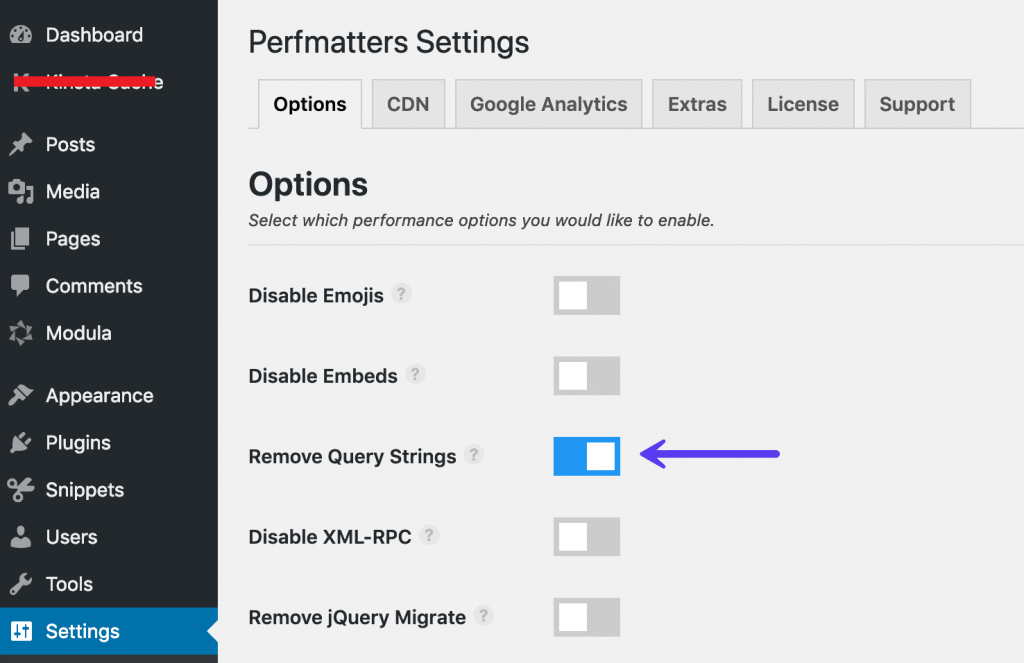
使用Perfmatters插件删除查询字符串
没有更多的查询字符串
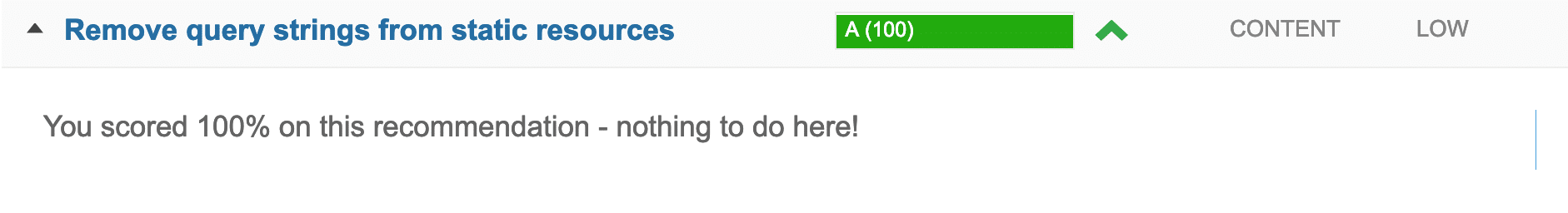
通过以上任一选项后,再使用GTMetrix或Pingdom等网站速率测试工具对网站执行测试,有关查询字符串的忠告就完全消逝了。

修复“删除静态资源警查询字符串”忠告
6个适用于WooCommerce外贸网站的最佳支付接口








